이 글의 내용은 공이 직사각형 배경으로 바뀌는 버튼 호버 효과를 구현하기 위해 순수 CSS를 사용하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 그것은 당신에게 도움이 될 것입니다.

https://github.com/comehope/front-end-daily-challenges
dom을 정의하면 탐색에 순서가 없는 목록, 목록이 포함됩니다. 다음의 목록 항목입니다:
<nav> <ul> <li>home</li> </ul> </nav>
중앙에 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}목록 항목의 프런트 엔드에 있는 부팅 기호 숨기기:
nav ul {
padding: 0;
list-style-type: none;
}컨테이너 크기 설정:
nav li {
width: 8em;
height: 2em;
font-size: 25px;
}텍스트 스타일 설정:
nav li {
font-size: 25px;
text-align: center;
line-height: 2em;
font-family: sans-serif;
text-transform: capitalize;
}추가 의사 요소, 의사 요소는 2개의 작은 공입니다:
nav li {
position: relative;
}
nav li::before,
nav li::after {
content: '';
position: absolute;
width: 0.6em;
height: 0.6em;
background-color: gainsboro;
border-radius: 50%;
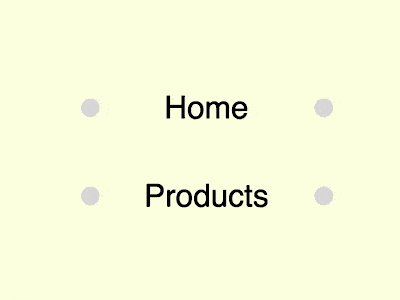
}공을 왼쪽과 오른쪽 끝에 배치합니다.
nav li::before {
top: calc(50% - 0.6em / 2);
left: 0;
}
nav li::after {
bottom: calc(50% - 0.6em / 2);
right: 0;
}다음으로 버튼 호버 효과를 설정합니다.
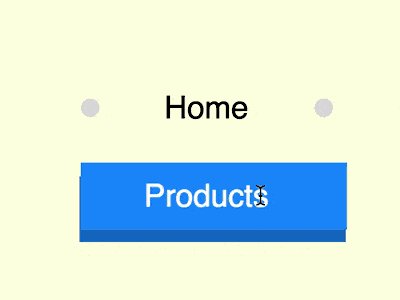
마우스를 버튼 위로 가져가면 공이 컨테이너 크기와 동일한 직사각형으로 변경됩니다.
nav li:hover::before,
nav li:hover::after {
width: 100%;
height: 100%;
border-radius: 0;
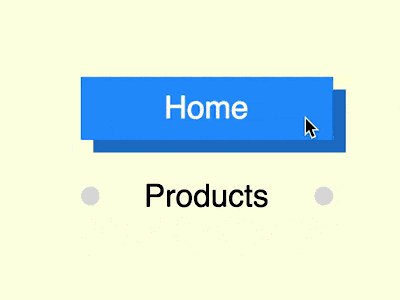
}첫 번째 직사각형을 오른쪽 하단 모서리로 약간 이동하고 색상을 심화시켜 그림자 효과를 만듭니다.
nav li:hover::before {
z-index: -1;
top: 0;
}
nav li:hover::after {
z-index: -2;
bottom: -0.4em;
right: -0.4em;
filter: brightness(0.8);
}설정 마우스 오버 색상, 의사 요소의 직사각형 배경이 파란색으로 바뀌고 텍스트가 흰색으로 변합니다.
nav li:hover {
color: white;
}
nav li:hover::before,
nav li:hover::after {
background-color: dodgerblue;
}의사 요소의 여유 시간 기능이 의인화된 애니메이션 효과를 사용하는 여유 시간을 설정합니다.
nav li {
transition: 0.5s;
}
nav li::before,
nav li::after {
transition: 0.5s cubic-bezier(0.5, -0.5, 0.25, 1.5);
}버튼 몇 개 더 추가하세요 :
<nav> <ul> <li>home</li> <li>products</li> <li>services</li> <li>contact</li> </ul> </nav>
마지막으로 버튼 사이의 간격을 늘리세요 :
nav li {
margin: 0.8em;
}끝났습니다!
관련 추천:
순수 CSS를 사용하여 떠돌이 젤리 괴물을 구현하는 방법(소스 코드 첨부)
순수 CSS를 사용하여 혼자 걷는 사람의 애니메이션 효과를 구현하는 방법(소스 코드 첨부)
위 내용은 순수 CSS를 사용하여 공이 직사각형 배경으로 바뀌는 버튼 호버 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




