CSS 투명도 설정은 웹 디자인에서 자주 사용됩니다. 때로는 더 아름다운 웹 페이지를 디자인하기 위해 웹 페이지의 내용이 보이지 않도록 이미지를 투명하게 만듭니다. 배경으로 더 아름답습니다. 그렇다면 css에서 투명도를 설정하는 방법은 무엇입니까? 오늘 이 기사에서는 CSS에서 이미지 투명도를 설정하는 방법을 공유합니다.
CSS에는 투명도 효과 설정과 관련된 두 가지 속성인 opacity와 rgba가 있습니다. (추천 동영상 강좌: css 튜토리얼)
이제 이 두 가지 속성을 사용하여 이미지 투명도 효과를 설정해 보겠습니다.
먼저 css
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" / alt="CSS 투명도를 설정하는 방법은 무엇입니까? CSS 이미지의 투명도를 설정하는 세 가지 방법" >
</a>
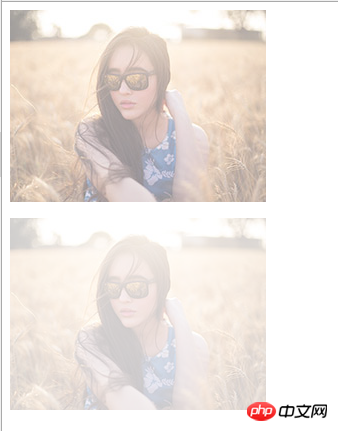
</p>효과는 다음과 같습니다.

참고: 현재 주류 브라우저는 불투명도:값 쓰기 방법, 값 값은 0~1이며, 0은 완전 투명, 1은 완전 불투명입니다. 하지만 이 작성 방법은 IE8 이하 버전에서는 지원되지 않으므로 필터를 통해 해결할 수 있습니다. filter:alpha(opacity=value), 값 범위는 0-100이며, 0은 완전히 투명하고 100은 완전히 불투명합니다. 위의 예와 같습니다.
CSS의 rgba에서 이미지 투명도를 설정하는 예를 다시 살펴보겠습니다.
html:
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</div>
</div>css:
.demo2-bg{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);효과는 다음과 같습니다.

참고: 이 방법은 브라우저 호환성이 좋습니다. 사진과 콘텐츠를 모두 사용할 수 있습니다. 배경 이미지의 반투명 효과를 쉽게 분리하여 구현할 수 있으며 텍스트, 테두리 등 스타일과 콘텐츠에 영향을 주지 않습니다. 중첩을 달성하기 위해 절대 위치 지정 스타일을 사용하는 div 레이어가 하나 더 있습니다.
배경 색상 값과 투명도를 설정하세요. 처음 세 개의 255는 RGB 검정을 나타내고 0.3은 30% 투명도를 나타냅니다.
마지막으로 이미지에 불투명 유리 효과를 설정하는 방법을 살펴보겠습니다.
<div class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</div>
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}효과는 다음과 같습니다.

이 글은 여기서 끝납니다. CSS 이미지 처리 방법에 대한 자세한 내용은 여기를 참조하세요. css 매뉴얼을 참고하세요.
관련 권장사항:
위 내용은 CSS 투명도를 설정하는 방법은 무엇입니까? CSS 이미지의 투명도를 설정하는 세 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






