js 프로토타입 체인
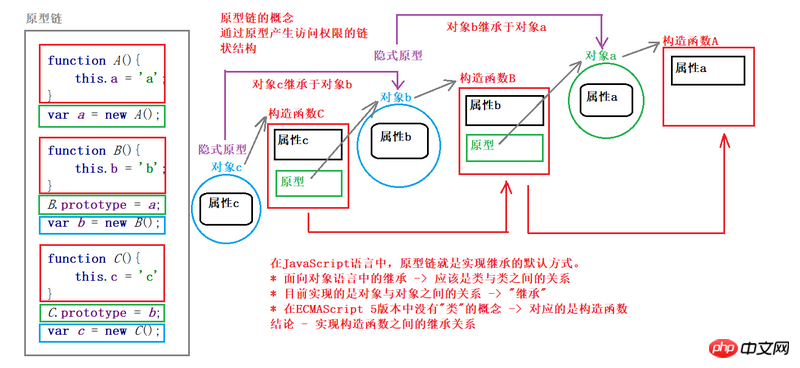
소위 말과 행동의 체인은 생성자 또는 객체 A가 A의 프로토타입이 생성자 또는 객체 B를 가리키면 B의 프로토타입이 생성자 또는 객체 C를 가리킨다는 것입니다. , 최종 생성자 또는 객체의 출처는 객체의 프로토타입을 가리킵니다. 이는 프로토타입 체인이라고 불리는 체인 구조를 형성합니다
js 프로토타입 체인 샘플 코드:
// 原型链
function A(){
this.a = 'a';
}
// 通过构造函数创建对象
var a = new A();
function B(){
this.b = 'b';
}
// 将B的原型指向对象a
B.prototype = a;
// 通过构造函数创建对象
var b = new B();
console.log(b.b);// b
console.log(b.a);// a
function C(){
this.c = 'c';
}
// 将C的原型指向对象b
C.prototype = b;
// 通过构造函数创建对象
var c = new C();
console.log(c.c);// c
console.log(c.b);// b
console.log(c.a);// ajs 프로토타입 체인 코드 분석 다이어그램:

프로토타입에서만 상속
샘플 코드:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
/*B.prototype = {
b : 'b'
}*/
function C(){
this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
var c = new C();
console.log(c.c);// c
console.log(c.b);
console.log(c.a);// ajs 프로토타입 체인 상속 구현 문제
1. 프로토타입 체인은 실제로 여러 생성자 또는 개체 간에 속성과 메서드를 공유합니다.
2. 공통 하위- 클래스의 객체인 경우 부모 생성자에 매개변수를 전달할 수 없습니다
참고: 실제 개발에서 프로토타입 체인은 단독으로 사용되는 경우가 거의 없습니다.
샘플 코드:
// 原型链
function A(){
// 将自有属性改写为原型属性
// this.a = 'a';
}
A.prototype.a = 'a';
function B(){
// this.b = 'b';
}
// 将B的原型指向
B.prototype = A.prototype;
B.prototype.b = 'b';
function C(){
// this.c = 'c';
}
// 将C的原型指向
C.prototype = B.prototype;
C.prototype.c = 'c';
var c = new C();
console.log(c.c);// 调用结果为 c
console.log(c.b);// 调用结果为 b
console.log(c.a);// 调用结果为 a
var a = new A();
console.log(a.a);// 调用结果为 a
console.log(a.b);// 调用结果为 b
console.log(a.c);// 调用结果为 c
var b = new B();
console.log(b.a);// 调用结果为 a
console.log(b.b);// 调用结果为 b
console.log(b.c);// 调用结果为 c관련 권장 사항:
JS 핵심 시리즈: 프로토타입 객체 및 프로토타입 체인에 대한 간략한 토론
위 내용은 js 프로토타입 및 js 상속의 프로토타입 체인에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!