이 장에서는 JS/jquery를 사용하여 마우스 이벤트를 사용하여 페이지 요소의 가시성을 제어하는 방법을 설명합니다. 여기에는 특정 참조 값이 있으므로 도움이 필요할 수 있습니다.
1. mouseout 및 mouseleave
마우스 포인터의 안팎 이동에는 mouseover, mouseout 및 mouseleave 이벤트가 포함됩니다.
mouseover: 이 이벤트는 마우스 포인터가 대상 요소로 이동할 때 트리거됩니다.
mouseout: 이 이벤트는 마우스 포인터가 대상 요소 또는 해당 하위 요소 밖으로 이동할 때 트리거됩니다.
mouseleave: 이 이벤트는 마우스 포인터가 대상 요소 밖으로 이동할 때만 트리거됩니다.
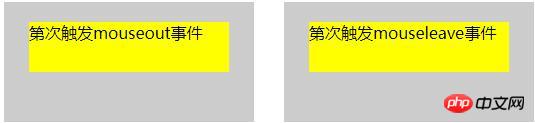
여기서는 mouseout과 mouseleave의 차이점에 특별한 주의를 기울여야 합니다. 다음 코드 예제를 살펴보겠습니다.
으아악표현:


2. 페이드인 및 페이드아웃
이전 예에서는 show() 및 hide() 메소드를 사용했으며 전경 숨기기 효과가 즉시 완료되었습니다. 실제 사용자 경험을 향상시키기 위해 여기서는 fadeIn 및 fadeOut이라는 두 가지 더 친숙한 "친구"를 소개합니다.
fadeIn: 메소드는 페이드인 효과를 사용하여 대상 요소를 표시합니다.
fadeOut: 메서드는 페이드 아웃 효과를 사용하여 대상 요소를 숨깁니다.
이 두 가지 방법은 매개변수를 구성하여 느림, 보통, 빠름과 같은 속도를 제어하거나 밀리초 수를 지정할 수 있습니다.
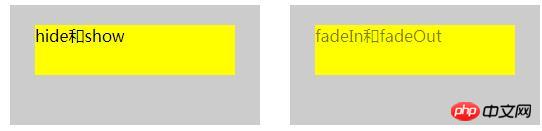
show(), hide(), fadeIn(), fadeOut()의 효과를 비교해 보겠습니다.
으아악
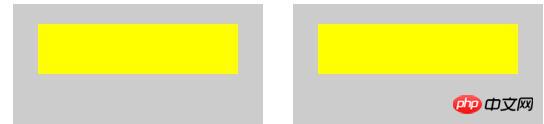
마우스가 위로 움직이지 않는 렌더링:

마우스를 위로 움직이는 효과:

위 내용은 JS/jquery는 페이지 요소의 표시 및 숨기기를 제어하는 마우스 이벤트를 구현합니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!