이 글의 내용은 선택한 텍스트에 클래스 이름을 추가하는 방법(js+css 구현)에 대한 내용입니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
최근에 만든 작은 기능의 기능 효과는 아래와 같습니다.

텍스트를 선택한 후 해당 문서 조각을 얻을 수 있을 뿐만 아니라 문서 위치는 텍스트에 해당합니다. ,
이 방법으로 문서 조각의 클래스 이름을 래핑하여 원래 위치에 삽입할 수 있습니다.
이 경우 먼저 DOM2 및 DOM3<code><br>
<span style="font-family: 微软雅黑, Microsoft YaHei;">1、window.getSelection()</span>
getSelection() 方法,可以确定实际选择的文本。
这个方法是 window 对象和 document 对象的属性,调用它会返回一个表示当前选择文本的 Selection对象。
每个 Selection 对象都有下列属性。
anchorNode :选区起点所在的节点。
anchorOffset :在到达选区起点位置之前跳过的 anchorNode 中的字符数量。
focusNode :选区终点所在的节点。
focusOffset : focusNode 中包含在选区之内的字符数量。
isCollapsed :布尔值,表示选区的起点和终点是否重合。
rangeCount :选区中包含的 DOM 范围的数量
addRange(range) :将指定的 DOM 范围添加到选区中。
collapse(node, offset) :将选区折叠到指定节点中的相应的文本偏移位置。
collapseToEnd() :将选区折叠到终点位置。
collapseToStart() :将选区折叠到起点位置。
containsNode(node) :确定指定的节点是否包含在选区中。
deleteFromDocument() :从文档中删除选区中的文本,与 document.execCommand("delete",false, null) 命令的结果相同。
extend(node, offset) :通过将 focusNode 和 focusOffset 移动到指定的值来扩展选区。
getRangeAt(index) :返回索引对应的选区中的 DOM 范围。
removeAllRanges() :从选区中移除所有 DOM 范围。实际上,这样会移除选区,因为选区中至少要有一个范围。
reomveRange(range) :从选区中移除指定的 DOM 范围。
selectAllChildren(node) :清除选区并选择指定节点的所有子节点。
toString() :返回选区所包含的文本内容。
by-《javascript高级程序设计》
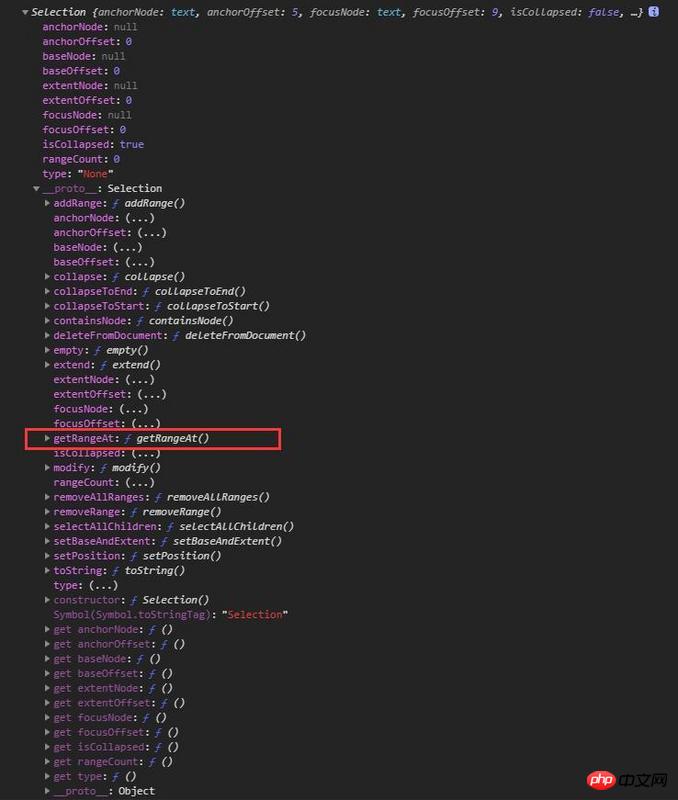
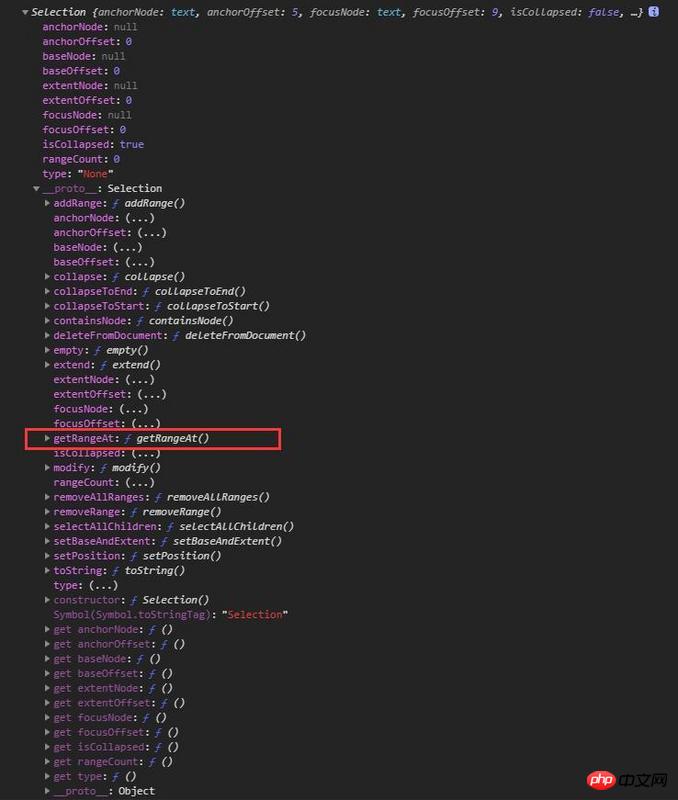
咱们需要用到的就是getRangeAt()这个属性,这个属性返回索引对应的选区中的 DOM 范围,是一个Range对象这样就记住了获取文档片段的位置。console一下看看这个属性所在位置

Range.extractContents()
extractContents(),会从文档中移除范围选区,并返回范围的文档片段,这样就获得了想要的文档片段。Range.insertNode(
insertNode(),是在Range的起始位置插入节点的方法。详细属性可以自行参考MDN或者高程
console
<span style="font-family: Microsoft YaHei, Microsoft YaHei;">1. getSelection()<img src="https://img.php.cn//upload/image/859/428/728/1534315363224557.jpg" title="1534315363224557.jpg" alt="선택한 텍스트에 클래스 이름을 추가하는 방법(js+css 구현)"></span>
