이 글의 내용은 CSS3 애니메이션의 속성에 대한 것입니다: 변환 속성에 대한 소개입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
Transform은 말 그대로 변형, 변화를 의미합니다. CSS3의 변환에는 주로 rotate, skew, scale, translate 및 matrix 변형 행렬 유형이 포함됩니다. CSS3에서 변환의 회전, 기울이기, 크기 조정 및 이동을 구현하는 방법을 살펴보겠습니다. 평소와 같이 변환 구문부터 시작해 보겠습니다.
문법:
transform : none | <transform-function> [ <transform-function> ]* 也就是: transform: rotate | scale | skew | translate |matrix;
none: 변환이 없음을 의미합니다.
값:
transform 속성은 SVG로 구현할 수 있는 동일한 기능 중 일부를 구현합니다. 인라인 요소와 블록 요소에 사용할 수 있습니다. 요소를 회전하고 크기를 조정하고 이동할 수 있습니다. 회전, 행렬 이동, 아래에서는 이러한 속성 값 매개변수의 구체적인 사용법을 각각 소개합니다.
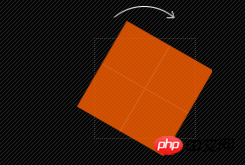
1. 회전 회전
rotate(

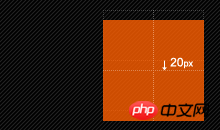
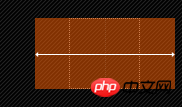
2. 이동 번역
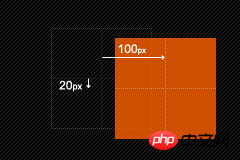
이동 번역 3가지 상황으로 나눌 수 있습니다: 번역(x,y)은 수평과 수직으로 동시에 움직입니다. , X축과 Y축이 동시에 이동합니다. 1, move(
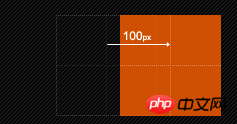
 2,translateX(
2,translateX(

스케일링 스케일은 이동 번역과 매우 유사합니다: scale(x,y)는 요소를 수평 및 수직으로 만듭니다. scaleX(x) 요소는 수평 방향(X축 크기 조정)으로만 크기가 조정됩니다. scaleY(y) 요소는 수직 방향(Y축 크기 조정)으로만 크기가 조정되지만 중심점과 기준점은 동일합니다. 스케일링 중심점은 요소의 중심 위치입니다. 스케일링 기준은 1입니다. 값이 1보다 크면 요소가 확대되고, 값이 1보다 작으면 요소가 축소됩니다. 다음 세 가지 상황의 구체적인 사용법을 살펴보겠습니다. 

2, scaleX(

3, scaleY(

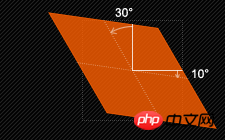
4. 왜곡 왜곡
왜곡 왜곡에는 이동 및 크기 조정과 같은 세 가지 상황이 있습니다. 왜곡(x,y)은 요소가 수평 및 수직으로 왜곡되도록 합니다. 동시에 방향(왜곡 변형 모두), 구체적인 용도는 다음과 같습니다:
1.skew(

