이 글의 내용은 리치 텍스트 편집기가 클라우드 디스크의 이미지 파일을 호출하는 방법(코드 분석)에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
최근에는 기사를 게시할 때 편집자를 사용해야 하기 때문에 다중 사용자 시스템을 개발하고 있습니다. UEditor는 많은 네티즌들이 추천하는 프로그램입니다. 다운로드한 후 보니 이 편집기의 코드가 20,000줄을 넘었습니다.
이와 관련하여 Layui에 편집기가 내장되어 있다는 것을 발견했는데, 숨겨져 있는 것 같습니다. 공식적으로 권장되는 것은 아닌가?
문서 주소: http://www.layui.com/doc/modules/layedit.html
LayEdit은 UI든 인터페이스 사용법이든 여전히 미니멀리스트 디자인 스타일을 따르고 있습니다. 제가 가장 좋아하는 편집기입니다. 코드는 몇백 줄 밖에 되지 않습니다. .
편집기에서 사진을 업로드해야 할 때, 이전에 업로드한 사진을 직접 호출해야 할 때, 원격으로 사진을 가져오는 방법을 작성해야 하는데 이 문제를 수천 번 처리했으니 그냥 클릭해서 물어보세요. 유료로 도와주려고
아직 만나보지 못했습니다. 주문을 받았을 때 유용한 정보를 얻지 못했습니다.
그래서 에디터 이모티콘은 그냥 그림이 아닌가 하는 생각이 들었습니다. 그래서 에디터 js 파일을 찾아보니 이모티콘에 대한 js 코드가 몇 줄밖에 안 됐는데, LayEdit을 접하게 된 건 이번이 처음이었는데요. 필요한 것은 탭을 지원하는 것이었습니다.페이지 레이어 레이어.오픈을 통해 레이어에 대한 이해가 깊어진다고 볼 수 있습니다
그래서 페이지 결제 레이어를 구축한 후에는 ajax를 사용하여 요청할 수 있어야 하므로
를 보냈습니다. Article
http://www.php .cn/js-tutorial-409066.html
나중에 이미지를 불러와서 접합할 수 있게 되었습니다
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="{1}" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}//m.sbmmt.com/js-tutorial-409068 .html
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
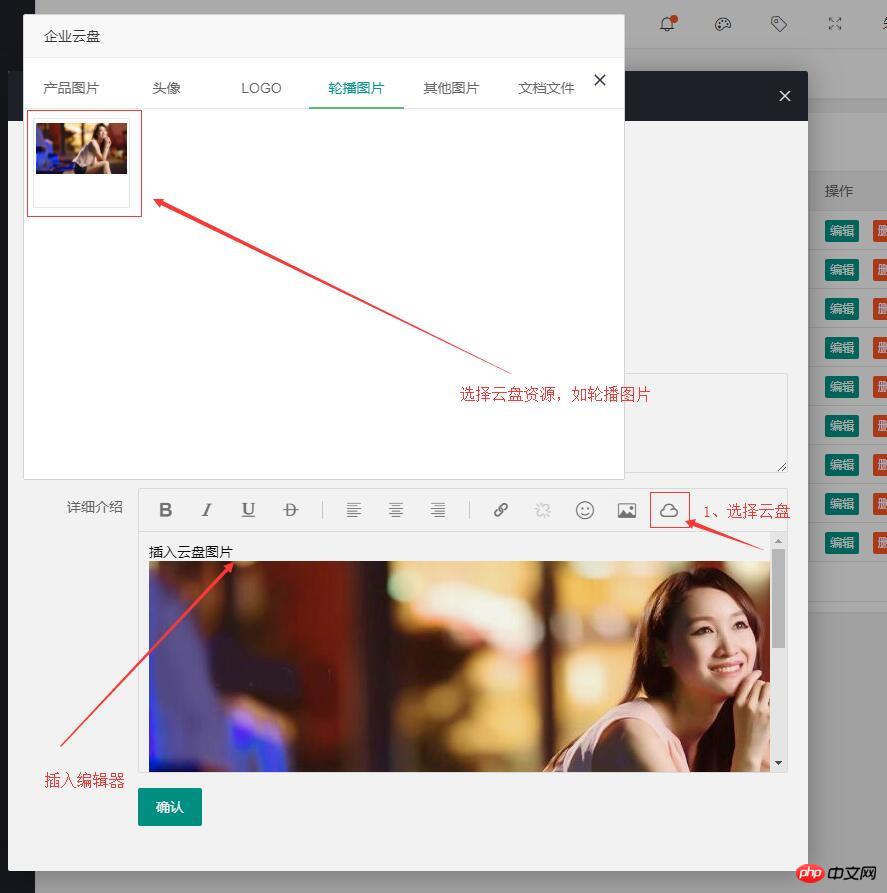
})  편집기 클라우드 디스크를 클릭하고, 페이지 레이어를 팝업하고, 탭을 통해 여러 열 간에 전환한 다음, 사진을 선택하고, 클라우드 디스크를 닫고 삽입합니다. 편집기에.
편집기 클라우드 디스크를 클릭하고, 페이지 레이어를 팝업하고, 탭을 통해 여러 열 간에 전환한 다음, 사진을 선택하고, 클라우드 디스크를 닫고 삽입합니다. 편집기에.
yii2 통합 서식 있는 텍스트 편집기 redactor html 서식 있는 텍스트 편집기 서식 있는 텍스트 편집기 플러그인 django 서식 있는 텍스트 편집기
ThinkPHP에 사용되는 Ueditor 서식 있는 텍스트 편집기,
위 내용은 서식 있는 텍스트 편집기를 사용하여 클라우드 디스크에서 이미지 파일을 호출하는 방법(코드 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!