JS 정규 표현식을 사용하는 방법은 무엇입니까? JavaScript에서 정규식을 사용하려면 먼저 정규식 개체를 만들어야 합니다. 리터럴 쓰기 - 슬래시로 시작 및 종료 내장 생성자 생성 - 인스턴스화를 통해 개체 가져오기. 정규식은 실제로 문자열 일치 패턴을 설명합니다. 이는 문자열에 특정 하위 문자열이 포함되어 있는지 확인하고, 일치하는 하위 문자열을 바꾸거나, 문자열에서 특정 조건을 충족하는 하위 문자열을 추출하는 데 사용할 수 있습니다. 모든 컴퓨터 프로그래밍 언어는 정규식을 지원합니다. 이 기사에서는 정규식을 자세히 설명합니다.
1장 정규 표현식이란 무엇입니까
위 코드에서 판단할 때 표준 라이브러리에 있는 sting 객체의 indexOf() 메서드를 사용하여 결정합니다. 문자 다른 문자열 내의 문자열 위치로, 일치가 시작되는 위치를 나타내는 정수를 반환합니다. -1이 반환되면 일치 항목이 없음을 의미합니다.
indexOf의 기능은 실제 프로젝트 개발에서 문자열 검색 작업이 매우 일반적이라는 것을 알 수 있습니다. , 비밀번호에 숫자와 문자가 있는지, 휴대폰 번호가 11인지 숫자인지 등을 확인합니다. 이러한 복잡한 검색 작업을 완료하려면 다른 도구를 사용해야 합니다. 이것이 우리가 배우고 싶은 것입니다.정규 표현식
;정규식(정규식)은 문자열에 특정 하위 문자열이 포함되어 있는지 확인하거나, 일치하는 하위 문자열을 바꾸거나, 특정 문자열에서 특정 문자열을 추출하는 데 사용할 수 있는 문자열 일치 패턴을 설명합니다. , 등.
모든 컴퓨터 프로그래밍 언어는 정규식을 지원합니다
'정규식이 어떤 도움을 줄 수 있나요?
데이터 숨기기(188
520 Mr. Li) 데이터 수집(데이터 크롤러) 데이터 필터링(포럼 민감한 단어 필터링) 데이터 확인(양식 확인, 휴대폰 번호, 이메일 주소...)1.2 시작하기
문자열에 숫자 8이 있는지 확인하세요.var t = 'sda43645dfgkl';//定义一个正则var reg = /8/;//判断字符串是否符合表达式的定义alert(reg.test(t)); //false
위 코드에는 문자열에 숫자 8이 없으므로 감지 결과는 false입니다. 0-9 숫자를 나타내는 문자 클러스터입니다. 나중에 문자 클러스터가 무엇인지 설명하겠습니다
1:字面量写法-以斜杠表示开始和结束;var regex = /xyz/;2:内置构造函数生成-通过实例化得到对象;var regex = new RegExp('xyz');
上面两种写法是等价的,都新建了一个内容为xyz的正则表达式对象。
var t = 'sda43645dfgkl';var reg = /\d/; //字面量var reg = new RegExp('\d'); //构造函数console.log(reg.test(t));
考虑到书写的便利和直观,实际应用中,基本上都采用字面量的写法。
test(str) :判断字符串中是否具有指定模式的子串,返回结果是一个布尔类型的值;exec(str) :返回字符串中指定模式的子串,一次只能获取一个与之匹配的结果;
search(reg) :与indexOf非常类似,返回指定模式的子串在字符串首次出现的位置match(reg) :以数组的形式返回指定模式的字符串,可以返回所有匹配的结果replace(reg,'替换后的字符') :把指定模式的子串进行替换操作split(reg) :以指定模式分割字符串,返回结果为数组
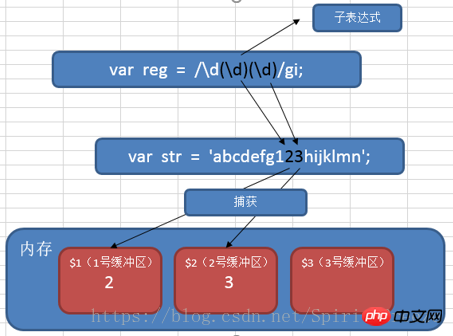
子表达式在正则表达式中,通过一对圆括号括起来的内容,我们就称之为“子表达式”。如:var reg = /\d(\d)\d/gi;
捕获在正则表达式中,子表达式匹配到相应的内容时,系统会自动捕获这个行为,然后将子表达式匹配到的内容放入系统的缓存区中。我们把这个过程就称之为“捕获”。
 反向引用
反向引用
在正则表达式中,我们可以使用\n(n>0,正整数,代表系统中的缓冲区编号)来获取缓冲区中的内容,我们把这个过程就称之为“反向引用”。

例:查找连续的相同的四个数字,如:1111、6666
var str = 'gh2396666j98889';// 1:子表达式匹配数组// 2:发生捕获行为,把子表达式匹配的结果放入缓存区// 3:使用反向引用获取缓存中的结果进行匹配var reg = /(\d)\1\1\1/;console.log(str.match(reg));
