
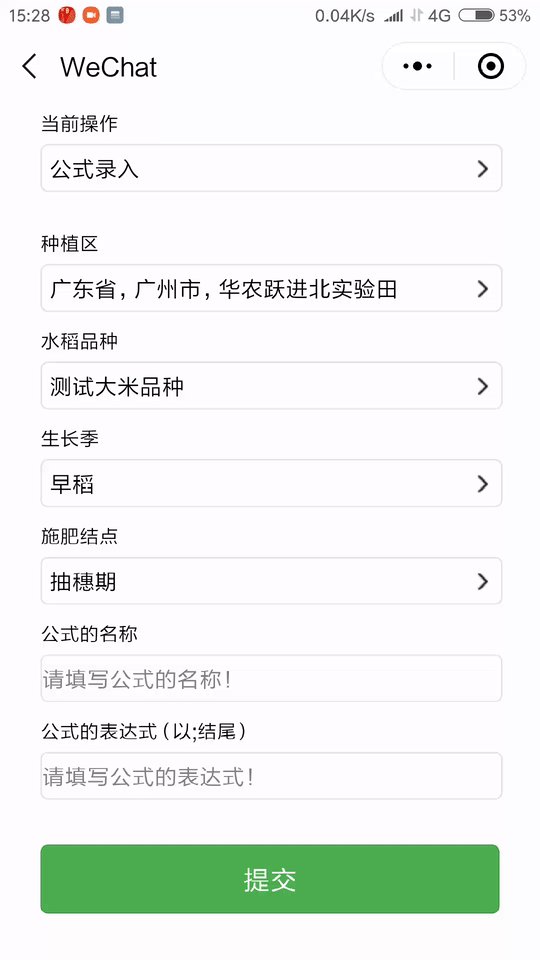
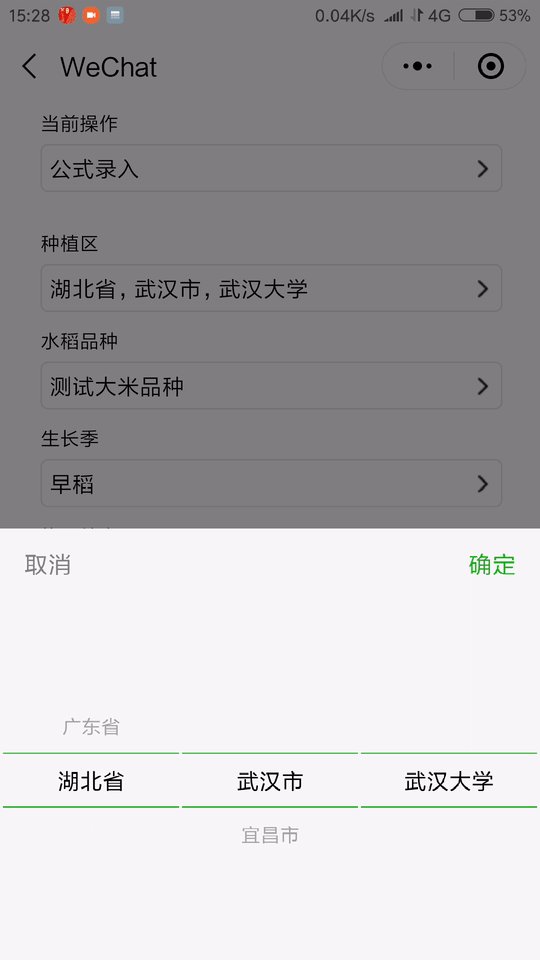
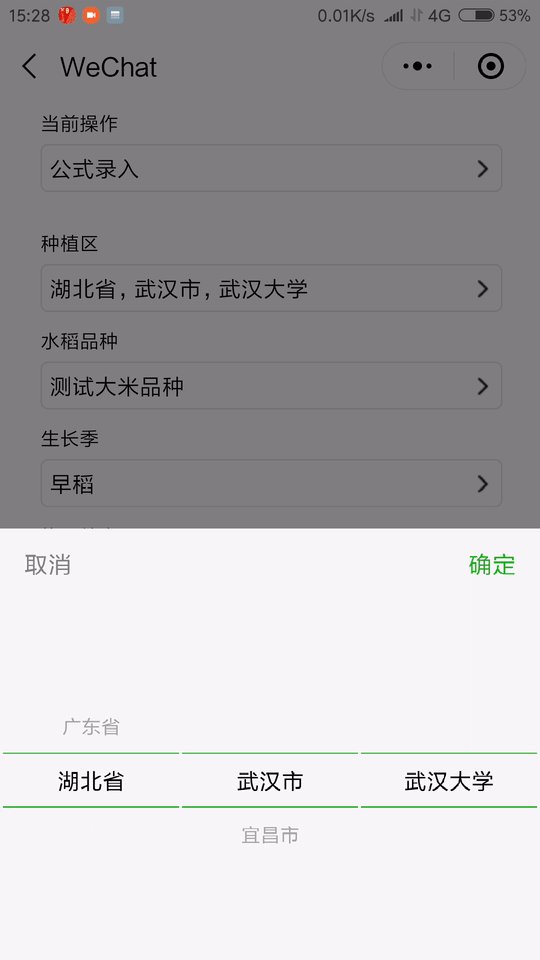
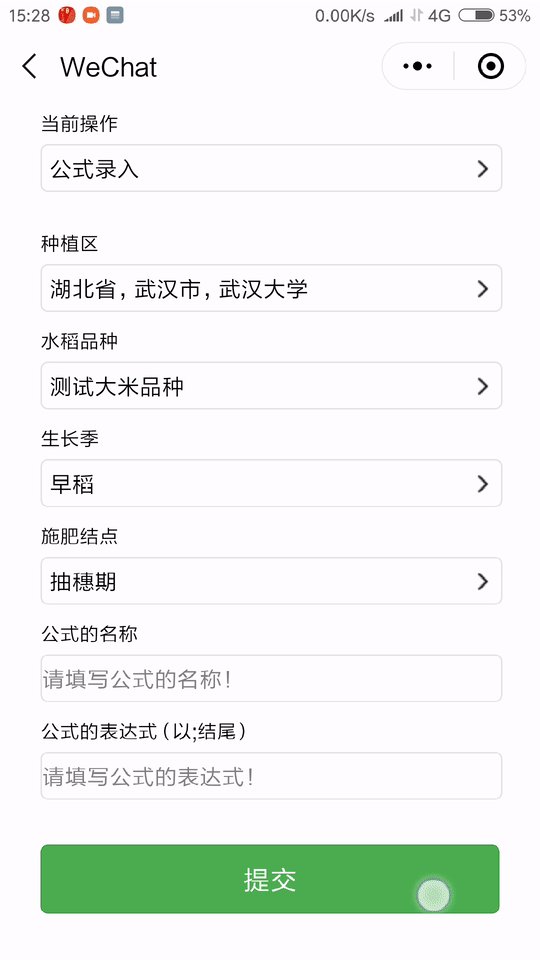
이 글의 내용은 미니 프로그램에서 3레벨 선택기 컴포넌트를 구현하는 방법에 관한 것입니다. (코드 샘플)에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.

