이 기사의 내용은 h5 캔버스에 입자 시계를 구현하는 자세한 방법에 대한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
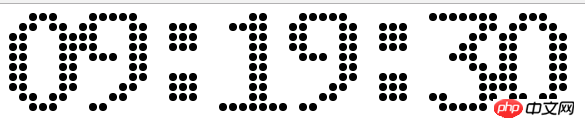
먼저 입자 시계의 효과를 다음과 같이 살펴보겠습니다.

아래에서는 canvas와 js를 통해 구현하겠습니다. 먼저 다음과 같이 html 파일을 만들고 캔버스 캔버스를 추가해야 합니다.
nbsp;html>
<meta>
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
<p>
<canvas></canvas>
</p>
# 🎜🎜#
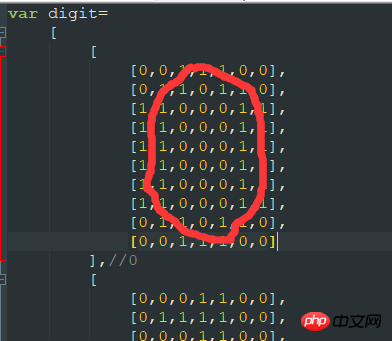
1 형태의 문자들이 보이시죠
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
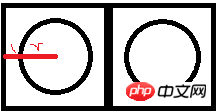
}2.1 먼저 반경을 알아야 하나요?
 위 사진에서 원의 중심 위치는 : #🎜 🎜#
위 사진에서 원의 중심 위치는 : #🎜 🎜#
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
원의 높이는 (r+1)*2입니다. 캔버스의 높이는 10개의 원으로 구성됩니다#🎜🎜 #
canvasHeight = (r+1)*2*10
this.r = 100/20-1;
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit>#🎜🎜 #draw는 2개의 매개변수를 받습니다. 첫 번째는 문자 인덱스이고, 두 번째는 문자 오프셋 시퀀스이며, 70은 사용자 정의할 수 있는 오프셋 거리입니다. <br>첫 번째 for는 렌더링할 문자 배열을 가져오고 두 번째 for는 렌더링할 각 줄을 가져와서 1로만 렌더링합니다. 원을 그리는 데 사용되는 매개 변수는 주로 x, y, r# 🎜🎜 #다음 단계는 다음과 같이 정규식을 사용하여 새 날짜에서 시간을 직접 가져올 수 있습니다. <p></p>
<pre class="brush:php;toolbar:false">Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length><br>정규식을 통해 쉽게 시간, 분, 초를 가져올 수 있습니다. 배열을 푸시할 때 해당 형식에 주의하세요. 그 중 10은 digit.js의 10번째 문자인 을 나타냅니다. 이렇게 그릴 경우 문제가 발생합니다. <p></p>
<pre class="brush:php;toolbar:false">canvas.height= 100var clock = new Clock();
setInterval(()=>{
clock.getTime();
})관련 추천:
h5 캔버스를 사용하여 시계의 동적 효과 얻기
#🎜🎜 #캔버스는 눈부신 입자 모션 효과를 구현합니다
위 내용은 h5 캔버스에 입자시계를 구현하는 자세한 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



