이 글의 내용은 CSS의 우선순위 측정 기준이 무엇인지에 관한 것입니다. CSS 가중치 사용법에 대한 소개에는 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 배경
CSS에는 세 가지 주요 특성이 있습니다: 계단식 배열, 상속 및 우선 순위.
CSS 스타일을 정의할 때 두 개 이상의 규칙이 동일한 요소에 적용되는 경우가 많습니다. 브라우저에서 요소의 최종 렌더링 효과에 적용되는 규칙은 무엇입니까? 이를 위해서는 우선순위 문제를 고려해야 합니다.
CSS 우선순위는 CSS 가중치로 측정되며 다음 사양과 함께 일련의 계산 공식이 있습니다.
4자리 문자열을 사용하여 왼쪽에서 오른쪽으로 레벨을 나타냅니다. , 오른쪽으로 순서대로 감소하며 숫자 사이에 베이스가 없고 레벨을 넘을 수 없습니다. 16진수가 없다는 것은 10개의 태그 가중치의 합이 클래스 선택기의 가중치보다 크지 않다는 것을 의미합니다. 비유하자면 10개의 클래스 선택기의 가중치도 id 선택기보다 작습니다.
| 상속의 기여값 또는 * | 0, 0, 0, 0 |
|---|---|
| 각 요소(레이블)의 기여값 | 0, 0, 0, 1 |
| 각 클래스 및 유사 클래스 기여값 | 0,0,1,0 |
| 각 ID 기여값 | 0,1,0,0, |
| 각 인라인 기여값 | 1,0, 0, 0 |
| 각!important | infinity |
2. 가중치 계산 예시
다음 코드를 예시로 들어보세요.
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>먼저 li에게 다음 스타일을 지정하세요.
div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
} 선택자 p ul li는 세 레이블의 가중치가 모두 (0, 0, 0, 1)이므로 가중치를 추가할 수 있습니다. 마지막으로 p ul li의 가중치는 (0, 0, 0, 3)입니다. p ul li是后代选择器,三个标签的权重都是(0,0,0,1 ),因为是同一级选择器,权重可以相加,最后得到p ul li的权重就是(0,0,0,3)。


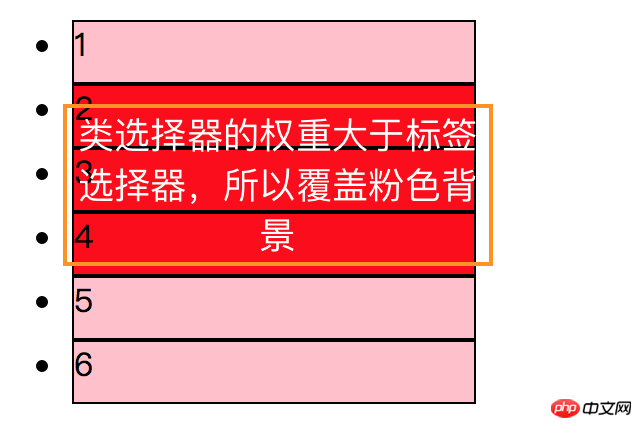
在以上样式的基础上给.red添加样式.red{background-color:red;}效果如下:


权重:类、伪类选择器>标签选择器
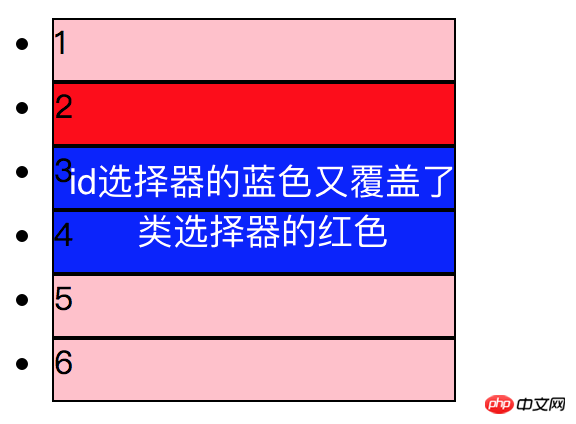
在以上样式的基础上给id名为blue的li添加样式#blue{background-color:blue;}



클래스 선택기의 가중치

 가중치: 클래스, 의사 클래스 선택기> 태그 선택기id 선택기의 가중치
가중치: 클래스, 의사 클래스 선택기> 태그 선택기id 선택기의 가중치 위 스타일을 기반으로 id 이름이 blue인 li에 스타일을 추가합니다.
위 스타일을 기반으로 id 이름이 blue인 li에 스타일을 추가합니다. #blue{Background-color:blue ;}효과는 다음과 같습니다.

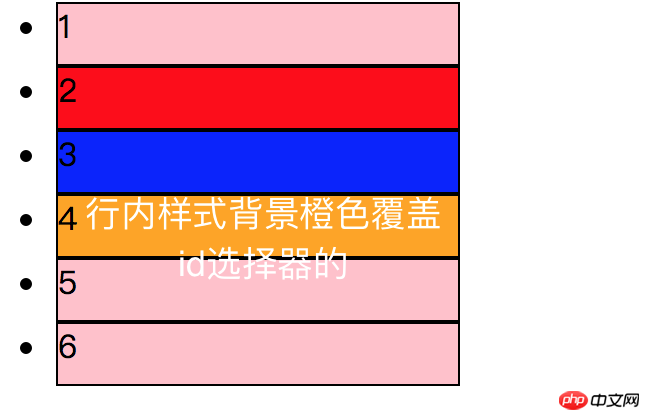
inline style
위 스타일을 기반으로 4번째 li에 인라인 스타일을 추가합니다.
<li class="red" id="blue" style="">4</li>
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
인라인 스타일 우선순위. style 속성이 적용된 요소의 인라인 스타일 가중치는 매우 높으며, 이는 100보다 훨씬 크다고 이해할 수 있습니다. 간단히 말해서, 위에서 제기한 선택자보다 우선순위가 더 높습니다.
가중치가 동일한 경우 CSS는 근접 원칙을 따릅니다. 즉, 요소에 가장 가까운 스타일의 우선순위가 가장 높거나 마지막 순위의 스타일이 가장 높은 우선순위를 갖습니다.
🎜🎜🎜CSS는 가장 높은 우선순위가 부여되는 !important 명령을 정의합니다. 즉, 스타일 위치의 무게와 거리에 관계없이 !important가 가장 높은 우선순위를 갖습니다. 🎜🎜🎜🎜관련 권장 사항: 🎜🎜🎜css 스타일 가중치 Priority_html/css_WEB-ITnose🎜🎜🎜🎜🎜CSS 스타일 우선 순위 - Monkey Ape🎜🎜위 내용은 CSS의 우선순위 척도는 무엇입니까? CSS 가중치 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!