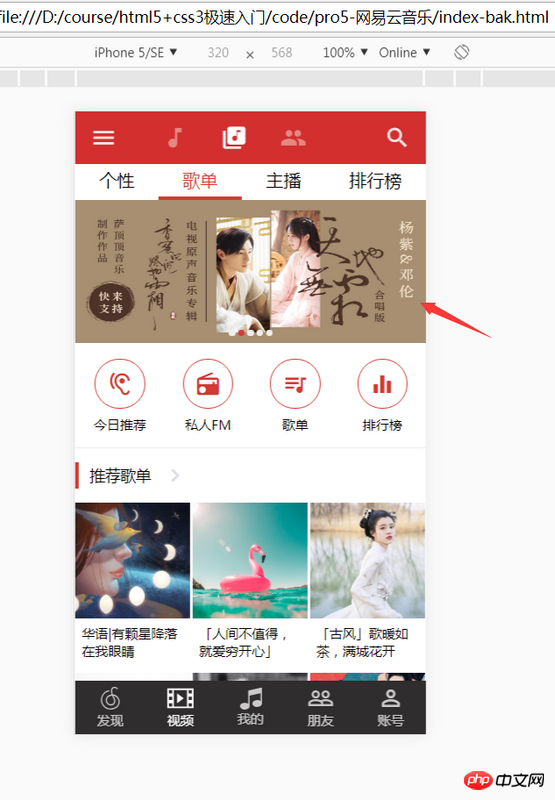
이 글에서는 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현하기 위한 플렉스 레이아웃을 소개합니다. 필요한 친구가 참고할 수 있기를 바랍니다.
오늘은 프로젝트의 세부 사항을 살펴보고 모든 그래픽 커터가 극복할 수 없는 장애물에 대해 이야기하겠습니다. 이는 jser가 직면해야 하는 일반적인 작업이기도 합니다. "NetEase Cloud Music을 위한 재사용 가능성이 높은 반응형 캐러셀 그래픽 구현" 》모든 사람의 작업에 비하면 회전목마 사진은 여자친구 집에 첫 여행을 갈 때의 준비 작업과도 같아서 지나칠 수 없습니다. 불행하게도 대부분의 사람들은 처음으로 부모님을 만나는 것처럼, 경험이 거의 없는 회전목마 사진을 씁니다.
많은 사람들이 캐러셀 세트를 직접 작성하고 향후 작업에서 이를 계속 개선하여 마침내 자신만의 플러그인 라이브러리를 만들고 싶어합니다. 불행하게도 이 아이디어를 가진 대부분의 사람들은 조치를 취한 후에야 알게 됩니다. 그들은 그것을 깨닫고 싶어합니다. “결혼하면 아파트를 사겠다”는 약속을 이행하는 것보다 더 어렵습니다. 결국 프로젝트 부담과 제 실력으로 인해 플러그인 포터가 될 수밖에 없었습니다.
하지만 플러그인 포터에는 세 가지 문제가 있습니다. 우선, 이것은 사람의 기술적인 성장에 아무런 도움이 되지 않으며, 둘째, 이것이 또한 플러그인이 프로젝트를 완전히 충족시키지 못한다는 것입니다. 이상한 버그가 발생하면 운명에 맡기고 더 적합한 플러그인을 찾기 위해 느린 여정을 계속할 수밖에 없습니다. 마지막으로, 일부 플러그인은 무겁고 부풀어오르지만 필요한 것은 가장 기본적인 캐러셀 기능뿐입니다. 식초 한 접시를 먹기 위해 만두를 만들겠습니까? 나는 그렇게 생각하지 않습니다. 그렇다면 단지 캐러셀을 사용하기 위해 프로젝트에서 수백 K, 심지어 M 플러그인을 사용하는 이유는 무엇입니까?
많은 사람들이 작성 방법을 모르기 때문이라고 말할 수도 있습니다. 오늘은 플러그인만 찾으면 js의 세계가 너무 간단하고 아름답다는 것을 알게 될 것입니다. 8개의 플러그인을 개발할 수 있습니다.

위를 보세요, 캐러셀 사진이 무엇인지는 모두가 알고 있습니다. 첫 번째 단계에서 해야 할 일을 자세히 살펴보세요. 적어도 빨간색이라도 뭔가를 드래그할 수 있어야 합니다. 정사각형. 여기서 드래그에 대해 이야기해야 합니다. 드래그는 왼쪽 및 위쪽 값만 변경합니다(외계인만 오른쪽 및 아래쪽 값을 변경합니다. 우리 지구인은 일반적으로 왼쪽과 위쪽을 사용합니다. 이유는 묻지 마세요). 한 방향으로 움직여 보세요.
