이 기사에서는 플러그인 번호 스크롤 플러그인 numberAnimate.js를 사용하는 방법을 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
디지털 스크롤을 구현해야 할 필요성이 있습니다. 이 효과를 가진 플러그인이 많을 것이라고 생각하여 직접 휠을 만들지는 않았습니다. 그래서 numberAnimate js 디지털 스크롤 플러그인을 찾았습니다. 사용하기 쉽고 매우 간단하며 요구 사항을 충족합니다.
코드는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
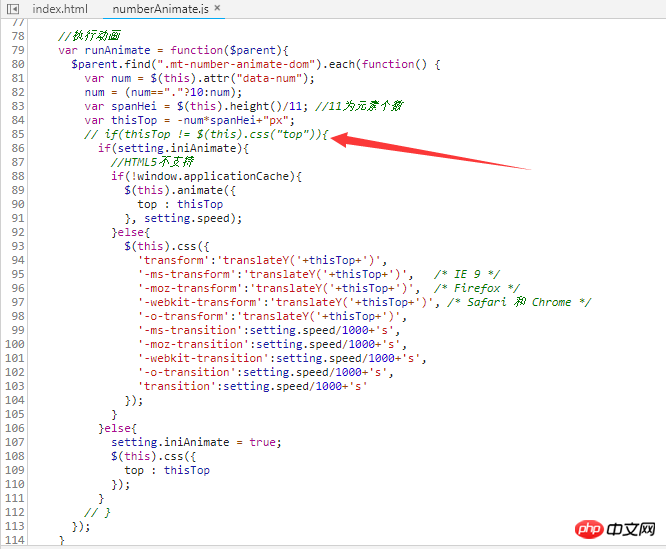
</html>원하는 효과는 일정 시간 후에 1을 추가하는 것인데 달성할 수 있지만 작은 버그가 있습니다. 한 자리에서 한 자리는 9시 방향으로 진행되고 비트는 0이 됩니다. 문제는 여기에서 숫자 0을 스크롤할 수 없다는 것입니다. 오랫동안 디버깅한 후 다음 시간 간격에 도달하면 11로 바로 스크롤됩니다. 확인해보니 numberAnimate.js code>이고, 85행의 판단 조건에 문제가 있습니다. 아래와 같이 if 판단을 주석 처리하면 됩니다. <code>bug,那就是,比如说,个位数字加到9时进一位然后该位上为0,问题来了,这里0的数字却滚动不出来,直接到了下一个时间间隔时滚动到了11,调试了很久发现,是numberAnimate.js中,第85行的判断条件有问题,注释掉该if判断就好了,如下图:

上图中,第85行的$(this).css("top")一直都是0px,而第84行计算获取到的thisTop 在数字滚到到0 时值为0px,所以导致直接跳过了判断,没有执行到transform动画那里,所以少了0的效果,导致看起来的效果就是9直接跳到了11,没有10。
另外,提示一句,改变数字的字号大小,需要修改的numberAnimate.css中的height、width、字号
 위 그림에서 라인 85$(this).css("top")는 항상
위 그림에서 라인 85$(this).css("top")는 항상 0px였으며 thisTop 84행에서 계산된 는 숫자가 0으로 굴러갈 때 계산됩니다. 0의 값은 0px이므로 판정은 바로 건너뛰고 transform 애니메이션은 실행하지 않습니다. , 따라서 0의 효과가 누락되어 9의 명백한 효과가 발생합니다. 10이 아닌 11로 점프했습니다.
WeChat 애플릿에서 디지털 스크롤 플러그인을 사용하는 방법
위 내용은 플러그인 번호 스크롤 플러그인 numberAnimate.js를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!