본 글의 내용은 자바스크립트의 이벤트 분석(상세)입니다. 참고할만한 내용이 있으니 도움이 필요한 분들에게 도움이 되었으면 좋겠습니다.
JavaScript 프로그램은 비동기 이벤트 중심 프로그래밍(Event-driven 프로그래밍) 모델을 채택합니다.
이벤트 중심 프로그래밍(Event-driven 프로그래밍)입니다. 컴퓨터 프로그래밍 모델. 이 모델의 프로그램 실행 프로세스는 사용자 동작(예: 마우스 버튼 누르기, 키보드 키 누르기 동작) 또는 다른 프로그램의 메시지에 따라 결정됩니다. 일괄 프로그래밍과 비교하여 프로그램 실행 흐름은 프로그래머에 의해 결정됩니다. 배치 프로그래밍은 프로그래밍 입문 교육 과정에서 사용되는 방법입니다. 그러나 이벤트 중심 프로그램 디자인의 디자인 모델은 대화형 프로그램의 맥락에서 탄생했습니다. 간단히 말해서 웹 프론트 엔드 프로그래밍에서 JavaScript는 브라우저에서 제공하는 이벤트 모델 API를 통해 사용자와 상호 작용하여 사용자 입력을 받습니다.
사용자 행동이 불확실하기 때문입니다. 이 시나리오는 후속 코드를 실행하기 전에 사용자가 작업을 완료할 때까지 기다릴 수 없기 때문에 기존 동기 프로그래밍 모델로는 해결할 수 없습니다. 따라서 JavaScript에서는 비동기 이벤트가 사용됩니다. 즉,
js의 이벤트는 모두 비동기식으로 실행됩니다. 이벤트 드라이버 모델의 기본 구현 원리는 기본적으로 이벤트 루프(Event Loop)를 사용하는 것입니다. 이 부분에는 브라우저 이벤트 모델과 콜백 원리가 포함됩니다.
JavaScript DOM 및 BOM 모델에서 setTimeout 및 XMLHTTPRequest와 같은 API도 비동기식이며 JavaScript 언어 자체에 기본이 아닙니다.
이벤트 바인딩 방법
인라인 바인딩
<a>点击我</a>
on + eventType이 방법에는 두 가지 단점이 있습니다.
var el = getElementById('button'); //button是一个<button>元素
el.onclick = function(){ alert('button clicked.') };
el.onclick = function(){ alert('Button Clicked.') };
//实际之弹出'Button Clicked.',函数发生了覆盖</button>이 방법에도 단점이 있습니다. 사후 바인딩된 함수가 이전 함수를 덮어쓰게 됩니다. 예를 들어 window.onload 이벤트를 등록하면 라이브러리의 기존 이벤트 함수를 덮어쓸 수 있습니다. 물론 이에 대한 해결책이 있을 수 있습니다:
function addEvent(element, EventName, fun) { //EventName = 'on' + eventType
var oldFun = element[EventName];
if (typeof oldFun !== 'function') {
element[EventName] = fun;
} else {
element[EventName] = function() {
oldFun();
fun();
};
}
}
addEvent(window, "onload", function() { alert('onload 1') });
addEvent(window, "onload", function() { alert('onload 2') });물론 일반적인 상황에서는 DOM Ready를 사용하는 것으로 충분합니다. 왜냐하면 JavaScript는 DOM이 로드된 후에 실행될 수 있기 때문입니다.
표준 바인딩 방법
//例如给一个button注册click事件
var el = getElementById('button'); //button是一个<button>元素
if(el.addEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.attachEvent){
el.attachEvent("onclick", function(e){
alert("button clicked.");
});
}</button>주의해야 할 점:
<a>click me</a>
<script>
var link = document.getElementById('link');
link.onclick = function() { alert(3); }; //覆盖了行内的onclick定义
link.addEventListener('click', function() { alert(4); },false);
link.addEventListener('click', function() { alert(5); },false);
</script>클릭 후 팝업 순서는 다음과 같습니다. 3 -> 4 -> 5 -> 줄에 주석이 달린 경우 입력 순서는 2 -> 4 -> 5 -> 1이며 addEventListener 사이에는 덮어쓰기가 발생하지 않습니다.