练习
例1:查找连续的四个数字,如:3569
答:var reg = /\d\d\d\d/gi;
例2:查找数字,如:1221,3443答:var reg = /(\d)(\d)\2\1/gi;
예 3: AABB, TTMM과 같은 문자 찾기(팁: 정규식에서 [A-Z]를 사용하여 A-Z의 모든 문자와 일치)답변: var reg = /([A-Z])1( [A-Z ])2/g;答:var reg = /([A-Z])1( [A-Z])2/g;
例4:查找连续相同的四个数字或四个字符(提示:在正则表达式中,通过[0-9a-z])答:var reg = /([0-9a-z])111/gi;
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
正则表达式三步走① 匹配符(查什么)② 限定符(查多少)③ 定位符(从哪查)
匹配符:字符匹配符用于匹配某个或某些字符;前面用到的d就是匹配一个0-9
예 4: 동일한 연속 숫자 4개 또는 문자 4개 찾기(팁: 정규식에서는 [0-9a-z]를 전달하세요)답변: var reg = /([0-9a-z])111/gi;
d는 0-9숫자 정규식에서 대괄호 쌍으로 묶인 내용을 "문자 클러스터"라고 합니다. 문자 클러스터는 범위를 나타내지만 일치 시 특정 범위의 고정된 결과만 일치할 수 있습니다.
| 문자 클러스터 | meaning |
|---|---|
| [a-z] | 문자 a부터 문자 z까지의 모든 문자와 일치합니다 |
| [A-Z] | 경기 A부터 Z까지의 모든 문자 |
| [0-9] | 0부터 9까지의 숫자와 일치 |
| [0-9a -z] | 은 모든 문자와 일치합니다. 0~9 또는 문자 a~z |
| [0-9a-zA-Z] | 숫자 0~9 또는 문자와 일치 a~문자 z 또는 문자 A~문자 Z |
| [abcd] | 문자 a 또는 문자 b 또는 문자 c 또는 문자 d |
| [1234] | 일치 번호 1 또는 숫자 2 또는 숫자 3 또는 숫자 4 | 와 일치합니다.
문자 클러스터에서는 부정의 의미를 표현하기 위해 ^(캐럿)을 사용합니다.
| 문자 클러스터 | 의미 |
|---|---|
| [^a-z] | 은 문자 a와 일치합니다. z |
| 문자를 제외한 모든 문자에[^0-9] | 은 숫자 0~9를 제외한 모든 문자와 일치합니다. |
| [^abcd] | 은 a, b, c, d를 제외한 모든 문자와 일치합니다. 문자 |
메타 문자(일반적으로 사용됨)
var str = 'gh23.9h西688岭8老4湿9';var reg = /\w/;//匹配数字字母下划线console.log(str.match(reg));var reg = /[4-8]/;//匹配4-8的数字console.log(str.match(reg));var reg = /./;//匹配除 "\n" 之外的任何单个字符console.log(str.match(reg));var reg = /./;//匹配除 "\n" 之外的任何单个字符console.log(str.match(reg));var reg = /[\u4e00-\u9fa5]/; //匹配中文字符中的任一字符console.log(str.match(reg));
什么是限定符?限定符可以指定正则表达式的一个给定字符必须要出现多少次才能满足匹配。
* :匹配前面的子表达式零次或多次,0到多+ :匹配前面的子表达式一次或多次,1到多? :匹配前面的子表达式零次或一次,0或1{n} :匹配确定的 n 次 {n,} :至少匹配 n 次 {n,m} :最少匹配 n 次且最多匹配 m 次
对QQ号码进行校验要求5~11位,不能以0开头,只能是数字
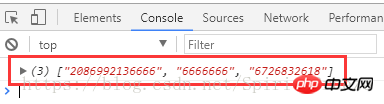
var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';var reg = /[1-9]\d{4,10}/g;console.log(str.match(reg));
 我们会发现以上代码运行结果中,默认优先配到 13 位,在对后面的进行匹配;
我们会发现以上代码运行结果中,默认优先配到 13 位,在对后面的进行匹配;
为什么不是优先匹配 5 位后,在对后面的进行匹配呢?
