이 기사의 내용은 HTML5의 새로운 요소인 의미 요소의 도입에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
몇 년 전만 해도 p 요소는 웹 페이지 레이아웃에 일반적으로 사용되었지만 의미가 좋지 않았습니다. HTML5는 웹 페이지의 의미를 개선하는 데 도움이 되는 수많은 새로운 블록 수준 요소를 도입하여 웹 페이지를 논리적으로 구조화하고 유지 관리가 용이하며 데이터 마이닝 서비스에 더욱 친숙하게 만듭니다.
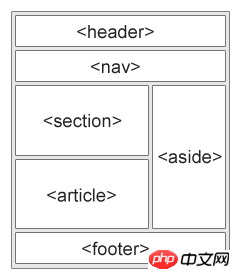
블록 요소라고도 하는 구조 요소는 블록의 내용 범위를 정의하는 데 사용되는 요소입니다. 이전에는 블록 요소가 하나만 있었지만 HTML5에서는 7개의 새로운 의미 구조 요소가 추가되었습니다.
문서 내 섹션(섹션, 섹션)을 정의합니다. 장, 머리글, 바닥글 또는 문서의 기타 부분 등입니다. W3C HTML5 문서에 따르면 섹션에는 일련의 콘텐츠와 제목이 포함되어 있습니다. 은 문서의 특정 영역을 정의합니다. 장, 머리글, 바닥글 또는 문서의 기타 영역 등입니다. article
article
aside
페이지의 기본 영역(예: 사이드바) 외부에 있는 콘텐츠를 정의합니다. Side 태그의 내용은 메인 영역의 내용과 연관되어 있어야 합니다. 태그는 탐색 링크의 부분을 정의합니다.
페이지의 탐색 링크 영역을 정의합니다. 그러나 모든 링크가 탐색 요소에 포함될 필요는 없습니다.
은 문서의 헤더 영역을 설명합니다. 내용을 정의하는 데 사용되는 소개 표시 영역에 주의하세요. # 🎜🎜## 🎜🎜#footer
문서에서 여러 바닥글 요소를 사용할 수 있습니다
위 내용은 HTML5의 새로운 요소: 의미 요소 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!