이 글에서는 주로 HTML5 메인 태그의 센터링을 소개합니다. 이제 메인 태그에 대한 전체 사용 예를 살펴보겠습니다.
#🎜 🎜## 🎜🎜#먼저 html5 기본 태그를 중앙에 배치하는 방법을 살펴보겠습니다.
참고: 하나 이상의
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<main align="center">
<h1>PHP中文网</h1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome是由Google开发的一款免费的开源web浏览器,于2008年发布。</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer由微软开发的一款免费的web浏览器,发布于1995年。</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox是一款来自Mozilla的免费开源web浏览器,发布于2004年。</p>
</article>
</main>
</body>
</html>
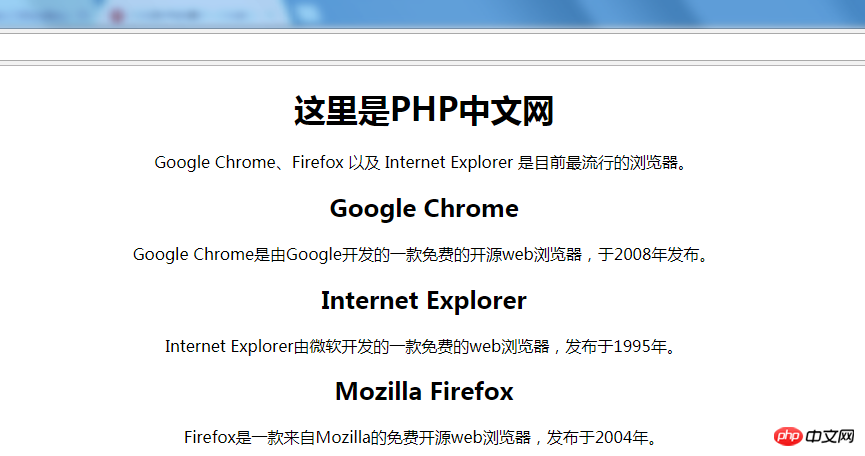
 명확하게 볼 수 있습니다. 예, 기사의 크기 때문에 너무 큰 웹 페이지에 배치할 수 없으므로 축소만 가능하지만 사진 중간에 있는 텍스트를 여전히 선명하게 볼 수 있습니다.
명확하게 볼 수 있습니다. 예, 기사의 크기 때문에 너무 큰 웹 페이지에 배치할 수 없으므로 축소만 가능하지만 사진 중간에 있는 텍스트를 여전히 선명하게 볼 수 있습니다.
좋아요, 이번 글은 여기서 끝입니다. (자세한 내용을 알고 싶으시면 PHP 중국어 웹사이트를 방문하신 후 Baidu에서 PHP 중국어 웹사이트를 검색해 보세요. 여기에는 원하는 프로그래밍 과정과 자료가 포함되어 있습니다.) 질문이 있으시면 아래에 질문하세요
[에디터 추천]
html의 ol 태그에서 라벨을 제거하는 방법은 무엇입니까?위 내용은 html5 기본 태그를 중앙에 배치하는 방법은 무엇입니까? 메인 태그를 중앙에 배치하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!