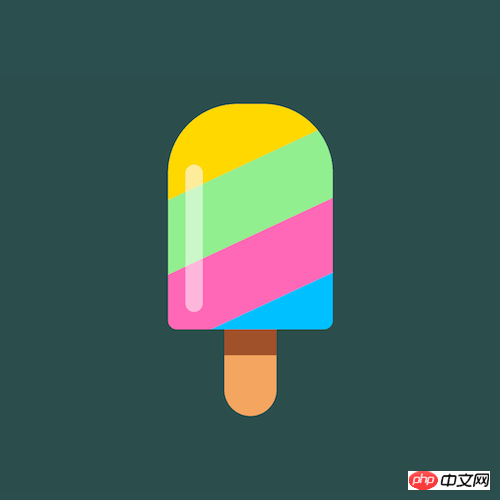
이 글의 내용은 순수한 CSS를 사용하여 아이스캔디의 애니메이션 효과를 구현하는 방법에 대한 것입니다(코드 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .

https://github.com/comehope /front-end-daily-challenges
dom 정의, 컨테이너에는 2개의 요소가 포함됩니다:
<div> <div></div> <div></div> </div>
중앙 디스플레이: #🎜 🎜 #
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}.flavors {
width: 19em;
height: 26em;
font-size: 10px;
border-radius: 8em 8em 1em 1em;
}.flavors {
position: relative;
overflow: hidden;
}
.flavors::before {
content: '';
position: absolute;
width: 140%;
height: 120%;
background: linear-gradient(
hotpink 0%,
hotpink 25%,
deepskyblue 25%,
deepskyblue 50%,
gold 50%,
gold 75%,
lightgreen 75%,
lightgreen 100%);
z-index: -1;
left: -20%;
transform: rotate(-25deg);
}.flavors::after {
content: '';
position: absolute;
width: 2em;
height: 17em;
background-color: rgba(255, 255, 255, 0.5);
left: 2em;
bottom: 2em;
border-radius: 1em;
}.stick {
position: relative;
width: 6em;
height: 8em;
background-color: sandybrown;
left: calc(50% - 6em / 2);
border-radius: 0 0 3em 3em;
}.stick::after {
content: '';
position: absolute;
width: inherit;
height: 2.5em;
background-color: sienna;
}.flavors::before {
animation: moving 100s linear infinite;
}
@keyframes moving {
to {
background-position: 0 1000vh;
}
}.flavors::before {
animation-play-state: paused;
}
.ice-lolly:hover .flavors::before {
animation-play-state: running;
}끝났습니다!
관련 추천:
순수한 CSS를 사용하여 금속 광택이 있는 3차원 버튼의 애니메이션 효과를 얻는 방법(소스 코드 첨부) 순수 CSS를 사용하여 텍스트 연결 끊김 애니메이션 효과를 구현하는 방법(소스코드 첨부) CSS 사용 방법 그라데이션 애니메이션 테두리 효과를 얻으려면(코드 첨부)위 내용은 순수한 CSS를 사용하여 아이스캔디의 애니메이션 효과를 얻는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


