이 글은 CSS 박스 모델의 두 모델에 대한 간략한 소개를 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
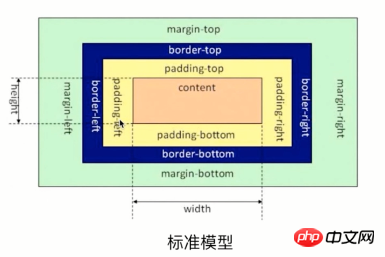
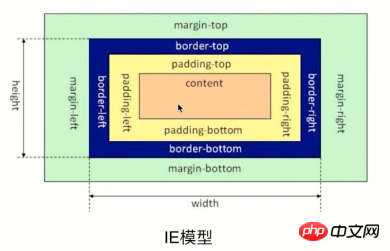
박스 모델에는 표준 모델과 IE 모델의 두 가지 표준이 있습니다.


표준 모델에서는 박스 모델의 너비와 높이가 내용물의 너비와 높이만 됩니다
IE 모델 내 박스 모델의 너비와 높이는 콘텐츠 + 패딩 + 테두리의 전체 너비와 높이입니다
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
css 플렉스 레이아웃 (유연한 레이아웃의 속성은 무엇입니까)? CSS 플렉스 레이아웃 속성 소개
위 내용은 CSS 박스 모델의 두 모델에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!