이 기사는 h5를 사용하여 반응 드래그 앤 드롭 정렬 구성요소(코드 포함)를 구현하는 방법에 대한 것입니다. 필요한 친구가 참고할 수 있기를 바랍니다. 당신에게.
드래그 앤 드롭 정렬 컴포넌트 Github 주소: https://github.com/VicEcho/VD...
react.js 기술 스택을 사용하기 때문에, 포장에는 입출력이 우선적으로 부여됩니다. 페이지를 렌더링하고 데이터 드라이브에 따라 요소를 드래그하는 순서를 제어합니다.
IE8 등 이전 버전의 브라우저와의 호환성을 고려하지 않기 때문에 드래그 앤 드롭 효과는 HTML5 드래그 앤 드롭(Drag and drop)을 사용합니다. 물론, 풍부한 호환성이 필요하다면 마우스 클릭 관련 이벤트를 활용하는 것도 매우 간단합니다.
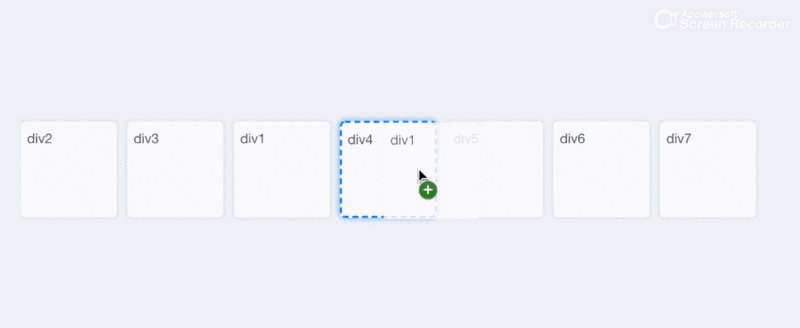
얻은 효과는 다음과 같습니다.

첫 번째 단계는 H5를 이해하는 것입니다. 드래그 앤 드롭 관련 속성, MDN에 대한 자세한 지침이 있습니다. 링크는 https://developer.mozilla.org...
한 가지 주목해야 할 점은 React.js가 모든 속성 이벤트 이름 앞에 ""를 추가한다는 것입니다. on"에 이어 낙타 케이스 쓰기가 이어졌습니다. 예를 들어 네이티브 클릭 이벤트의 경우 onClick 이벤트를 React.js에서 사용해야 합니다.
내 구성 요소에서 사용하는 드래그 앤 드롭 속성은 다음과 같습니다.
draggable true로 설정하면 현재 컨트롤을 드래그할 수 있습니다. # 🎜🎜#
두 번째 단계는 "she"가 React.js의 구성 요소이므로 사용자 정의에 따라 간단히 입력합니다. 속성은 다음과 같습니다. 동시에 onChange 이벤트가 노출되어 값의 변경 사항을 수신하고 상위 구성 요소에 노출되어 정렬 필드로 사용할 키를 구성 요소에 알려줍니다.
정렬이 포함되고 구성 요소 각 요소의 내부 하위 구성 요소를 지정할 수 있으므로 입력 데이터 형식을 배열 객체로 정의합니다. 여기서 콘텐츠는 반응 노드가 될 수 있습니다. value: [
{
content: 'p1',
code: '01',
sort: 0,
},
{
content: 'p2',
code: '02',
sort: 1
},
{
content: 'p3',
code: '03',
sort: 2
},
{
content: 'p5',
code: '05',
sort: 5
},
{
content: 'p4',
code: '04',
sort: 4
}] // 生成拖拽组件
createDraggleComponent(data, sortKey, style, uId) {
return data.sort(this.compare(sortKey)).map((item) => {
return (
<p
className={styles.content}
key={item.code}
draggable={true}
onDragEnter={this.dragenter.bind(this)}
onDragLeave={this.dragleave.bind(this)}
onDragStart={this.domdrugstart.bind(this, item[sortKey], item.code, uId, item)}
onDrop={this.drop.bind(this, item[sortKey], data, sortKey, uId)}
onDragOver={this.allowDrop.bind(this)}
style={{ ...style }}>{item.content}</p>
)
})
}
render() {
const { value, sortKey, style } = this.props;
return (
<Row>
<p style={{ display: 'flex', flexDirection: 'row' }}>
{this.createDraggleComponent(value, sortKey, style)}
</p>
</Row>
)
} // 拖动事件
domdrugstart(sort, code, ee) {
ee.dataTransfer.setData("code", code);
ee.dataTransfer.setData("sort", sort);
}
// 拖动后鼠标进入另一个可接受区域
dragenter(ee) {
ee.target.style.border = '2px dashed #008dff';
ee.target.style.boxShadow = '0 0 8px rgba(30, 144, 255, 0.8)';
}
// a拖到b,离开b的时候触发
dragleave(ee) {
ee.target.style.border = '1px solid grey';
ee.target.style.boxShadow = '';
}
// 对象排序
compare(key) {
return (obj1, obj2) => {
if (obj1[key] < obj2[key]) {
return -1;
} else if (obj1[key] > obj2[key]) {
return 1;
}
return 0
}
}
// 当一个元素或是选中的文字被拖拽释放到一个有效的释放目标位置时
drop(dropedSort, data, sortKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const sort = ee.dataTransfer.getData("sort");
if (sort < dropedSort) {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] < dropedSort + 1) {
item[sortKey]--;
}
return item;
});
} else {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] < sort) {
item[sortKey]++;
}
return item;
});
}
this.props.onChange(data)
}
allowDrop(ee) {
ee.preventDefault();
}회사의 요구사항에 따라 이를 기반으로 드래그 앤 드롭 복사 기능도 구현했습니다.
관련 권장 사항:
HTML5 새 속성: classList 속성 사용 방법 HTML5 여백 상단 붕괴 문제 해결 방법(코드 포함) HTML5의 태그와 공통 규칙은 무엇인가요? HTML5 태그 및 규칙 소개위 내용은 h5를 사용하여 반응 드래그 앤 드롭 정렬 구성 요소를 구현하는 방법(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!