이벤트 바인딩 해제
위의 처음 두 메서드의 경우 이벤트 바인딩을 해제하려면 해당 이벤트 함수를 null로 설정하기만 하면 됩니다.
var el = document.getElementById('button');
el.onclick = null;//这是一段错误代码,不能实现事件移除
//建立一个事件
var el = document.getElementById('button'); //button是一个<button>元素
if(el.addEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.attachEvent){
el.attachEvent("onclick", function(e){
alert("button clicked.");
});
}
//试图移除这个事件
if(el.removeEventLister){
el.addEventListener("click", function(e){
alert("button clicked.");
},false);
}
if(el.detachEvent){
el.datachEvent("onclick", function(e){
alert("button clicked.");
});
}
//移除失败</button>위 오류는 이벤트 함수를 이렇게 정의할 때 겉보기에는 똑같아 보여도 메모리의 주소가 다르다는 것입니다. 이런 식으로 컴퓨터는 해제된 함수와 바인딩된 함수가 동일한 함수라고 생각하지 않게 되며 당연히 올바르게 해제되지 않게 됩니다. 다음과 같이 작성해야 합니다.
//建立一个事件
var el = document.getElementById('button'); //button是一个<button>元素
var handler = function(e){alert("button clicked.");};
if(el.addEventLister){
el.addEventListener("click", handler,false);
}
if(el.attachEvent){
el.attachEvent("onclick", handler);
}
//试图移除这个事件
if(el.removeEventLister){
el.addEventListener("click", handler, false);
}
if(el.detachEvent){
el.datachEvent("onclick", handler);
}
//移除成功</button>이벤트 캡처 및 버블링
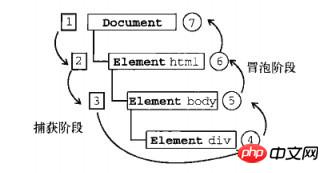
앞서 addEventListener 함수의 세 번째 매개변수가 캡처 및 버블링을 나타낸다고 언급했는데 이것이 중요한 포인트입니다!
Bubbling
: 요소에서 트리거된 이벤트는 창 요소까지 내부에서 외부로 이 요소의 상위 요소에서 트리거됩니다. Capture: 요소에서 이벤트가 트리거되면 이벤트는 이 요소의 각 레이어에 있는 모든 하위 요소에서 트리거되고 모든 요소에 더 이상 하위 요소가 없을 때까지 레이어별로 내부로 이동합니다.아래와 같습니다(참고: 사진은 Baidu 검색에서 가져온 것입니다) 事件间回到函数参数是一个事件对象,它里面包括许多事件属性和方法,比如,我们可以用以下方式阻止冒泡和默认事件: 其次,普通注册事件只能阻止默认事件,不能阻止冒泡 事件函数中有一个参数是事件对象,它包含了事件发生的所有信息,比如键盘时间会包括点击了什么按键,包括什么组合键等等,而鼠标事件会包括一系列屏幕中的各种坐标和点击类型,甚至拖拽等等。当然,它里面也会包括很多DOM信息,比如点击了什么元素,拖拽进入了什么元素,事件的当前状态等等。 这里关于事件兼容性有必要强调一下: 关于鼠标事件坐标的问题,可以看另一篇博客:元素和鼠标事件的距离属性 除了用户操作以外,我们也可以写代码主动触发一个事件,以ele元素的click事件为例: 有时候我们需要给不存在的的一段DOM元素绑定事件,比如用户动态添加的元素,或者一段 Ajax 请求完成后渲染的DOM节点。一般绑定事件的逻辑会在渲染前执行,但绑定的时候找不到元素所以并不能成功。 为了解决这个问题,我们通常使用事件代理/委托(Event Delegation)。而且通常来说使用 事件代理的性能会比单独绑定事件高很多,我们来看个例子。 传统注册事件方法,当内容很多时效率低,不支持动态添加元素 事件委托注册方法,不论内容有多少都只注册1次,支持动态添加元素: 很明显,处理浏览器兼容太麻烦了,所以这里把js中的事件注册相关函数封装一下,作为整理。 需要注意的是: JQuery中的事件都工作在冒泡阶段,且只能工作在冒泡阶段 方法一: 方法二: 方法三: 方法四: 两个简化方法: 相关推荐:
//该例子只写了handler函数
function handler(event) {
event = event || window.event;
//阻止冒泡
if (event.stopPropagation) {
event.stopPropagation(); //标准方法
} else {
event.cancelBubble = true; // IE8
}
//组织默认事件
if (event.perventDefault) {
event.perventDefault(); //标准方法
} else {
event.returnValue = false; // IE8
}
}element = document.getElemenById("submit");
element.onclick = function(e){
/*...*/
return false; //通过返回false,阻止冒泡
}事件对象
document.addEventListener('click', function(event) {
event = event || window.event; //该对象是注册在window上的
console.log(event); //可以输出事件对象看一看, 属性很多很多
var target = event.target || event.srcElement; //前者是标准事件目标,后者是IE的事件目标
},false);事件触发
ele.click(); //触发ele元素上的单击事件
事件代理
<script>
var lists = document.getElementsByTagName('li');
for(var i = 0; i < lists.length; ++i){
lists[i].onclick = (function(i){
return function(){
console.log("item-" + (i + 1));
};
})(i);
}
//添加节点
var list = document.getElementById('list');
var newNode = document.createElement('li');
newNode.innerHTML = "item-6";
list.appendChild(newNode);
</script>
<script>
var list = document.getElementById('list');
var handler = function(e){
e = e || window.event;
var target = e.target || e.srcElement;
