이 기사의 내용은 QR 코드 스캔 데이터 저장 포인트에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
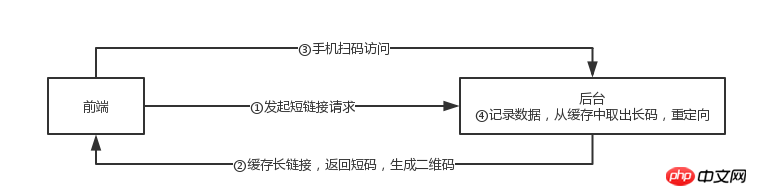
프로젝트에서 겪은 문제: 1. 프론트 데스크에서 제품 스캔 코드 데이터를 묻습니다. (QR 코드의 링크는 자체 백엔드가 아닌 외부 링크입니다.) , 외부 링크를 직접 넣으면 데이터가 수집되지 않으므로 먼저 자신의 백엔드에 요청한 후 외부 링크를 리디렉션해야 합니다. 2. QR코드의 링크가 너무 길면 QR코드에 포인트가 많아지게 되어 휴대폰의 스캔 및 인식시간이 길어지게 됩니다. 짧은 링크 교체 전략이 필요합니다#🎜🎜 #

#🎜🎜 #인용문QR코드 생성 패키지#🎜 🎜#
import { toDataURL } from 'qrcode-lite'
...
const longUrl = 'http://h5.m.taobao.com/app/smg/index.html?a=1&b=2&c=3...'
this.shortUrl = this.getShortUrl(longUrl) // 由长链接获取短链接
const qrOption = {
width: 200,
margin: 1,
quality: 0.3
}
this.getQrcodeImgURL(this.shortUrl, qrOption).then(url => {
this.qrcodeImg = url
}).catch((err) => {
console.log(`Create qrcode img failed, ${err}`)
})2, laravel backendqrcode-lite
백엔드는 주로 3가지 기능을 구현합니다. , 짧은 링크 생성, 긴 링크 캐싱 및 액세스 및 리디렉션#🎜 🎜#
public function shortUrl(Request $request)
{
$url = $request->input('long_url');
if (!$url) {
return response()->json([
'code' => '-1',
'message' => 'The long_url is required!'
]);
}
$key = Carbon::now()->timestamp; // 以当前时间戳作为缓存的key
$expiresAt = Carbon::now()->addDays(10); // 短链接的有效时间为10天
Cache::put($key, $url, $expiresAt);
return response()->json([
'code' => '0',
'message' => 'Success short the url',
'data' => $key
]);
}
public function redirect($shortCode)
{
$key = $shortCode;
if (!$key) {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码错误,请跟管理员确认!"]);
}
$redirectUrl = Cache::get($key, 'expiration');
if ($redirectUrl == 'expiration') {
return view("common.error", [
"errorTitle" => "扫码错误",
"errorMessage" => "二维码过期,请重新生成二维码后再扫码!"]);
}
// 记录埋点数据
...
return redirect()->away($redirectUrl);
}QR 코드 로그인을 사용하는 방법은 무엇입니까? QR 코드 로그인 예제 사용 요약
위 내용은 QR코드 스캔 데이터 매장지 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!