직장에서 우리는 텍스트를 감싸야 하는 상황에 자주 직면합니다. 단어 감싸기, 단어 나누기 등 텍스트를 감싸는 방법에는 여러 가지가 있습니다. 예, 차이점이 무엇인가요? 헷갈려서 word-break: break-word; word-break: break-all만 외워서 문장을 강제로 나누는 사람들도 많습니다. 그래서 오늘은 word-wrap과 word-break의 차이점에 대해 이야기하겠습니다.
word-wrap과 word-break의 차이점
Word-break: break-all과 word-wrap: break-word는 두 가지 모두 상위 너비가 충분하지 않을 때 줄바꿈할 영어 문장을 작성하는 방법입니다. 두 속성 모두 텍스트를 감싸는 데 사용되지만 미묘한 차이가 있습니다. 대부분의 경우 이 두 속성을 처음 접할 때는 차이점을 알 수 없습니다.
차이:
word-wrap: break-word이 기능은 텍스트를 강제로 감싸는 것입니다. 일반적인 상황에서는 부모의 너비가 충분하지 않을 경우 영어 단어가 자동으로 줄바꿈되는지 여부에 관계없이 전체 단어가 충분하지 않을 경우 다음 줄로 단어 전체가 줄 바꿈되는 것은 매우 합리적인 방법인 것 같습니다. 작성 중이지만 경우에 따라 예상치 못한 문제가 발생할 수 있습니다. 즉, 영어 단어의 길이가 상위 컨테이너의 길이를 초과하는 경우에도 영어 단어는 여전히 전체 단어를 표시하고 컨테이너의 범위를 초과합니다.
또 다른 상황은 단어가 매우 길면 단어가 자동으로 줄 바꿈되어 이전 줄에 많은 공간이 남게 된다는 것입니다. 이 경우 IE는 word-break: break-all라는 새로운 속성을 생성하여 텍스트를 강제로 줄바꿈합니다. 문장이 전체 단어인지 여부에 관계없이 상위 컨테이너의 너비에 도달하면 문장 분리, 단어가 상위 컨테이너의 너비를 초과하면 단어가 분리되어 줄 바꿈됩니다.
Example
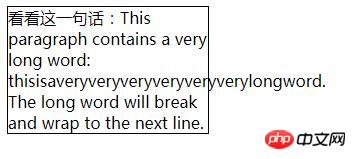
1. 먼저 어떤 스타일도 지정하지 않으면 매우 긴 단어가 상위 컨테이너를 오버플로한 것을 볼 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{width: 200px;border: 1px solid #000;}
</style>
</head>
<body>
<div>看看这一句话:This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</div>
</body>
</html>Rendering:

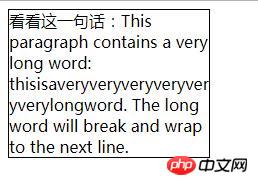
2 이제 여기에 단어를 추가해 보겠습니다. break-word를 사용하면 여분의 긴 단어가 다음 줄에 표시되는 것을 볼 수 있습니다.
word-wrap: break-word;
Rendering:

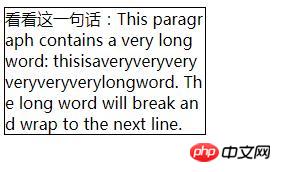
3. 다음으로 word-break: break-all을 추가하면 위의 빈 부분이 모두 채워지는 것을 확인할 수 있습니다.
word-break: break-all;
렌더링:

위에서는 주로 word-wrap: break-word 및 word-break: break-all의 사용법과 word-wrap과 word-break의 차이점에 대해 소개합니다. 본문을 읽은 후 이해하려면 예와 그림을 결합하여 차이점을 확인하세요.
위 내용은 CSS 텍스트 줄바꿈에서 단어 줄바꿈과 단어 나누기의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!