매개변수를 전달하는 것은 어렵지 않지만, 예를 들어 객체나 양식을 백엔드에 전달하는 경우에는 약간 번거로울 수 있습니다. 이제 이 angularjs 기사
를 살펴보겠습니다. 먼저 요청을 보낼 때 종종 혼동하는 몇 가지 속성을 소개하겠습니다.
dataType: 서버에서 반환할 것으로 예상되는 데이터 형식
mimeType: 브라우저가 그에 따라 처리할 수 있도록 서버에서 반환된 데이터 형식을 처리하는 방법을 알려주세요. 예를 들어 유형을 "Text/html"로 설정하면 클라이언트는 이것이 HTML임을 알게 됩니다. "Application/pdf"라고 표시되면 클라이언트는 콘텐츠를 렌더링하기 위해 PDF 리더 플러그인을 시작해야 한다는 것을 알게 됩니다.
contentType: 전송하려는 데이터 유형을 나타냅니다. 예를 들어 "application/json;charset=utf-8"은 매우 일반적인 유형이고 "application/x-www-form-urlencoded; charset=UTF"입니다. -8"이 기본 유형입니다.
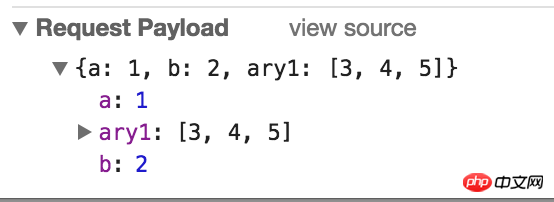
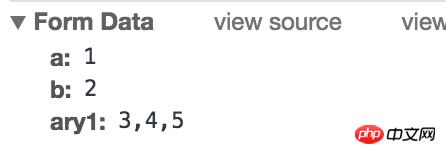
또한 요청 페이로드와 양식의 차이점을 비교하세요.
요청 페이로드는 Content-Type: application/json을 설정해야 합니다.
Chrome 개발자 도구에서는 Object/json을 전달하는 것을 볼 수 있습니다. 또한 ajax를 통해 요청을 제출하면 브라우저는 페이로드 본문을 통해 제출한 콘텐츠만 표시합니다. 브라우저는 데이터의 출처를 알 수 없습니다
Form 양식에서 콘텐츠를 설정해야 합니다. -유형: application/x-www-form-urlencoded 또는 Content-Type: multipart/form-data 이 경우 양식 데이터는 요청 페이로드입니다. key는 어떤 값에 해당하므로 xx=xx 형식으로 표시됩니다. 배열이 문자열로 변환된다는 점에 유의해야 합니다. 
따라서 전송해야 하는 데이터가 키-값 쌍인 경우에는 Form을 사용하는 것으로 충분합니다. 복잡한 구조(예: 중첩 배열 및 개체)를 전송해야 하는 경우 RequestPayload가 더 적합합니다. (자세한 내용을 보고 싶으면 PHP 중국어 홈페이지angularjs 학습 매뉴얼에서 배워보세요)
첫 번째 경우에는 일반 문자열을 전달합니다
JQuery:
let params = {
a: 1,
b: 2
}
// 第一种方法:
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request?" + $.param(params)
})
//第二种方法:
$.ajax({
"type": "GET",
"url": "your_request",
"data": params
})AngularJS:
var conf = {
method: 'GET',
url: 'your_request',
params: {
a: 1,
b: 2
}
};
$http(conf).then(function(response){
console.log(response.data);
}, function(){
console.log("error");
}).finally(function(){
console.log("finally");
});두 번째 사례: 게시 양식 데이터
JQuery:
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": params
})AngularJS:
데이터는 URL 인코딩 문자열로 변환되어야 합니다.
ContentType을 'application/x-www-로 설정해야 합니다. form -urlencoded'는 전송된 데이터 형식이 Form
var conf = {
method: 'POST',
url: 'your_request',
data: $.param({
c: 3,
d: 4
}),
headers: {'Content-Type': 'application/x-www-form-urlencoded'}
};임을 지정합니다. 세 번째 경우: Post 매개변수에 RequestPayload 사용
JQuery:
contentType을 "application/json"으로 설정하고 매개변수 직렬화
let params = {
a: 1,
b: 2,
ary1: [3,4,5]
}
$.ajax({
"type": "POST",
"url": "your_request",
"data": JSON.stringify(params),
"contentType": "application/json"
})AngularJS:
var conf = {
method: 'POST',
url: 'your_request',
data: {
c: 3,
d: 4
}
};때때로 서버에서 반환된 응답이 null인 경우 Firefox에서 xml 구문 분석 오류가 발생합니다. 이는 Firefox가 기본적으로 xml을 사용하여 서버 반환 값을 구문 분석하기 때문이며, null 반환 값이 발생하면 구문 분석 오류가 발생합니다.
JQuery에서 mimeType을 설정하면 해결 가능
$.ajax({
"dataType": 'json',
"type": "GET",
"url": "your_request",
"mimeType": "json"
})AngularJS에서 mimeType을 설정하는 것이 더 어렵습니다
이 글은 여기에서 끝납니다. , 궁금한 점이 있으시면 아래에 메시지를 남겨주세요
위 내용은 Jquery 및 AngularJS의 Get/Post 매개변수 사용에 대한 세부정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!