
이 글의 내용은 위챗 애플릿 예제: 특정 참고 가치가 있는 사용자 정의 공유 기능의 구현 코드입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
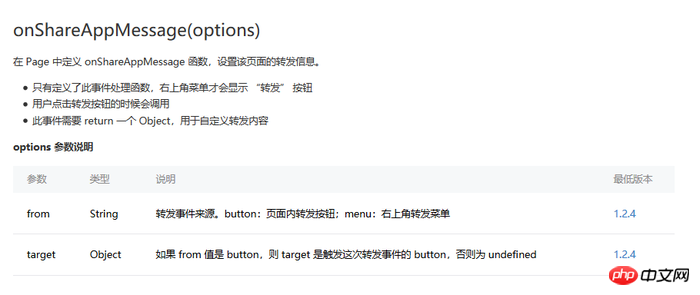
이 장에서는 미니 프로그램의 사용자 정의 공유 기능을 소개합니다.
미니 프로그램의 모든 페이지를 친구나 그룹 채팅에 공유할 수 있습니다. Moments와는 공유되지 않고 친구나 그룹 채팅과 공유됩니다. 한편으로 WeChat은 트래픽 분산 방법을 시도하고 있지만 동시에 가장 큰 트래픽 입구를 열려고 하지 않습니다.
개발 문서: https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

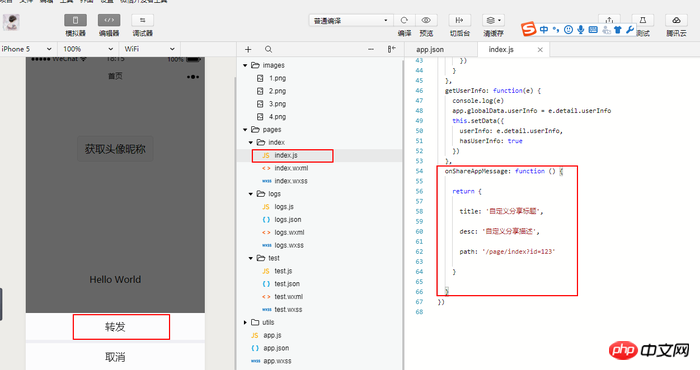
index/index.js에 다음과 같이 사용자 정의 공유 코드를 추가합니다. 경로: '/page/index?id=123', 구현됨 인덱스 홈페이지의 공유 기능
示例代码:
Page({
onShareAppMessage: function () {
return {
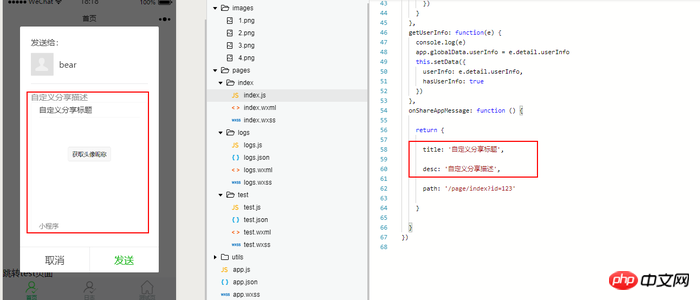
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Page() 오른쪽 상단에 다음 코드를 추가한 후
title: 공유 제목을 의미합니다.
desc: 설명을 공유합니다.
path: 이 매개변수는 일반적으로 WeChat에서 URL 형식으로 공유됩니다. 여기서 페이지/index?id=123은 홈 페이지에서 공유를 설정한다는 의미입니다.


2: 사용자가 앞으로 버튼을 클릭하면 호출됨:
3: 이 이벤트는 사용자 지정 콘텐츠 전달을 위한 개체를 반환해야 합니다.
WeChat 미니 프로그램 - 사용자 지정 생성 #🎜 🎜##🎜🎜 #
공유할 때 사진을 맞춤 설정할 수 있는 WeChat 미니 프로그램의 새로운 기능
WeChat 미니 프로그램 사용자 정의 템플릿의 기능 구현 정의
위 내용은 WeChat Mini 프로그램 예시: 맞춤형 공유 기능 구현 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!