이 기사의 내용은 순수 CSS를 사용하여 종이 크레인을 구현하는 방법(소스 코드 포함)에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

https://github.com/comehope/front-end-daily-challenges
dom을 정의합니다. 컨테이너에는 Head를 나타내는 6개의 요소가 포함되어 있습니다. 목, 몸 옆면, 날개, 꼬리, 가슴:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: dodgerblue;
}용기 크기 정의:
.cranes {
width: 52em;
height: 50em;
font-size: 7px;
}종이학의 색상을 흰색으로 설정:
.cranes {
color: white;
}머리 그리기:
.cranes {
position: relative;
}
.head {
border-left: 13em solid transparent;
border-right: 6em solid transparent;
border-bottom: 2em solid;
position: absolute;
left: 0;
top: 21;
transform: rotate(-5deg);
}넣습니다. 위의 삼각형을 생성하는 코드는 템플릿으로 추상화된 다음 함수 호출과 유사하게 데이터가 변수로 변경됩니다.
.cranes span {
border-left: calc(var(--left) * 1em) solid transparent;
border-right: calc(var(--right) * 1em) solid transparent;
border-bottom: calc(var(--bottom) * 1em) solid;
position: absolute;
transform: rotate(calc(var(--rotation) * 1deg));
left: calc(var(--x) * 1em);
top: calc(var(--y) * 1em);
}
.head {
--left: 13;
--right: 6;
--bottom: 2;
--x: 0;
--y: 21;
--rotation: -5;
}요소가 겹쳐지는 종이접기 효과가 있도록 투명도를 설정합니다.
.cranes span {
filter: opacity(0.6);
}다음 단계는 삼각형을 생성하는 함수를 하나씩 호출하는 것입니다. 다른 삼각형:
목:
.neck {
--left: 6;
--right: 6;
--bottom: 12;
--x: 14;
--y: 19;
--rotation: 75;
}몸의 측면:
.side {
--left: 1.5;
--right: 11.5;
--bottom: 20;
--x: 18.8;
--y: 15.1;
--rotation: 20;
}날개:
.wing {
--left: 18.7;
--right: 30;
--bottom: 8;
--x: 6.7;
--y: 9.2;
--rotation: -41.9;
}꼬리:
.tail {
--left: 18.6;
--right: 7.7;
--bottom: 3.9;
--x: 19.6;
--y: 38.1;
--rotation: -126.5;
}가슴:
.belly {
--left: 6.2;
--right: 1.8;
--bottom: 11.5;
--x: 17.5;
--y: 27.8;
--rotation: -99;
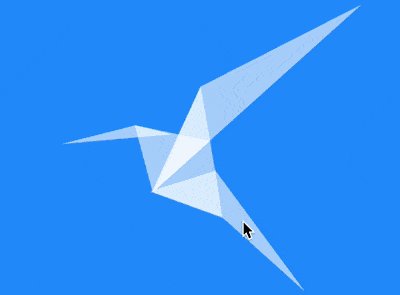
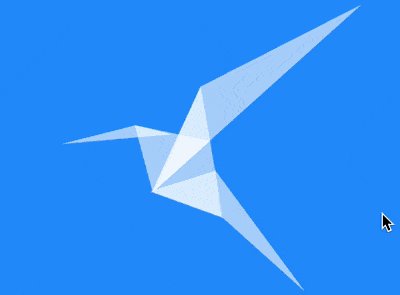
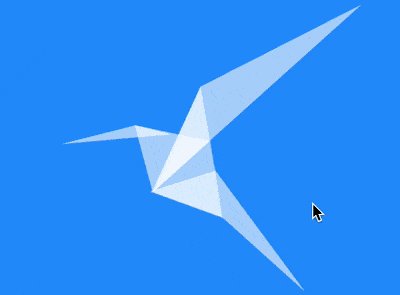
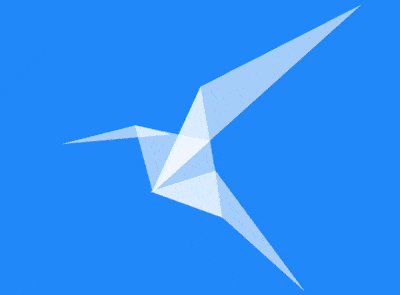
} 이제 종이학이 완성되었습니다.
마지막으로 약간의 대화형 효과를 추가하면 마우스를 가리키면 이등변 직각 삼각형에서 크레인으로 변환됩니다.
.cranes:hover span {
animation: appear 1s ease-in;
}
@keyframes appear {
from {
border-left: 3em solid transparent;
border-right: 3em solid transparent;
border-bottom: 3em solid;
position: absolute;
transform: rotate(0deg);
left: calc((52em - 3em) / 2);
top: calc((50em - 3em) / 2);
}
}완료되었습니다!
관련 권장 사항:
순수한 CSS를 사용하여 Apple 시스템의 앨범 아이콘을 구현하는 방법(코드)
CSS 및 D3를 사용하여 작은 물고기가 수영하는 대화형 애니메이션을 구현하는 방법(코드 포함)
위 내용은 순수 CSS를 사용해 종이학을 구현하는 방법(소스코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



