이 글의 내용은 js에서 객체를 생성하는 방법에 관한 것입니다. js에서 객체를 생성하는 방법(코드 포함)에는 특정 참고 가치가 있으므로 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
객체 생성을 위한 4가지 마법 무기가 있습니다
let obj = new Object();
obj.name = '命名最头痛'
obj.age = 18
obj.job = function() {
console.log('programer')
}This 방법은 생성하는 것입니다. 단일 객체 방법은 캡슐화가 전혀 없고, 속성을 추가할 때마다 obj를 한 번씩 작성해야 하고, 코드의 가독성도 별로 좋지 않습니다. 그냥 이해하시면 됩니다.
let obj = {
name: '命名最头痛',
age: '18,
job: function() {
console.log('programer')
}
};이 방법도 이전 방법과 비교하면 단일 객체 방식입니다. 접근성 가독성을 높였지만 여전히 캡슐화 문제를 해결하지 못했습니다. 재사용성을 높이기 위해 공통 부분을 캡슐화하고 매개변수를 전달하여 생성하려고 합니다.
팩토리는 공장을 포장하듯이
function createObj (name, age, job) {
let obj = new Object();
obj.name = name,
obj.age = age,
obj.job = function() {
console.log(job)
}
return obj;
}
let obj = createObj('命名最头痛', 18, 'programer')팩토리 패턴의 디자인 아이디어는 함수에 담겨있습니다. 객체를 생성하고 최종적으로 이 객체를 반환합니다. 호출될 때마다 새로운 객체가 생성될 수 있습니다.
이 방법은 캡슐화 문제를 해결하지만 객체의 유형을 알지 못하므로 여전히 우리의 요구를 충족할 수 없습니다. 이번에 새로운 패턴이 등장했습니다.
우리는 ECMA의 생성자를 사용하여 객체 외에도 특정 유형의 객체를 생성할 수 있다는 것을 알고 있습니다. construction 함수를 사용하면 객체 유형의 속성을 정의하는 사용자 정의 생성자를 만들 수도 있습니다.
function Obj (name, age, job) {
this.name = name
this.age = age
this.job = function() {
console.log(job)
}
}
let obj1 = new Obj('命名最头痛', 18 'programer')
let obj2 = new Obj('命名最头痛', 18 'programer')수정 중입니다 구조 생성자와 함수의 차이점은 무엇인가요. 나중에 모든 함수를 new 연산자를 통해 호출할 수 있다는 것을 알았습니다. . 생성자로 사용할 수 있으며 new 연산자를 통해 호출되지 않으면 모든 함수는 일반 함수와 다르지 않습니다 . 속성은 동일하지만 사용되는 위치가 다릅니다. 이름이 전부입니다.
여기서 우리는 new라는 신비한 신조어를 발견했습니다. 맞습니다. new라는 단어는 객체를 만드는데 사용되는데, new 뒤에는 정확히 어떤 일이 일어나는 걸까요?
① 새 객체 만들기
② 생성자의 범위를 새 객체에 할당합니다(그래서 이것이 이 새 객체를 가리킵니다).
3 생성자에서 코드를 실행합니다(for 이 새 객체에 속성 추가)
4Return new object
좋아, new가 객체를 생성할 수 있다는 것을 알고 있는데, 생성된 것의 이름은 무엇일까? 우리는 이를 instance이라고 부릅니다.
인스턴스를 생성한 후 인스턴스에는 생성자(constructor) 속성이 첨부되며 이를 통해 해당 생성자를 찾을 수 있습니다. , 이 문장이 이해가 안 되시면 말씀해주세요. 비유하자면 객체를 만드는 것은 올챙이 엄마와 같고, 인스턴스는 올챙이와 같습니다. 이 모반은 엄마를 찾기 위한 것입니다.
그럼 이전 방법에 비해 이 방법의 장점은 무엇인가요?
사용자 정의 생성자를 생성한다는 것은 해당 인스턴스가 특정 유형으로 식별될 수 있음을 의미하며, 이는 팩토리 패턴이 객체 유형을 인식할 수 없는 문제를 해결합니다.
완벽합니다. 객체 인식 문제가 해결되었습니다. 즉, 객체를 볼 때 해당 "마더보드"를 (생성자를 통해) 찾을 수 있다는 의미입니다.
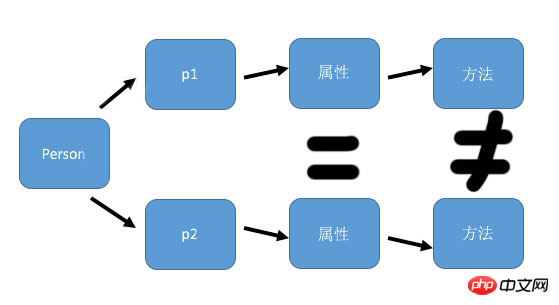
생성자는 완벽해 보이지만 여전히 단점이 있습니다. 우리 모두는 생성자가 생성될 때마다 객체가 인스턴스화된다는 것을 알고 있습니다. 동일한 생성자로 생성된 객체는 동일한 이름을 가진 동일하지 않은 함수를 갖습니다. 직설적으로 말하면 이러한 방식으로 함수가 생성됩니다. , 결과적으로 범위 체인과 식별자 확인이 달라집니다. 그래도 이해가 안 된다면 그림으로 처리할 수 없는 일은 없습니다. 생성자가 생성한 두 개체 p1과 p2에는 이름은 같지만 같지 않은 함수(공통 메서드)가 있습니다.
(속성이 반드시 동일할 필요는 없음) 추천 기사:
추천 기사:
js 객체로 연결 목록 만들기# 🎜🎜#
JS 객체 생성 예제 작성
위 내용은 js에서 객체를 생성하는 방법은 무엇입니까? js에서 객체를 생성하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!