1. Const는 상수를 선언합니다(const가 가리키는 값은 변경되지 않으므로 초기화해야 합니다. 그렇지 않으면 오류가 보고되지만 var 및 let이 가리키는 값은 가변적이므로 다시 할당할 수 있습니다. 초기화할 필요 없음)
올바른 쓰기: CONST H = 'Nnnn';
오류 쓰기: CONST H;
2, VAR 및 Let은 모두 변수입니다. 함수 내에 배치되면 지역 변수입니다. 변수 a는 fun() 함수 내에서만 사용할 수 있습니다. 그렇지 않으면 오류가 보고됩니다.예제 2:
function fun(){
var a=5;
console.log(a);
}<p id='p'> <li>hahah1</li> <li>hahah2</li> <li>hahah3</li> <li>hahah4</li> </p>
(2)에 해당하므로 범위가 블록 수준으로 제한되는 변수, 명령문 또는 표현식을 선언하겠습니다
예:
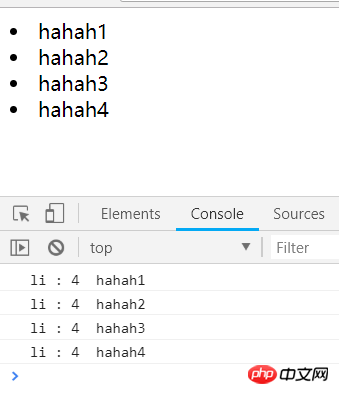
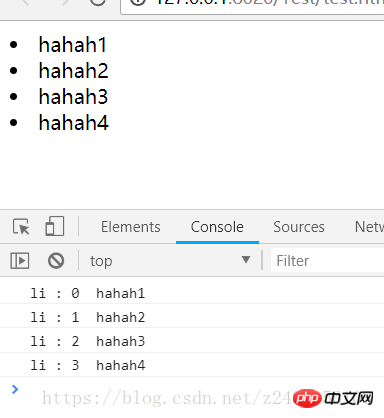
var li =document.getElementById('p').getElementsByTagName('li');
for(var i = 0; i < li.length; i++) {
li[i].onclick =function(event) {
console.log('li : '+i+' '+this.innerHTML);
}
} 참고: 이 위치의 i는 for 루프 문 블록에서만 사용할 수 있습니다.
참고: 이 위치의 i는 for 루프 문 블록에서만 사용할 수 있습니다.관련 권장 사항:
js에서 var, let 및 const 간의 사용법 차이

의 차이점
위 내용은 JavaScript에서 const, var 및 let으로 정의된 변수의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!