이 기사를 통해 우리는 nodejs 웹 개발 과정에 대해 알고 싶은 모든 것이 여기에 있습니다. html 페이지는 서버에 의해 동적으로 생성됩니다. 이 기사를 살펴 보겠습니다.
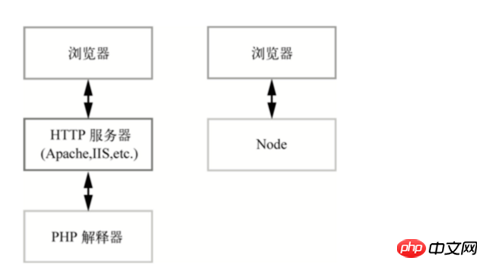
첫째, Node.js, PHP, Perl, ASP, JSP의 목적은 동적 웹 페이지를 구현하는 것 , 즉 서버가 HTML 페이지를 동적으로 생성한다는 의미입니다. 그 이유는 정적 HTML은 확장성이 매우 제한되어 있어 사용자와 효과적으로 상호 작용할 수 없기 때문입니다. (튜토리얼 추천: node.js 중국어 참조 매뉴얼)
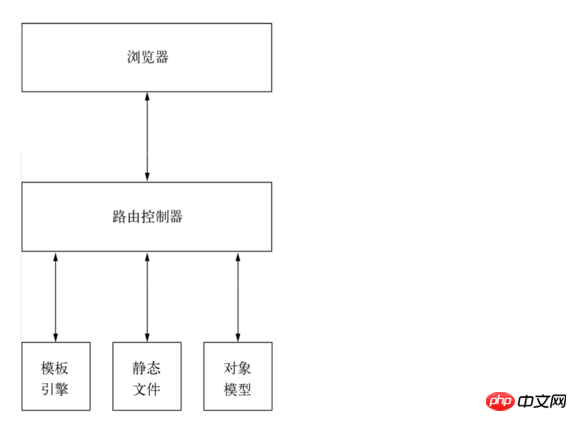
소프트웨어 엔지니어링은 모델, 뷰, 컨트롤러의 세 가지 수준으로 분해됩니다.
모델은 일반적으로 데이터베이스 작업을 포함하여 객체와 객체의 데이터 구조를 구현한 것입니다.
View는 일반적으로 웹 사이트에서 HTML의 조직 구조인 사용자 인터페이스를 나타냅니다.
컨트롤러는 사용자 요청과 데이터 흐름, 복잡한 모델을 처리하고 출력을 뷰에 전달하는 데 사용됩니다. http 모듈을 사용하세요.
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);column으로 이동할 수 있습니다.
#🎜🎜 #두、Express 프레임워크 nodejs가 권장하는 유일한 웹 개발 프레임워크
nodejs가 권장하는 유일한 웹 개발 프레임워크
더 높은 수준의 프레임워크를 제공하는 것 외에도 -http 모듈에 대한 레벨 인터페이스로 다음을 포함한 많은 기능도 구현했습니다. #-모델 구문 분석 지원 #🎜🎜 #
- 동적 보기- 사용자 세션 #🎜🎜 #
#🎜🎜 #- CSRF 보호 -정적 파일 서비스- 액세스 로그
- 캐시
- 플러그인 지원
1. #
$ npm install -g express
$ express -t ejs microblog $ cd microblog && npm install
$ node app.js
# 🎜🎜#
#🎜🎜 #1. 작동 원리routes.index는 res.render('index',{title: 'Express' })를 전달합니다. 뷰 템플릿 인덱스를 호출하고 제목 변수 를 전달합니다. 최종 보기 템플릿은 HTML 페이지를 생성하고 이를 브라우저에 반환합니다.
# 🎜🎜#컨텐츠를 받은 후 브라우저는 분석 후 /stylesheets/style을 가져와야 함을 찾습니다. CSS를 사용하므로 서버에 다시 요청을 보냅니다. app.js에는 /stylesheets/style.css를 가리키는 라우팅 규칙이 없지만 앱은 app.use(express.static(__dirname + ')를 전달합니다. /public '))은 정적 파일 서버를 구성하므로 /stylesheets/style.css는 app.js가 있는 디렉터리의 하위 디렉터리에 있는 public/stylesheets/style.css 파일로 이동하고 스타일 콘텐츠를 다음으로 반환합니다. 클라이언트
#🎜 🎜#2 라우팅 규칙을 생성합니다.
app.get(‘/hello’, routes.hello);
改 routes/index.js, 加 hello 函数:
exports.index = function(req, res) {
res.render('index', { title: 'Express' });
};
exports.hello = function(req, res) {
res.send('The time is ' + new Date().toString());
};REST 스타일 라우팅 규칙
뒤에 한 줄 추가 4. 템플릿 엔진
# 🎜🎜#은 컨트롤러에 의해 클라이언트로 다시 전달됩니다.
2 템플릿 엔진을 사용하세요. ejs
ejs 태그 시스템은 다음과 같습니다. 매우 간단합니다. 태그 3개:
#🎜🎜 #
- : js 코드- : 대체된 HTML 특수 문자를 표시합니다. 콘텐츠 - : 원본 HTML 콘텐츠 표시 위는 웹 개발을 위한 nodejs에 대한 내용입니다. (자세한 내용은 PHP 중국어 웹사이트node.js 중국어 참조 매뉴얼을 참조하세요 ), 궁금한 사항이 있으시면 아래에 메시지를 남겨주세요. 【에디터 추천】
위 내용은 Nodejs를 이용한 웹 개발에 대해 얼마나 알고 있나요? nodejs 웹 개발을 이해하는 데 도움이 되는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!