因为在正则表达式中,默认情况下,能匹配多的就不匹配少的,我们把这种匹配模式就称之为 贪婪匹配,也叫做 贪婪模式所有的正则表达式,默认情况下采用的都是贪婪匹配原则。
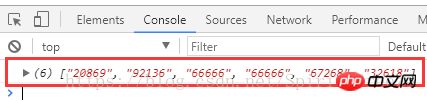
如果在限定符的后面添加一个问号?,那我们的贪婪匹配原则就会转化为非贪婪匹配原则,优先匹配少的,也叫惰性匹配;
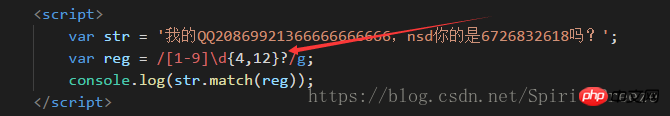
var str = '我的QQ20869921366666666666,nsd你的是6726832618吗?';//非贪婪模式匹配,var reg = /[1-9]\d{4,12}?/g;console.log(str.match(reg));


4.4 定位符(从哪查)
编写正则表达式,匹配手机号码?(注册功能)纯数字第一位必须是1开头第二位必须是3、4、5、7、8第三位~第十一只要是数字即可
var str = 'lsd15309873475';var reg = /1[34578]\d{9}/; console.log(reg.test(str));//结果true
检测结果为真,但是,字符串并不是一个手机号;正则表达式只会到字符串去寻找是否有与之匹配的结果,如果有,就认为是正确的,而不考虑其字符串本身是否合法。如何解决以上问题呢?
定位符可以将一个正则表达式固定在一行的开始或结束。也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。
^ (脱字符):匹配输入字符串的开始位置$ :匹配输入字符串的结束位置\b :匹配一个单词边界\B :匹配非单词边界
注意: ^ 放在字符簇中是取反的意思,放在整个表达式中是开始位置;
var str = 'lsd15309873475';var reg = /^1[34578]\d{9}$/; console.log(reg.test(str));//false
var str = 'i am zhangsan';//an必须是一个完整的单词var reg = /\ban\b/;console.log(str.match(reg));//an不能是单词的开始,只能是单词的结束var reg = /\Ban\b/;console.log(str.match(reg));
匹配模式也就修饰符:表示正则匹配的附加规则,放在正则模式的最尾部。修饰符可以单个使用,也可以多个一起使用。
在正则表达式中,匹配模式常用的有两种形式:g :global缩写,代表全局匹配,匹配出所有满足条件的结果,不加g第一次匹配成功后,正则对象就停止向下匹配;i :ignore缩写,代表忽略大小写,匹配时,会自动忽略字符串的大小写
语法:var reg = /正则表达式/匹配模式;
var t = 'sda43645dfgkl';var reg = /Da/; //匹配结果为falsevar reg = /Da/i; //匹配结果为tureconsole.log(reg.test(t));
因为在正则表达式中 .(点) + \ 等是属于表达式的一部分,但是我们在匹配时,字符串中也需要匹配这些特殊字符,所以,我们必须使用 *反斜杠* 对某些特殊字符进行转义;需要转义的字符:
点号.小括号()中括号[]左斜杠/右斜杠\选择匹配符|* ?{}+ $^
匹配一个合法的网址URL:
var str = 'http://xiling.me';// 对于 . / 都必须转义匹配 var reg = /\w+:\/\/\w+\.\w+/;console.log(str.match(reg));
使用正则表达式验证邮箱是否合法
var str = 'qq@qq.com';var reg = /\w+@[0-9a-z]+(\.[0-9a-z]{2,6})+/;console.log(str.match(reg));
查找所有属于苹果旗下的产品
var str = 'ipad,iphone,imac,ipod,iamsorry';var reg = /\bi(pad|phone|mac|pod)\b/g;console.log(str.match(reg));
相关推荐:
위 내용은 JS 튜토리얼: 정규식이란 무엇입니까? JS 정규식 검증 구문 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
| 문자 클러스터 | 의미 |
|---|---|
| d | 은 [ 0-9] 동등 |
| D | 은 숫자가 아닌 문자와 일치합니다. [^0-9] |
| w | 은 밑줄을 포함한 모든 영숫자 밑줄 문자와 일치합니다. [0 - 9a-za-z_] |
| W | 는 비 alphanumeric 밑줄 문자와 일치합니다. |
| S | 은 공백이 아닌 모든 문자와 일치합니다. 또한 [^s] |
| . | 을 사용하여 "n"(개행)을 제외한 모든 단일 문자와 일치할 수도 있습니다. |
| [u4e00-u9fa5] | 한자 일치 |