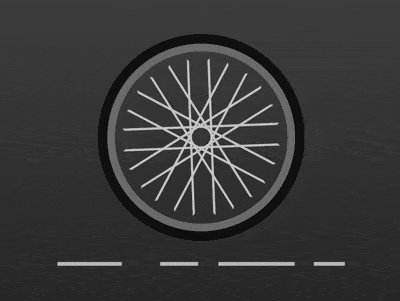
이 기사의 내용은 회전하는 자전거 바퀴의 애니메이션 효과를 구현하기 위해 순수한 CSS를 사용하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

https://github.com/comehope/front-end-daily-challenges
dom 정의, 컨테이너에는 6개 요소가 포함됩니다:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙에 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: linear-gradient(#555, #222);
}바퀴 테두리 그리기:
.wheel {
width: 9em;
height: 9em;
font-size: 25px;
border: 0.4em solid #777;
border-radius: 50%;
box-shadow: 0 0 0 0.5em #111;
}바퀴살 스타일 정의:
.wheel {
display: flex;
align-items: center;
justify-content: center;
}
.wheel span {
position: absolute;
width: 8em;
height: 1em;
border: 0.1em solid;
border-color: #ccc transparent;
}변수 정의 및 여러 바퀴살 그리기:
.wheel span {
transform: rotate(calc((var(--n) - 1) * 30deg));
}
.wheel span:nth-child(1) {
--n: 1;
}
.wheel span:nth-child(2) {
--n: 2;
}
.wheel span:nth-child(3) {
--n: 3;
}
.wheel span:nth-child(4) {
--n: 4;
}
.wheel span:nth-child(5) {
--n: 5;
}
.wheel span:nth-child(6) {
--n: 6;
}바퀴 회전시키기:
.wheel span {
animation: run 4s linear infinite;
}
@keyframes run {
to {
transform: rotate(calc((var(--n) - 1) * 30deg + 360deg));
}
}의사 요소로 땅 그리기 상단의 선:
.wheel {
position: relative;
}
.wheel::before {
content: '';
position: absolute;
width: 15em;
height: 0.2em;
top: 11em;
background-image: linear-gradient(
to right,
silver 0, silver 4em,
transparent 4em, transparent 5em,
silver 5em, silver 10em,
transparent 10em, transparent 12em,
silver 12em, silver 14em,
transparent 14em, transparent 15em
);
}마지막으로 바닥의 선을 움직여 바퀴가 앞으로 움직이는 효과를 만들어 보세요.
.wheel::before {
background-position: 15em;
animation: run2 6s linear infinite;
}
@keyframes run2 {
to {
background-position: -15em;
}
}끝났습니다!
관련 추천:
공이 직사각형 배경으로 바뀌는 버튼 호버 효과를 구현하기 위해 순수 CSS를 사용하는 방법(소스 코드 첨부)
순수 CSS를 사용하여 종이학을 구현하는 방법(소스 코드 첨부) )
CSS 사용 방법 D3로 수영하는 작은 물고기의 대화형 애니메이션 구현(코드 포함)위 내용은 순수 CSS를 사용하여 회전하는 자전거 바퀴에 애니메이션을 적용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