<view class="section">
<view class="section__title">{{title}}</view>
<picker bindchange="bindPickerChange" value="{{multiIndex}}" range="{{multiArray}}" mode="multiSelector" bindcolumnchange="columnchange">
<view class="picker">
<view class='words'>
<!-- {{multiArray[2][multiIndex[2]]}} -->
{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}} </view>
<image src='/image/right.png'></image>
</view>
</picker>
</view>애플릿의 기존 선택기 구성 요소에서 mode="multiSelector"를 설정하여 다중 열 선택기로 만듭니다. mode="multiSelector",使之成为多列选择器。
在多列选择器中有两个重要的参数:
properties: {
multiArray: Array,
multiIndex: Array
}multiArray是一个二维数组,存放选择器每一列上的选项列表。multiIndex是一个一维数组,存放每一列被选中的值,例:[0,0,0]
methods: { //这个只有在点确定的时候才会触发
bindPickerChange: function (e) {
this.triggerEvent("multiSelectorValue", e.detail)// 更新下标字段
multiIndex,event.detail = {value: value}
},
columnchange: function (e) {
this.triggerEvent("multiSelectorColumn", e.detail)// detail包含当前改变的列和改变的列的数值,event.detail = {column: column, value: value}
}
}[0,0,0]은 첫 번째 열에서 0번째 옵션이 선택되었음을 의미합니다. 두 번째 열에서도 선택됩니다. 두 매개변수 모두 3열 선택기를 사용하여 페이지에서 전달됩니다. bindPickerChange 이벤트와 columnchange 이벤트를 미니 프로그램의 기존 선택기 구성 요소에 바인딩합니다. 사용자가 선택기의 옵션 값을 결정하거나 열의 옵션 값을 변경하면 다음 두 이벤트가 각각 트리거됩니다. <v-picker-multiSelector multiArray="{{multiArray}}" multiIndex="{{multiIndex}}"
bind:multiSelectorValue="receiveMultiSelectorValue" bind:multiSelectorColumn="receiveMultiSelectorColumn">
</v-picker-multiSelector>//当用户改变种植区某列选项时触发的事件
receiveMultiSelectorColumn:
function (e) {
const column = e.detail.column
const columnValue = e.detail.value
switch (column) {
case 0:
this.data.multiIndex[0] = columnValue //更新省值
this.data.multiArray[1] = this.testGetCity(this.data.provinceList[columnValue]) //获取市列表
this.data.cityList = this.data.multiArray[1] //更新市列表
this.data.multiIndex[1] = 0 // 将市默认选择第一个
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[0]) //获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
case 1: this.data.multiIndex[1] = columnValue //更新市值
//this.data.multiArray[2] = this.getPlantingArea(this.data.cityList[columnValue])//获取区列表
this.data.multiArray[2] = this.testGetPlantingArea(this.data.cityList[columnValue]) //测试用,获取区列表
this.data.plantingAreaList = this.data.multiArray[2] //更新种植区列表
this.data.multiIndex[2] = 0 // 将区默认选择第一个
this.setData({
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
}) break
}
}receiveMultiSelectorValue: function (e) {
this.setData({
multiIndex: e.detail.value
}) this.data.region[0] = this.data.multiArray[0][this.data.multiIndex[0]]
this.data.region[1] = this.data.multiArray[1][this.data.multiIndex[1]]
this.data.region[2] = this.data.multiArray[2][this.data.multiIndex[2]]
this.setData({
region: this.data.region
}) //console.log(this.data.region)
}rrreee
사용자가 3열 선택기의 옵션을 결정하면 페이지는 구성 요소로부터 multiIndex 값을 받아 옵션 값을 업데이트합니다.WeChat 미니 프로그램의 예: WeChat 미니 프로그램의 팝업 창 구현 코드
WeChat 미니 프로그램에서 페이지를 이동하는 방법
위 내용은 미니 프로그램에서 3단계 선택기 구성요소를 구현하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!