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
#p1 {
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 50px;
background: red;
}
</style>
<script>
document.addEventListener("DOMContentLoaded", function () {
var op = document.getElementById('p1');
var disX = 0;
op.addEventListener("touchstart", function (e) {
var startPoint = e.changedTouches[0].pageX;
var startLeft = op.offsetLeft;
disX = startPoint - startLeft;
});
op.addEventListener("touchmove", doMove,false);
function doMove(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
}
function doUp(e) {
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.removeEventListener("touchmove", doUp,false);
op.removeEventListener("touchend", doUp,false);
}
op.addEventListener("touchend", doUp,false);
}, false);
</script>
<p></p>
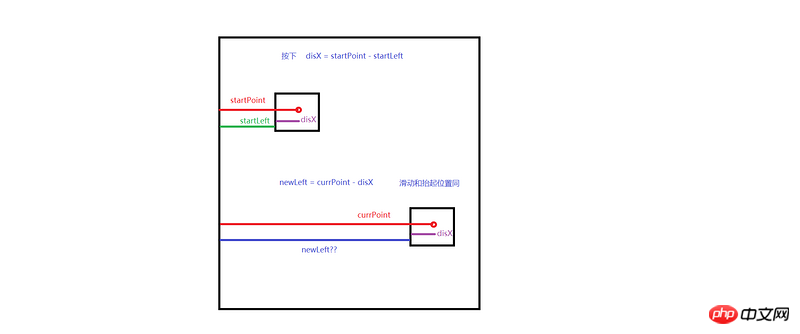
자세히 보세요. 모바일 이벤트를 사용하는 것뿐입니다. 몇 분 안에 이해할 수 있습니다. 문제는 많은 학생들이 선생님, 여기가 이해가 안 돼요,
var currPoint = e.changedTouches[0].pageX; var newLeft = currPoint - disX; op.style.left = newLeft +'px';
이게 뭐예요?라고 말할 것입니다.
var currPoint = e.changedTouches[0].pageX;
var newLeft = currPoint - disX;
op.style.left = newLeft +'px';
op.addEventListener("touchmove", doUp,false);
op.addEventListener("touchend", doUp,false);사실 이게 핵심 내용입니다. 간단히 말하면, 아주 간단한 그림인데, 한 눈에 알 수 있습니다.

사실 파란색 선의 거리를 계산한다는 뜻인데 파란색 선만 맞으면 위치가 틀리지 않으니 정말 이해가 안 되셔도 괜찮습니다. 공식으로 외우는 것이 잘못되었습니다. 이러한 기본 지식만 있으면 다루기 쉽고, 선반을 설치하고,
nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/0.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/0.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
</p>
이제 드래그 앤 드롭이 가능합니다. 여기서는 간단하게 유지하겠습니다. 세로 방향도 고려할 필요가 없으며 회전식 회전판이 더 간단합니다. 드래그하는 것보다 가로 방향만 고려하세요.
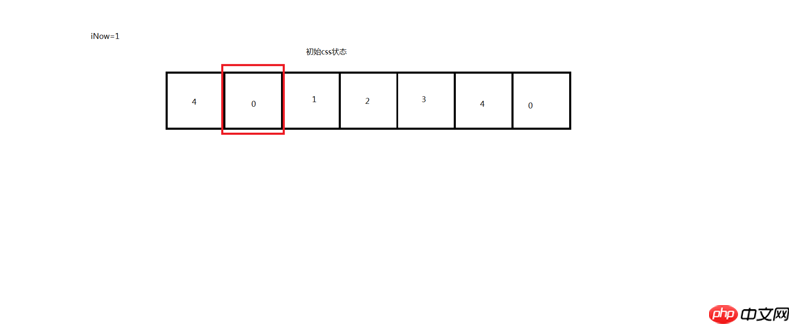
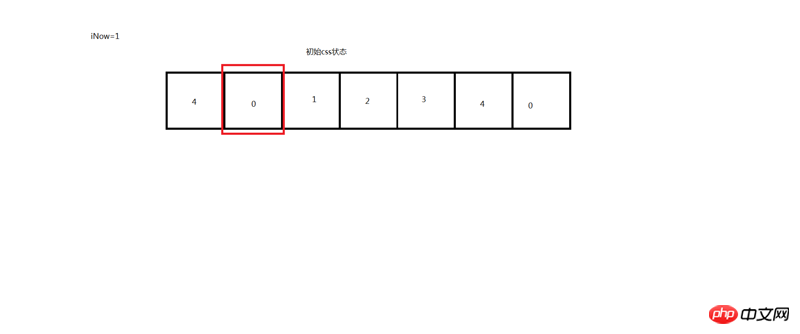
문제는 놓으면 캐러셀의 각 항목이 올바른 위치로 이동하지 않는다는 것입니다. 실제로 매번 변경되는 왼쪽의 값은 어떻게 될까요? 위 그림에 표시된 것처럼 캐러셀의 너비입니다.

