이 글의 내용은 CSS의 Flex 레이아웃에서 9각형 그리드 스타일(코드)을 구현하는 방법에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.

nbsp;html>
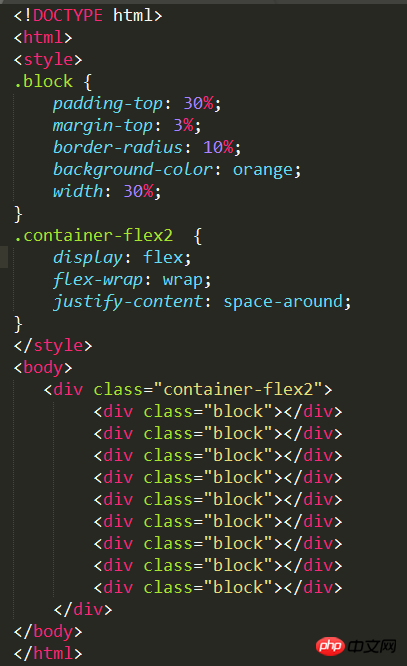
<style>
.block {
padding-top: 30%;
margin-top: 3%;
border-radius: 10%;
background-color: orange;
width: 30%;
}
.container-flex2 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
추천 관련 기사:
CSS3의 디스플레이 속성의 Flex 레이아웃에 대한 간략한 소개
CSS로 레이아웃을 구현할 때 사용할 수 있는 여러 기술(코드)위 내용은 CSS의 Flex 레이아웃에서 9각형 그리드 스타일을 구현하는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!