CSS 인라인 요소와 CSS 블록 수준 요소에 대해 배울 때 많은 CSS 초보자가 쉽게 혼동할 수 있습니다. 따라서 이 문서에서는 CSS 인라인 요소와 블록 수준 요소가 무엇인지 설명하겠습니다. CSS 블록 수준 요소와 CSS 인라인 요소의 차이점도 있습니다.
이전 기사에서CSS 블록 수준 요소의 정의는 무엇입니까? CSS 블록 수준 요소는 무엇입니까? 에서는 CSS의 블록레벨 요소를 별도로 소개하므로 여기서는 자세히 다루지 않겠습니다~ CSS 인라인 요소에 대해 직접 설명하겠습니다.
css 인라인 요소(inline element)
css 인라인 요소는 인라인 요소라고도 합니다. 인라인 요소는 일반적으로 의미 수준(semantic)을 기반으로 하는 기본 요소이며 텍스트 또는 기타 인라인 요소만 수용할 수 있습니다. 에이". 예를 들어 SPAN 요소, IFRAME 요소 및 요소 스타일 표시: 인라인은 모두 인라인 요소입니다. 예를 들어, 텍스트와 같은 요소는 글자 사이에 가로로 배열되어 자동으로 오른쪽 끝으로 줄바꿈됩니다.
CSS 인라인 요소의 특징:
1. 새 줄을 시작하지 않고도 다른 요소와 같은 줄에 있을 수 있습니다.
2. 요소의 높이, 너비, 위쪽 및 아래쪽 여백을 설정할 수 없습니다.
3. 요소의 너비는 포함된 텍스트와 이미지의 너비이며 변경할 수 없습니다.
CSS 인라인 요소에 대해 소개한 후, CSS 인라인 요소가 무엇인지 살펴보겠습니다.
CSS 인라인 요소란 무엇인가요?
공통 CSS 인라인 요소:
| a: 앵커 abbr: 약어 acronym: 첫 단어 b: 굵게(권장하지 않음) bdo: bidi 재정의 big: 큰 글꼴 br: 줄 바꿈 cite : quote code: 컴퓨터 코드(소스 코드 인용 시 필수) dfn: 정의 필드 em: 강조 font: 글꼴 설정(권장하지 않음) i: 기울임꼴 img: 그림 input: 입력 상자 | kbd: 정의 키보드 텍스트 label: 테이블 라벨 q: 짧은 따옴표 s: 밑줄(권장하지 않음) samp: 샘플 컴퓨터 코드 정의 select: 프로젝트 선택 small: 작은 글꼴 텍스트 span: 일반적으로 사용되는 인라인 컨테이너, 내부 블록 정의 텍스트 strike: 밑줄 강한 강조 sub: 아래 첨자 sup: 위 첨자 textarea: 여러 줄의 텍스트 입력 상자 tt: 텔렉스 텍스트 u: 밑줄 |
다음으로 CSS 블록 수준 요소와 CSS 인라인 요소의 차이점을 살펴보겠습니다.
CSS 블록 수준 요소와 CSS 인라인 요소의 차이점
CSS 블록 수준 요소와 인라인 요소의 차이점 중 하나:
블록 수준 요소: 블록 수준 요소는 단독 라인을 차지합니다. , 너비는 기본적으로 상위 요소의 너비로 자동 채워집니다.
인라인 요소: 인라인 요소는 한 줄을 차지하지 않으며 인접한 인라인 요소는 같은 줄에 배열됩니다. 내용에 따라 너비가 변경됩니다.
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
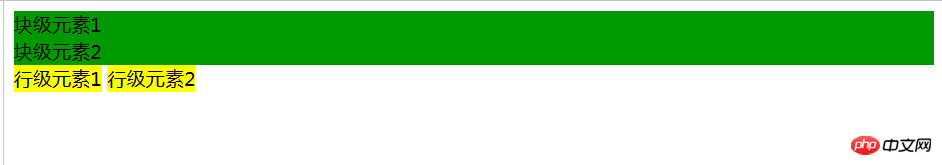
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>효과는 다음과 같습니다:

CSS 블록 수준 요소와 인라인 요소의 두 번째 차이점:
블록 수준 요소: 블록 수준 요소는 너비와 높이를 설정할 수 있습니다.
인라인 요소: 인라인 요소의 너비와 높이는 설정할 수 없습니다.
예:
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
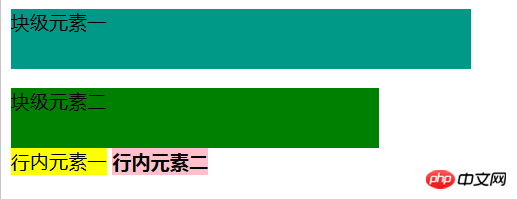
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>효과는 다음과 같습니다.

참고: 너비가 설정되어 있어도 블록 수준 요소는 여전히 한 줄을 차지합니다.
CSS 블록 수준 요소와 인라인 요소의 세 번째 차이점:
블록 수준 요소: 블록 수준 요소는 여백과 패딩을 설정할 수 있습니다.
인라인 요소: margin-left 및 padding-right와 같은 인라인 요소의 수평 여백과 패딩은 여백 효과를 생성할 수 있습니다.
예:
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
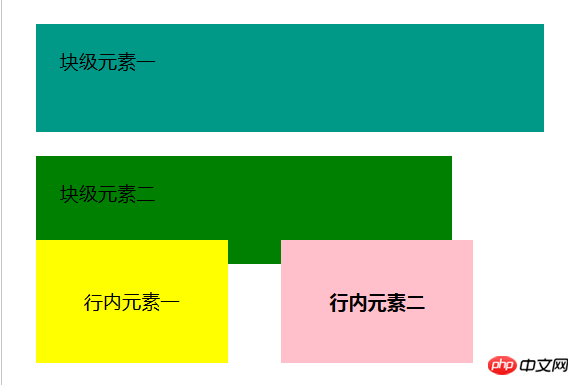
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>효과는 다음과 같습니다.

참고: padding-top 및 margin-bottom과 같은 세로 방향의 인라인 요소는 여백 효과를 생성하지 않습니다.
CSS 블록 수준 요소와 인라인 요소의 네 번째 차이점:
블록 수준 요소: 블록 수준 요소는 display:block에 해당합니다.
인라인 요소: 인라인 요소는 디스플레이:인라인에 해당합니다.
마지막 속성: display: inline-block; 요소가 블록 수준 요소와 인라인 요소의 특성을 갖도록 허용합니다. 길이와 너비를 설정하고 패딩과 여백을 활성화할 수 있으며 다른 요소와 나란히 배치할 수 있습니다. 인라인 요소. 이는 매우 실용적인 속성입니다.
참고: 요소의 표시 속성을 수정하여 인라인 요소와 블록 수준 요소 간에 전환할 수 있습니다.
CSS 블록 수준 요소와 인라인 요소의 차이점에 대해 더 자세히 알고 싶으시면 PHP 중국어 웹사이트 css 동영상 튜토리얼 칼럼으로 이동하여 동영상을 시청하세요.
관련 추천:
html 블록 수준 요소와 인라인 요소_html/css_WEB-ITnose
위 내용은 CSS 인라인 요소는 무엇입니까? CSS 블록 수준 요소와 인라인 요소의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