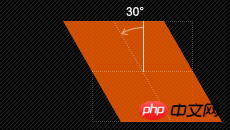
2,skewX(

3,skewY(

5. 행렬 행렬
matrix(
transform-origin 요소의 기준점 변경
transform-origin의 주요 기능은 변환 작업을 수행하기 전에 요소의 기준점 위치를 변경할 수 있다는 것입니다. 요소의 기준점은 중심 위치입니다. 즉, 요소의 기준점 위치를 변경하기 위해 변환 원점을 사용하지 않는 경우 변환에 의해 수행되는 회전, 이동, 크기 조정, 기울이기, 행렬 및 기타 작업은 모두 요소의 중심 위치를 기준으로 합니다. 그러나 때로는 다른 위치에 있는 요소에 대해 이러한 작업을 수행해야 하는 경우 변형 원점을 사용하여 요소의 기준점 위치를 변경하여 요소의 기준점이 더 이상 중앙 위치에 있지 않도록 할 수 있습니다. 당신이 필요로하는 위치. 주로 사용 규칙을 살펴보겠습니다.
transform-origin(X,Y): 요소 이동의 기준점(참조점)을 설정하는 데 사용됩니다. 기본점은 요소의 중심점입니다. X와 Y의 값은 백분율 값이 될 수 있고, em, px, X도 문자 매개변수 값인 left, center, right가 될 수 있습니다. Y도 X와 마찬가지로 문자 값 top, center,를 설정할 수 있습니다. 아래에 해당 쓰기 방법이 나열되어 있습니다.
1. 왼쪽 위 | 0 0 | 0%
2. 상단 | 상단 중앙 | 중앙 상단은 50% 0
3. 오른쪽 상단은 100% 0
에 해당합니다.4、left | left center | center left 等价于 0 50% | 0% 50%
5、center | center center 等价于 50% 50%(默认值)
6、right | right center | center right 等价于 100% 50%
7、bottom left | left bottom 等价于 0 100% | 0% 100%
8、bottom | bottom center | center bottom 等价于 50% 100%
9、bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变,我们分别来看看以下几个实例
(1)transform-origin:(left,top):

(2)transform-origin:right

(3)transform-origin(25%,75%)

更多的改变中心基点办法,大家可以在本地多测试一下,多体会一下,这里还要提醒大家一点的是,transform-origin并不是transform中的属性值,他具有自己的语法,前面我也说过了,说简单一点就是类似于我们的background-position的用法,但又有其不一样,因为我们background-position不需要区别浏览器内核不同的写法,但transform-origin跟其他的css3属性一样,我们需要在不同的浏览内核中加上相应的前缀,下面列出各种浏览器内核下的语法规则:
//Mozilla内核浏览器:firefox3.5+ -moz-transform-origin: x y; //Webkit内核浏览器:Safari and Chrome -webkit-transform-origin: x y; //Opera -o-transform-origin: x y ; //IE9 -ms-transform-origin: x y; //W3C标准 transform-origin: x y ;
transform在不同浏览器内核下的书写规则
//Mozilla内核浏览器:firefox3.5+ -moz-transform: rotate | scale | skew | translate ; //Webkit内核浏览器:Safari and Chrome -webkit-transform: rotate | scale | skew | translate ; //Opera -o-transform: rotate | scale | skew | translate ; //IE9 -ms-transform: rotate | scale | skew | translate ; //W3C标准 transform: rotate | scale | skew | translate ;
上面列出是不同浏览内核transform的书写规则,如果需要兼容各浏览器的话,以上写法都需要调用。
支持transform浏览器