if(target.nodeName && target.nodeName === "LI"){
console.log(target.innerHTML);
}
};
if(list.addEventListener){
list.addEventListener("click", handler);
} else {
list.attachEvent("onclick", handler);
}
//添加节点
var list = document.getElementById('list');
var newNode = document.createElement('li');
newNode.innerHTML = "item-6";
list.appendChild(newNode);
</script>事件封装
//均采用冒泡事件模型
var myEventUtil={
//添加事件函数
addEvent: function(ele, event, func){
var target = event.target || event.srcElement;
if(ele.addEventListener){
ele.addEventListener(event, func, false);
} else if(ele.attachEvent) {
ele.attachEvent('on' + event, func); //func中this是window
} else {
ele['on' + event] = func; //会发生覆盖
}
},
//删除事件函数
delEvent:function(ele, event, func) {
if(ele.removeEventListener){
ele.removeEventListener(event, func, false);
} else if(ele.detachEvent) {
ele.detachEvent('on' + event, func);
} else {
ele['on' + event] = null;
}
},
//获取触发事件的源DOM元素
getSrcElement: function(event){
return event.target || event.srcElement;
},
//获取事件类型
getType: function(event){
return event.type;
},
//获取事件
getEvent:function(event){
return event || window.event;
},
//阻止事件冒泡
stopPropagation: function(event) {
if(event.stopPropagation) {
event.stopPropagation();
} else {
event.cancelBuble = false;
}
},
//禁用默认行为
preventDefault: function(event){
if(event.preventDefault){
event.preventDefault();
} else {
event.returnValue = false;
}
}
};jQuery中的事件
注册、解除事件
//不会发生覆盖,但不利于解除,不能动态操作事件
<button>here</button>
$("#button").click(function(){ //注册一个click事件,当然可以用其他事件名的函数注册其他事件
console.log("clicked");
});//不会发生覆盖,利于解除,不能动态操作事件
<button>here</button>
//注册一个事件
$("#button").bind("click", function() { //注册一个click事件,当然可以用其他事件名的函数注册其他事件
console.log("clicked");
});
//当然还可以这样写,给事件指定命名空间
$(document).bind('click.handler1', function() { console.log(1);})
$(document).bind('click.handler2', function() { console.log(2);})
//解除一个事件
$("#button").unbind(".handler1"); //解除元素上所以handler1命名空间中的事件
$("#button").unbind('click.handler2'); // 解除元素上的click.handler2事件
$("#button").unbind('click'); // 解除元素上所有点击事件
$("#button").unbind() // 解除元素上所有事件
//bind()方法还介受3个参数形式,这里就不赘述了,感兴趣可以自己看看相关资料。//不会发生覆盖,但不利于解除,能动态操作事件,依赖于事件冒泡
//注册事件
$(document).delegate(".item", "click", function(){console.log(this.innerHTML);}); //第一个是选择器, 第二个是事件类型, 第三个是事件函数
//移除事件
$(document).undelegate(".item", "click", handler); //移除元素上指定事件
$(document).undelegate(".item", "click"); //移除元素上所有click事件
$(document).undelegate(".item"); //移除元素上所有事件//不会发生覆盖,但不利于解除,能动态操作事件,不依赖于事件冒泡
//注册事件
#(".item").live("click", function(){console.log(this.innerHTML);}) //第一参数是事件类型, 第二参数是事件函数
//移除事件
$(".item").die("click", handler); //移除元素上指定click事件
$(".item").die("click"); //移除元素上所有click事件//hover方法
$("#button").hover(function(){
//鼠标移入时的动作,不冒泡
}, function(){
//鼠标移出时的动作,不冒泡
});
//toggle方法
$("#button").toggle(function(){
//第一次点击时的动作
}, function(){
//第二次点击时的动作
}, .../*可以放多个函数,依次循环响应*/);事件触发
//不能触发addEventListener和attachEvent
//主动触发一个事件
$("#button").trigger("click"); //触发所有click事件
$("#button").trigger("click.handler1"); //触发所有click.handler1事件
$("#button").trigger(".handler1"); //触发所有handler1命名空间的事件
$("#button").trigger("click!"); //触发所有没有命名空间的click事件
$("#button").trigger(event); //在该元素上触发和事件event一样的事件
$("#button").trigger({type:"click", sync: true}); //触发click事件,同步
위 내용은 자바스크립트의 이벤트 분석(세부사항)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