빨간색 상자는 실제로 매번 한 그리드씩 이동합니다. 그런 다음 iNow 값을 설정하고 이동할 그리드 수를 기록하기만 하면 됩니다. iNow가 정확하다면 모든 것이 정상입니다.
nbsp;html>
<meta>
<meta>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.swiper-container {
width: 320px;
height: 130px;
position: relative;
margin: 20px auto;
overflow: hidden;
}
.swiper-container .swiper-wrapper {
width: 2240px;
height: 130px;
position: absolute;
left: 0px;
transition: .3s all ease;
}
.swiper-container .swiper-wrapper img {
width: 320px;
height: 130px;
float: left;
display: block;
}
.swiper-container ul {
width: 35px;
height: 4px;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -15px;
}
.swiper-container ul li {
width: 4px;
height: 4px;
border-radius: 2px;
border: 0.25px solid #fff;
margin-left: 2.5px;
background: #666;
float: left;
cursor: pointer;
}
.swiper-container ul .active {
background: #fff;
}
.swiper-container ul li:hover {
background: #fff;
}
</style>
<p>
</p><p>
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다." >
</p>
강조하자면, getBoundingClientRect(), 여기서는 왜 offsetLeft를 사용하지 않았나요? 실제 프로젝트에서는 캐러셀의 외부 레이어를 아무것도 덮는 것이 불가능하거나 여백과 패딩이 있는 경우 캐러셀의 거리가 잘못될 수 있기 때문에 offsetLeft를 사용하는 것은 프로젝트에 실용적이지 않습니다. 시연해도 좋습니다. 그렇게 작성하면 실제 프로젝트가 쓸모가 없습니다.
마지막으로 실제로 숫자를 세는 무한 캐러셀에 대해 이야기해보겠습니다!
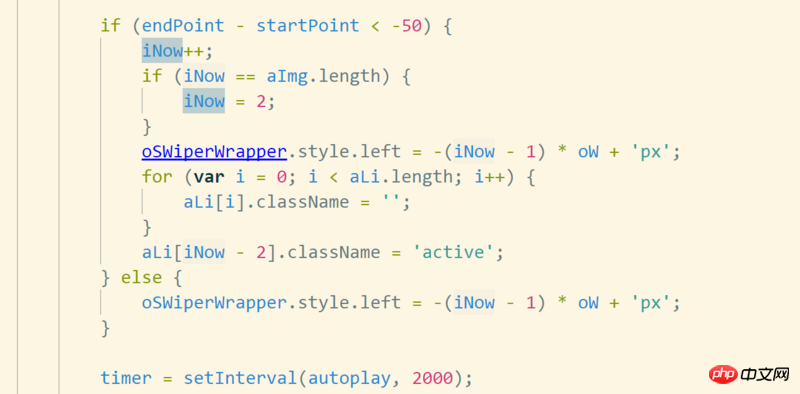
) 소위 무한 캐러셀 원리는 iNow가 맨 오른쪽의 0과 같을 때 뒤로 당기는 것입니다. 빨간색 박스 위치에 왼쪽은 iNow가 맨 왼쪽의 4와 같을 때, iNow는 6과 같을 때입니다.
많은 사람들이 소스 코드를 가지고 있을 때 기본적인 학습을 무시하고 직접 사용합니다. 플러그인을 직접 찾는 것과 다르지 않으니 이건 그냥 약간의 연습이라고 생각하시면 됩니다.
4가지 연습:
1. 다중 화면에 대한 대응 실현
2. 무선 캐러셀 실현
3. 슬라이딩 거리가 50px를 초과하지 않으면 다음 화면이 방송되지 않는다는 점을 인식하세요.
4. 타이머 회전 Play!

여기서 참고로 위의 4가지 연습 솔루션 왼쪽에 코드를 넣었으며, 모두가 이를 구현하는 방법을 배우기 위해 최선을 다해야 합니다. RECEMEDRENDEND 관련 기사 : Flex 플렉스 레이아웃의 설명 aflect ancumnss
css3 Flex 레이아웃 응용 프로그램 소개 _html/css_web-itnose
를 소개합니다.
위 내용은 Flex 레이아웃은 NetEase Cloud 플레이어 인터페이스의 레이아웃을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!