
이 글은 WeChat 애플릿(코드 포함)의 아이콘 글꼴 사용에 대한 자세한 설명을 제공합니다. 필요한 친구가 참고할 수 있기를 바랍니다.
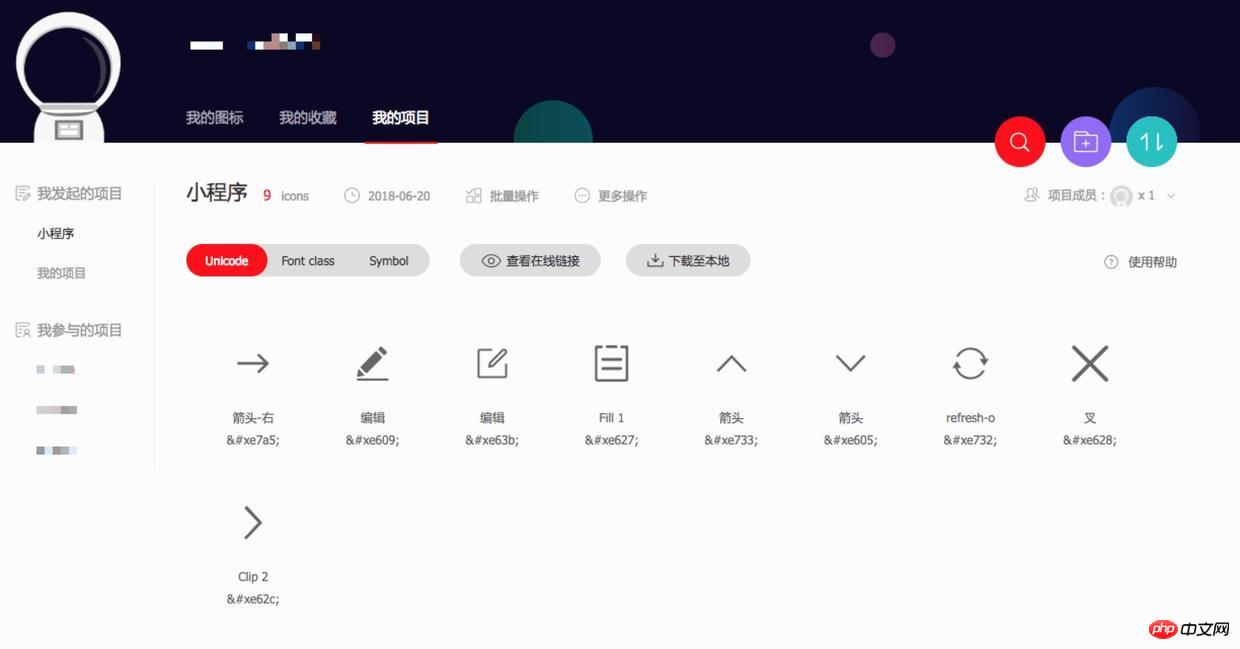
미니 프로그램을 개발한 아이들은 분명히 이 문제에 직면하게 될 것입니다. 미니 프로그램에 글꼴을 삽입하기 위해 공식적으로 권장되는 아이콘 글꼴 방법을 사용하면 항상 프린터가 제공됩니다(웃긴). 그렇다면 미니 프로그램에서 iconfont를 올바르게 사용하는 방법은 무엇일까요?GitHub이나 다른 계정을 사용하여 iconfont에 로그인하고 필요한 글꼴을 장바구니에 추가한 다음 새 프로젝트에 추가하세요.

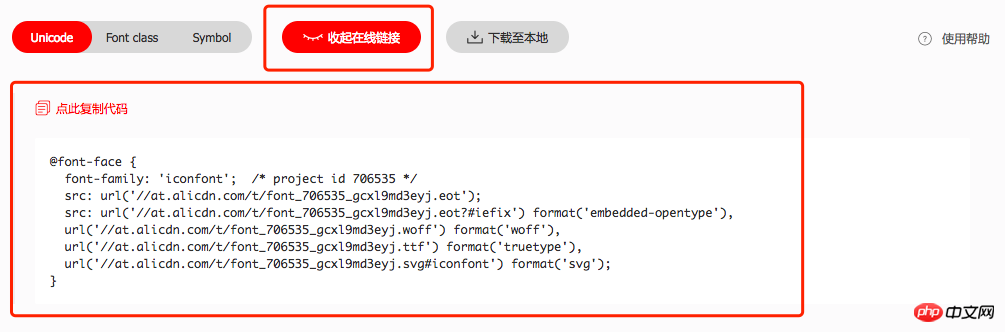
코드 생성을 위한 온라인 링크를 보려면 클릭하세요. 
클릭하여 로컬로 다운로드한 후, 다운로드한 글꼴 파일에 있는 iconfont.css 스타일의 코드를 미니 프로그램 app.wxss에 붙여넣습니다.
위에서 생성한 온라인 링크를 복사하여 미니 프로그램 app.wxss에 붙여넣습니다.
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/* padding: 200rpx 0; */
box-sizing: border-box;
}
/*********在线字体代码start*********/
@font-face {
font-family: 'iconfont';
/* project id 706535 */
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
/*********在线字体代码end*********/
/*********字体文件中的代码start*********/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
/*********字体文件中的代码end*********/아이콘 이름이 보기에 좋지 않다고 생각되면 각 아이콘의 클래스 이름을 맞춤 설정할 수 있습니다.
/*** icon_back是自定义的类名 ***/
. icon_back::before {
content: "\e7a5"
}마지막으로 wxml에 인용합니다.
/*** 注意类名要对应 ***/ <text></text>

관련 추천:
위 내용은 WeChat 미니 프로그램의 아이콘 글꼴 사용에 대한 자세한 설명(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!