이 기사에서는 js의 배열 작업이 무엇인지 설명합니다. js에서 배열을 작동하는 방법에 대한 요약은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
우리는 종종 배열 앞에 항목을 삽입하거나, 배열 끝에 항목을 삽입하거나, 배열에 항목을 삽입하는 등 배열에 대해 다양한 작업을 수행해야 하는 경우가 많습니다. 중간 등 기타 등등 그렇다면 이러한 작업을 한 번에 수행하십시오!
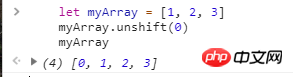
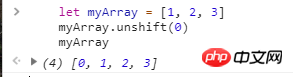
첫 번째 항목 삽입: unshiftunshift
let myArray = [1, 2, 3] myArray.unshift(0) //插入项的值为0 myArray

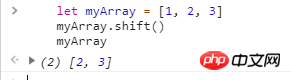
首项删除: shift
let myArray = [1, 2, 3] myArray.shift() myArray

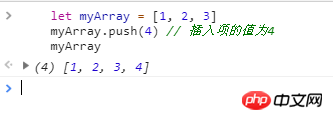
末项插入: push
let myArray = [1, 2, 3] myArray.push(4) // 插入项的值为4 myArray

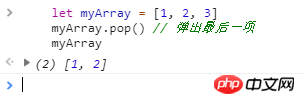
末项删除: pop
let myArray = [1, 2, 3] myArray.pop() // 弹出最后一项 myArray

第i个位置插入一项或多项: splice
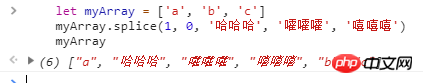
let myArray = ['a', 'b', 'c'] myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻') myArray

解释下splice方法就能理解了,splice可用来对数组进行删除或者添加元素,接收两个以上的参数:位置, 删除多少项, 要插入的项。因此,myArray.splice(1, 0, '哈哈哈', '嚯嚯嚯', '嘻嘻嘻')翻译过来就是: 在下标为1的位置,删除0项,并将哈哈哈, 嚯嚯嚯, 嘻嘻嘻插入。这样就可以做到只做添加不做删除。
删除第i到j项: splice
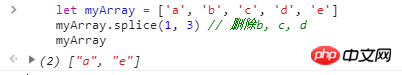
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray.splice(1, 3) // 删除b, c, d myArray

根据上面对splice的解释,可以知道myArray.splice(1, 3)就是从数组下标为1的位置开始,删除3个元素(并且不做任何插入)
只保留第i到j项: slice
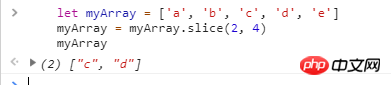
let myArray = ['a', 'b', 'c', 'd', 'e'] myArray = myArray.slice(2, 4) myArray

对slice的解释:将slice理解为滑动选择,接收两个参数, 开始位置和结束位置, 即将数组中从开始位置到结束位置的元素滑出来(不包括结束位置的元素),作为返回值返回。因此myArray = myArray.slice(2, 4)翻译出来就是从下标为2的元素开始到下标为3(注意这里是下标为3而不是4)的元素滑出来,作为返回值返回重新赋值给myArray。关于slice和split的比较后面会详细讲。
总结:主要讲一下splice和slice的区别,功能上的区别就不说了,就说几个注意的点:
splice会改变原数组,而slice不会,因此在用slice操作完了之后要做一次重新赋值.
slice的接收的两个参数分别为2和4的时候, 最后得到的是下标为2到下标为3的元素(不包括4)rrreee

shiftrrreee

마지막 항목 삽입: push
 i번째 위치에 하나 삽입 하나 이상의 항목:
i번째 위치에 하나 삽입 하나 이상의 항목: splice#🎜🎜#rrreee#🎜🎜# #🎜🎜 ## 🎜🎜 #설명
#🎜🎜 ## 🎜🎜 #설명 접합 당신 code> 메소드를 이해할 수 있습니다. <code>splice는 배열에 요소를 삭제하거나 추가하는 데 사용할 수 있습니다. position, 삭제할 항목 수, 삽입할 항목. 따라서 myArray.splice(1, 0, 'Hahaha', '嚯嚯嚯', 'heeheehee')는 다음과 같이 번역됩니다. 아래 첨자 1이 있는 위치에서 0 항목을 삭제하고 삽입합니다. 하하하, 嚯嚯寯, 히히히. 이 방법으로는 추가만 가능하고 삭제는 불가능합니다. #🎜🎜#splice#🎜🎜#rrreee#🎜🎜# #🎜 🎜 ##🎜🎜#위의 splice 설명에 따르면
#🎜 🎜 ##🎜🎜#위의 splice 설명에 따르면 myArray.splice(1, 3)는 배열 첨자 1부터 시작하여 3개의 요소를 삭제(삽입은 하지 않음)함을 알 수 있습니다. # 🎜🎜#slice#🎜🎜#rrreee#🎜🎜#  #🎜🎜 ##🎜🎜#
#🎜🎜 ##🎜🎜#슬라이스 설명: 슬라이스를 슬라이딩 선택으로 이해하고 두 매개변수 시작 위치 및 끝 위치를 수신합니다. 즉, 배열 (끝 위치의 요소 제외)의 시작 위치에서 끝 위치로 요소를 슬라이드 아웃하고 반환 값으로 반환합니다. 따라서 myArray = myArray.slice(2, 4)는 아래 첨자 2가 있는 요소에서 시작하여 3으로 변환됩니다(여기서 아래 첨자는 4 대신 3입니다). /code>가 슬라이드 아웃되어 반환 값으로 반환되고 myArray에 다시 할당됩니다. 슬라이스와 분할의 비교에 대해서는 나중에 자세히 설명하겠습니다. #🎜🎜##🎜🎜#요약: 주로 스플라이스(splice)와 슬라이스(slice)의 차이점에 대해 이야기하겠습니다. 기능적인 차이점에 대해서는 이야기하지 않겠습니다. 주의할 점은 다음과 같습니다. #🎜🎜#<ul class=" list-paddingleft-2 ">#🎜🎜##🎜🎜#splice는 원래 배열을 변경하지만 슬라이스는 변경되지 않으므로 슬라이스로 작업을 완료한 후 값을 다시 할당해야 합니다.#🎜🎜##🎜🎜 ##🎜🎜##🎜🎜# 슬라이스로 수신된 두 매개변수가 <code>2 및 4인 경우 최종 결과는 첨자 2부터 첨자 3까지의 요소입니다. (4개 제외)#🎜🎜##🎜🎜##🎜🎜##🎜🎜#슬라이스를 슬라이딩으로 이해하면 잊지 못할 것입니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#관련 권장 사항: #🎜🎜##🎜🎜##🎜🎜#js 배열 작업 방법 요약(필독)#🎜🎜##🎜🎜## 🎜🎜##🎜🎜##🎜🎜#js 배열 작업의 일반적인 방법#🎜🎜##🎜🎜#위 내용은 js의 배열 작업은 무엇입니까? js에서 배열을 조작하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!