이 글은 마크다운의 시퀀스 다이어그램에 대한 자세한 설명(그림 및 텍스트)을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
많은 마크다운 편집기 중에서 저자는 실시간 렌더링 가시성 및 편집 기능을 갖추고 있으며 사용자 정의 렌더링 효과도 지원하는 Typora를 사용합니다(CSS 파일만 변경하면 됩니다). 이 소프트웨어의 흐름도는 js-에서 제공됩니다. 시퀀스 지원됨, 시퀀스 다이어그램의 코드 세그먼트는 마크다운 형식의 코드 블록으로 래핑되며 해당 마크만 변경하면 됩니다. 예:
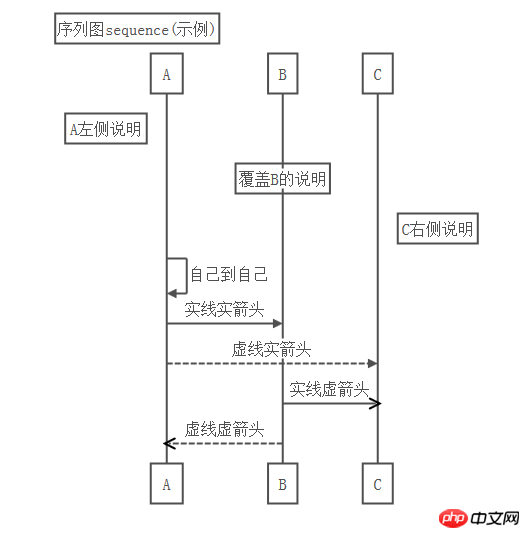
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
이 코드로 렌더링된 흐름도는 다음과 같습니다.

메인 다음과 같은 키워드가 있습니다:
title, 시퀀스 다이어그램의 제목 정의
participant, 시퀀스 다이어그램의 개체 정의
note, 설명의 일부 정의 시퀀스 다이어그램에서
{ actor}는 시퀀스 다이어그램의 특정 개체를 나타냅니다(이름 사용자 지정)
note의 방향 제어에는 주로 다음 키워드가 포함됩니다.
left of, 왼쪽을 나타냅니다. 현재 객체의
right of는 현재 객체의 오른쪽을 의미합니다.
over는 현재 객체의 상단을 덮는다는 의미입니다.
{actor}의 화살표는 다음과 같이 나뉩니다. 다음 유형:
-> 실선 화살표를 의미
–> 실선 화살표를 나타냄
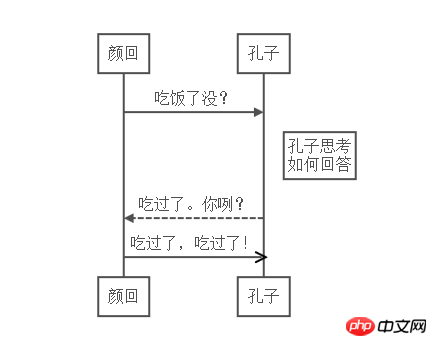
->> 객체 정의 문 in은 다음과 같이 줄 바꿈도 인식합니다.
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "
이 기사에서는 Markdown의 시퀀스 다이어그램에 대한 자세한 설명(그림 및 텍스트)을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
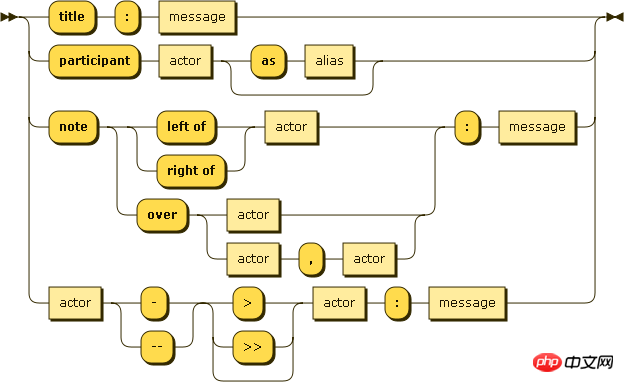
요약하면 js-sequence 모듈에 의한 시퀀스 코드의 구문 분석 및 실행 과정은 아래와 같습니다(Railroad Diagram Generator의 그림).

PHP 직렬화 및 역직렬화 방법에 대한 자세한 설명 , PHP 직렬화 및 역직렬화 방법에 대한 자세한 설명 직렬화 역직렬화

markdown 기본 구문 및 사용법
위 내용은 Markdown의 시퀀스 다이어그램에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!