同样的transform在IE9下版本是无法兼容的,之所以有好多朋友说,IE用不了,搞这个做什么?个人认为,CSS3推出来了,他是一门相对前沿的技术,做为Web前端的开发者或者爱好者都有必要了解和掌握的一门新技术,如果要等到所有浏览器兼容,那我们只能对css3说NO,我用不你。因为IE老大是跟不上了,,,,纯属个人观点,不代表任何。还是那句话,感兴趣的朋友跟我一样,不去理会IE,我们继续看下去。
在上面我们详细介绍了CSS3中transform的各种属性值的设置以及其各自的参数,下面我们通过一个实例来看看每一种属性值的使用,为了节约空间和大家的时间,我们后面的实例都是在这个html基础上实现,主要是我们在下面的菜单中的a:hover中分别使用不同的transform的设置,换句话说,当你移动到链接上时,相应的每一个菜单项有不同的变化,因为我们在每个菜单中使用了transform。具体每一步我们可以看下面的实例:
HTML Code:
<p class="menu">
<ul class="clearfix">
<li class="item translate"><a href="#">Translate</a></li>
<li class="item translate-x"><a href="#">TranslateX</a></li>
<li class="item translate-y"><a href="#">TranslateY</a></li>
<li class="item rotate"><a href="#">Rotate</a></li>
<li class="item scale"><a href="#">Scale</a></li>
<li class="item scale-x"><a href="#">ScaleX</a></li>
<li class="item scale-y"><a href="#">ScaleY</a></li>
<li class="item skew"><a href="#">Skew</a></li>
<li class="item skew-x"><a href="#">SkewX</a></li>
<li class="item skew-y"><a href="#">SkewY</a></li>
<li class="item matrix"><a href="#">Matrix</a></li>
</ul>
</p>为了效果更好一点,我们给上面的导航菜单加上一点CSS样式:
.menu ul {
border-top: 15px solid black;
padding: 0 10px;
}
.menu ul li a{
color: #fff;
float: left;
margin: 0 5px;
font-size: 14px;
height: 50px;
line-height: 50px;
text-align: center;
width: 65px;
padding: 10px 5px;
background: #151515;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-moz-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
-webkit-box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
box-shadow: 0 0 1px #ccc,inset 0 0 2px #fff;
text-shadow: 0 1px 1px #686868;
text-decoration: none;
}
.menu ul li.translate a{
background: #2EC7D2;
}
.menu ul li.translate-x a {
background: #8FDD21;
}
.menu ul li.translate-y a {
background: #F45917;
}
.menu ul li.rotate a {
background: #D50E19;
}
.menu ul li.scale a {
background: #cdddf2;
}
.menu ul li.scale-x a {
background: #0fDD21;
}
.menu ul li.scale-y a {
background: #cd5917;
}
.menu ul li.skew a {
background: #519;
}
.menu ul li.skew-x a {
background: #D50;
}
.menu ul li.skew-y a {
background: #E19;
}
.menu ul li.matrix a {
background: #919;
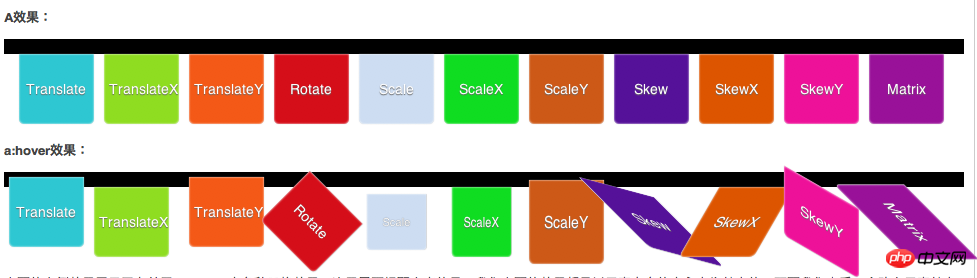
}在这里我们使用了一些前面所进的CSS3的属性制作出来的导航,如果你跟着做的话,在你本地一定能看到一个非常靓丽的导航菜单,这里由于无法链接demo原页面,只好贴上缩略图,让大家有一个初步效果视觉初步的效果如下:

从效果图上我们可以清楚的看到菜单上我们分别对应的是transform中的Translate、TranslateX、TranslateY、Rotate、Scale、ScaleX、ScaleY、Skew、SkewX、SkewY和Matrix,下面我们就在相应的a:hover加上各自的效果:
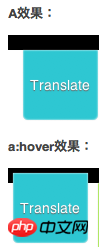
1、transform:translate(x,y):
.menu ul li.translate a:hover {
-moz-transform: translate(-10px,-10px);
-webkit-transform: translate(-10px,-10px);
-o-transform: translate(-10px,-10px);
-ms-transform: translate(-10px, -10px);
transform: translate(-10px,-10px);
}效果:

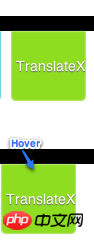
2、transform:translateX(x)
.menu ul li.translate-x a:hover {
-moz-transform: translateX(-10px);
-webkit-transform: translateX(-10px);
-o-transform: translateX(-10px);
-ms-transform: translateX(-10px);
transform: translateX(-10px);
}效果:

3、transform:translateY(y)
.menu ul li.translate-y a:hover {
-moz-transform: translateY(-10px);
-webkit-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}效果:

4、transform:rotate(角度值)
.menu ul li.rotate a:hover {
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}效果:

5、transform:scale(x,y)
.menu ul li.scale a:hover {
-moz-transform: scale(0.8,0.8);
-webkit-transform: scale(0.8,0.8);
-o-transform: scale(0.8,0.8);
-ms-transform: scale(0.8,0.8);
transform: scale(0.8,0.8);
}效果:

6、transform:scaleX(x)
.menu ul li.scale-x a:hover {
-moz-transform: scaleX(0.8);
-webkit-transform: scaleX(0.8);
-o-transform: scaleX(0.8);
-ms-transform: scaleX(0.8);
transform: scaleX(0.8);
}效果:

7、transform:scaleY(y)
.menu ul li.scale-y a:hover {
-moz-transform: scaleY(1.2);
-webkit-transform: scaleY(1.2);
-o-transform: scaleY(1.2);
-ms-transform: scaleY(1.2);
transform: scaleY(1.2);
}效果:

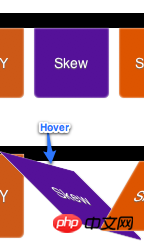
8、transform:skew(x,y)
.menu ul li.skew a:hover {
-moz-transform: skew(45deg,15deg);
-webkit-transform: skew(45deg,15deg);
-o-transform: skew(45deg,15deg);
-ms-transform: skew(45deg,15deg);
transform: skew(45deg,15deg);
}效果:

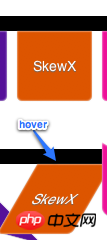
9、transform:skewX(x)
.menu ul li.skew-x a:hover {
-moz-transform: skewX(-30deg);
-webkit-transform: skewX(-30deg);
-o-transform: skewX(-30deg);
-ms-transform: skewX(-30deg);
transform: skewX(-30deg);
}效果:

10、transform:skewY(y)
.menu ul li.skew-y a:hover {
-moz-transform: skewY(30deg);
-webkit-transform: skewY(30deg);
-o-transform: skewY(30deg);
-ms-transform: skewY(30deg);
transform: skewY(30deg);
}效果:

11、transform:matrix(a,b,c,d,e,f)
.menu ul li.matrix a:hover {
-moz-transform: matrix(1,1,-1,0,0,0);
-webkit-transform: matrix(1,1,-1,0,0,0);
-o-transform: matrix(1,1,-1,0,0,0);
-ms-transform: matrix(1,1,-1,0,0,0);
transform: matrix(1,1,-1,0,0,0);
}效果:

transform中的matrix是相对的复杂,如果感兴趣的朋友可以点这里进去学民更多有关于Matrix的用法,我在这里就不多说了,说了也讲不清楚。
下面我们来看看最终的效果图,如果你在本地跟着这个实例做了的话,那么你就能看到非常好的效果了。

上面的实例效果展示了有关于transform中各种风格效果,这里需要提醒大家,我们上面的效果都是以元素自身的中心点为基点的,下面我们来看一个改变元素基点的实例
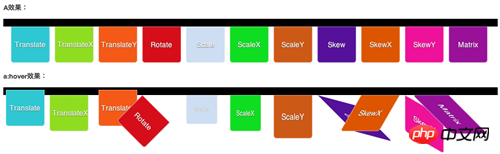
我们在前面的实例基础改变一下所有a标签基点位置为left top(前面默认是center center)
.menu ul li.transform-origin a {
-moz-transform-origin: left top;
-webkit-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
}大家一起看看改变了a标签基点后transform下各种效果有什么样的变化:

从效果图中大家可以明显的看出,改变元素的基点后。元素进行transform任何属性值的设置都会有影响,换句话说,我们transform进行任何动作变化都是以元素的中心为基点,同时我们可以通过transform-origin来改变任何元素的基点,从而达到不同的效果。感兴趣的朋友可以去了解更多有关这方面的知识。
最后我们再来看一个transform运用多个属性值的效果实例
.demo a{
width: 100px;
padding: 5px;
background: red;
display: block;
}
.demo a:hover {
-moz-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-webkit-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-o-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
-ms-transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
transform: rotate(45deg) scale(0.8,1.2) skew(60deg,-30deg);
}这里需要注意的是使用多个属性值时,其之间不能用逗号(“,”)分隔,必须使用空格分隔,记住了是空格分隔,如上面代码所示。
相关文章推荐:
CSS3中伪元素实现气泡框的代码(before、after)
위 내용은 CSS3 애니메이션 속성: 변환 속성 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!