스크롤바는 웹 페이지에서 자주 볼 수 있지만 충분한 관심을 받지 못합니다. 스크롤 막대 문제로 인해 호환성을 해결해야 하는 경우에만 디버깅 작업을 수행하세요. 이 장에서는 CSS 스크롤 막대의 일반적인 내용을 소개합니다.
1: 조건
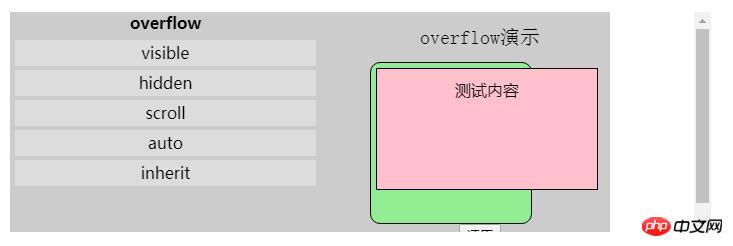
스크롤 바와 오버플로는 밀접한 관련이 있습니다. 부모의 오버플로 값이 auto 또는 스크롤이고 요소의 내용이 요소 영역을 초과하는 경우에만 스크롤 막대가 나타날 수 있습니다.

2: 기본값
브라우저에 관계없이 기본 스크롤 막대는
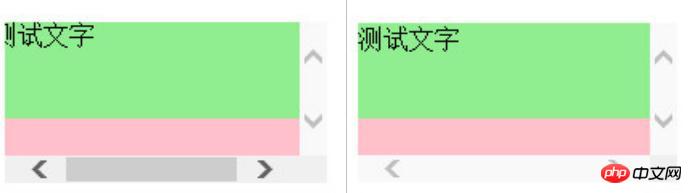
가 아닌 요소의 기본 여백은 8px이기 때문입니다. 스크롤 막대가 요소에서 나오는 경우 스크롤 막대와 페이지 사이에 8px의 간격이 있어야 합니다. 따라서 스크롤 막대는 요소에서 나옵니다. 3: 크기 다음 코드로 얻을 수 있습니다. 스크롤 막대는 브라우저의 사용 가능한 너비를 차지합니다:chrome/firefox/IE 17px safari 21px
.box{
width: 400px;
overflow: scroll;
}
.in{
*zoom: 1;
}<div class="box">
<div id="in" class="in"></div>
</div>console.log(400-document.getElementById('in').clientWidth);
//IE7-浏览器
html{overflow-y: scroll;}
//其他浏览器
html{overflow: auto;}
//去除页面默认滚动条
html{overflow: hidden;}.box{
width: 200px;
height: 100px;
background-color: pink;
overflow: scroll;
}
.in{
width: 100%;
height: 60px;
background-color: lightgreen;
}<div class="box">
<div class="in">测试文字</div>
</div>
//IE8-默认
html{overflow-y: scroll}//IE9+,100vw表示浏览器的宽度,100%表示可用内容的宽度
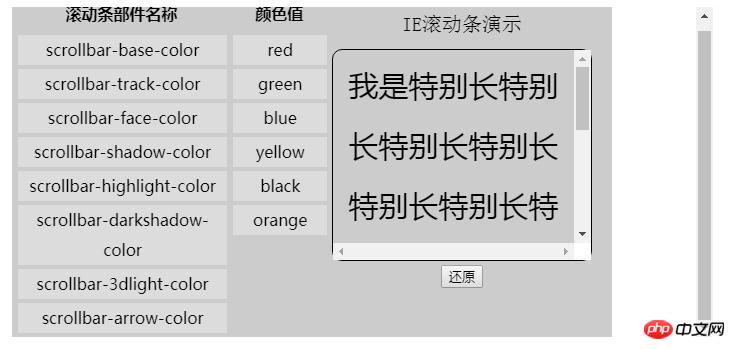
.container{padding-left: calc(100vw-100%)}scrollbar-face-color 滚动条凸出部分的颜色 scrollbar-shadow-color 立体滚动条阴影的颜色 scrollbar-highlight-color 滚动条空白部分的颜色 scrollbar-3dlight-color 滚动条亮边的颜色 scrollbar-darkshadow-color 滚动条强阴影的颜色 scrollbar-track-color 滚动条的背景颜色 scrollbar-arrow-color 上下按钮上三角箭头的颜色 scrollbar-base-color 滚动条的基本颜色

::-webkit-scrollbar 滚动条整体部分 ::-webkit-scrollbar-thumb 滚动滑块 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层轨道 ::-webkit-scrollbar-corner 边角 ::-webkit-scrollbar-button 两端按钮
:horizontal
//horizontal伪类适用于任何水平方向上的滚动条
:vertical
//vertical伪类适用于任何垂直方向的滚动条
:decrement
//decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment
//increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start
//start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面
:end
//end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面
:double-button
//double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button
//single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button
no-button伪类表示轨道结束的位置没有按钮。
:corner-present
//corner-present伪类表示滚动条的角落是否存在。
:window-inactive
//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}위 내용은 CSS의 오버플로 속성이 스크롤 막대를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