anchorNode: 선택의 시작점이 위치한 노드입니다.
anchorOffset: 선택 항목의 시작점에 도달하기 전에 건너뛸 AnchorNode의 문자 수입니다.
focusNode: 선택의 끝점이 위치한 노드입니다. focusOffset: focusNode의 선택 항목에 포함된 문자 수입니다.
rangeCount: 선택 항목에 포함된 DOM 범위 수
addRange(range): 지정된 DOM 범위를 선택 항목에 추가합니다.
getRangeAt() 속성입니다. 이 속성은 인덱스에 해당하는 🎜🎜선택 항목의 DOM 범위 🎜🎜를 반환합니다. 따라서 콘솔 이 속성의 위치를 살펴보세요🎜🎜 🎜🎜🎜🎜2.
🎜🎜🎜🎜2. Range.extractContents()🎜extractContents()는 다음과 같습니다. 문서에서 추출 🎜🎜범위 선택을 제거🎜🎜하고 🎜🎜문서 조각 범위🎜🎜를 반환하여 원하는 문서 조각을 얻습니다. 🎜3. Range.insertNode(🎜🎜insertNode()는 Range의 시작 위치에 노드를 삽입하는 방법입니다. 자세한 속성은 MDN 또는 Elevation🎜🎜console 마지막 두 속성의 위치를 살펴보겠습니다🎜🎜🎜🎜🎜🎜🎜그럼 코드로 넘어가겠습니다🎜//css
.active {
background: #00FF90;
}
//html
<p>
积土成山,风雨兴焉;积水成渊,蛟龙生焉;积善成德,而神明自得,圣心备焉。
故不积跬步,无以至千里;不积小流,无以成江海。骐骥一跃,不能十步;驽马十驾,功在不舍。
锲而舍之,朽木不折;锲而不舍,金石可镂。蚓无爪牙之利,筋骨之强,上食埃土,下饮黄泉,用心一也。
蟹六跪而二螯,非蛇鳝之穴无可寄托者,用心躁也。
</p>
//js
function select() {
let selectedRange = window.getSelection().getRangeAt(0); //获取选中文本位置,返回Range对象
let selectedFragment = selectedRange.extractContents(); //移除选区文档片段,并返回
let span = document.createElement("span");
span.classList = 'active';
span.appendChild(selectedFragment); //创建span标签添加想要的类名,名把返回的文档片段插入
selectedRange.insertNode(span); //在获取的Range对象中插入span标签
span.onclick = function(ev) {
//再点击span标签,在其前面添加span标签内的文本,并删除这个span标签
this.parentNode.insertBefore(document.createTextNode(this.innerText), this);
this.parentNode.removeChild(this);
};
}
document.getElementById('text').onmouseup = function() {
select();
window.getSelection().removeAllRanges(); //鼠标松开后取消浏览器默认的深蓝色选中样式
};위 내용은 선택한 텍스트에 클래스 이름을 추가하는 방법(js+css 구현)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!