
이 글은 WeChat 미니 프로그램 페이지를 만드는 단계를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
간단한 페이지 만들기, 미니 프로그램 페이지를 만드는 구체적인 단계:
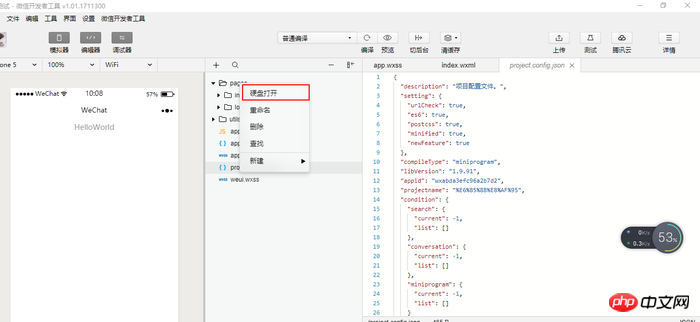
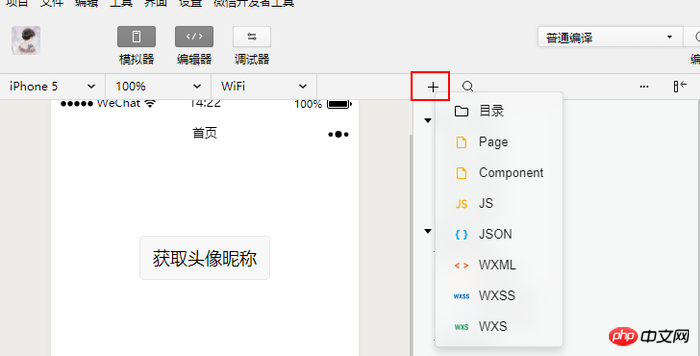
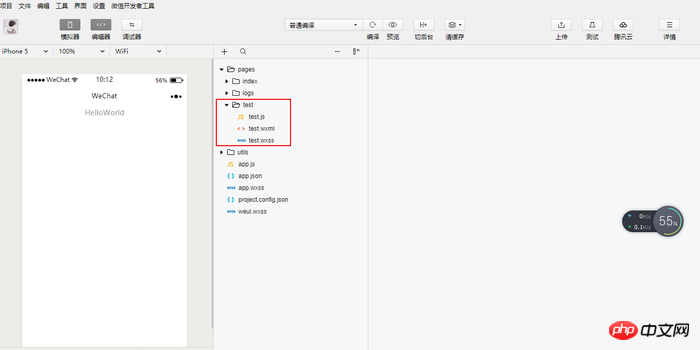
페이지 선택, 오른쪽- 마우스를 클릭하여 하드디스크에서 엽니다. 하드디스크 파일을 연 후 새 폴더를 만듭니다. 테스트(또는 + 기호를 클릭하여 디렉토리를 하나씩 추가하고 디렉토리 아래에 필요한 파일을 추가합니다.)
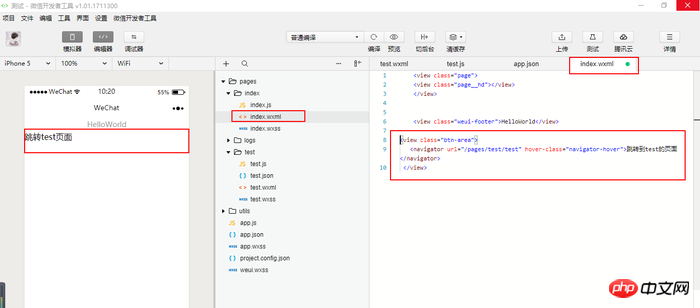
#🎜🎜 2 . 새 wxml 파일 만들기#🎜 🎜#테스트 폴더 아래에 새 빈 wxml 파일 만들기

#🎜🎜 #테스트의 편의를 위해 내용만 채워보겠습니다
<view class="container">
<text>这是我的test页面哦哦!!!</text>
</view>//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
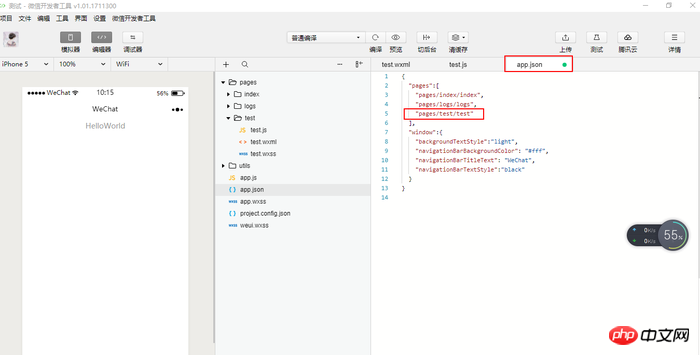
})5 app.json에 테스트 페이지 추가
전역 파일 열기 app.json 파일에 "pages/test/test"를 추가합니다(테스트 페이지가 있는 디렉토리 추가)#🎜 🎜#
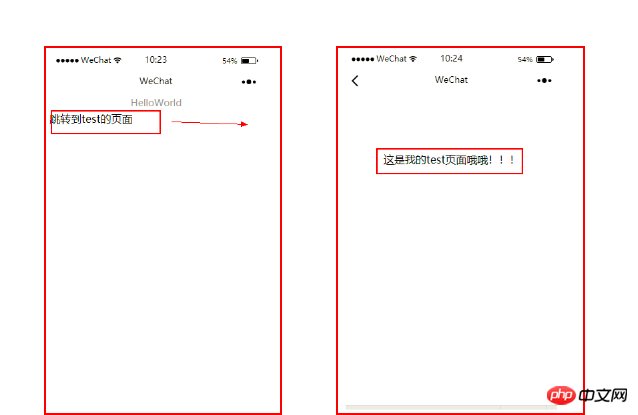
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>
#🎜 🎜#
7에 직접 코드 조각과 링크를 추가하고 싶습니다. 🎜🎜#
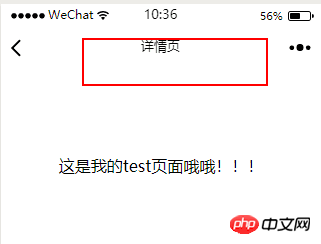
8: 페이지 제목 설정 
{
"navigationBarTitleText": "详情页"
}효과는 다음과 같습니다. 
좋아, 여기 , 생성 페이지와 구현 페이지 사이의 점프가 완료되었습니다
관련 권장사항: 
# 🎜 🎜#
WeChat 미니 프로그램 - 맞춤 제작
WeChat 미니 프로그램 사례 상세 설명: 페이지 구성 # 🎜🎜#
# 🎜🎜#
위 내용은 WeChat 미니 프로그램에서 미니 프로그램 페이지를 만드는 단계 소개(사진 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!