이 기사의 내용은 JS 운영 메커니즘인 동기화, 비동기 및 이벤트 루프(이벤트 루프)에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
1. JS가 싱글 스레드인 이유 🎜#Javascript 언어의 주요 기능 단일 스레드이고 동시에 동일한 작업만 수행할 수 있다는 것입니다. 그러면 JS는 왜 다중 스레드가 될 수 없습니까?
브라우저 스크립팅 언어로서 Javascript의 주요 목적은 사용자와 상호 작용하고 DOM을 작동하는 것입니다. DOM은 단일 스레드만 가능하다고 결정합니다. 복잡한 동기화 문제로 인해 많은 문제가 발생합니다. 예: Javascript에 동시에 두 개의 스레드가 있다고 가정합니다. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가하고 다른 스레드는 노드를 삭제합니다. 이 경우 브라우저는 어느 스레드를 사용해야 합니까?그래서 Javascript는 탄생부터 단일 스레드를 사용했으며 이는 이 언어의 핵심 기능이 되었으며 앞으로도 변하지 않을 것입니다. .
멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 Javascript 스크립트가 여러 스레드를 생성할 수 있도록 허용하는 Web Woker 표준을 제안합니다. 스레드는 메인 스레드에 의해 완전히 제어되며 DOM을 작동할 수 없습니다. 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
2. 동기식 및 비동기식
가정 함수 A가 있습니다: A(args...){...}Synchronization: 함수 A를 호출할 때 호출자는 즉시 예상되는 As를 얻을 수 있습니다. 결과적으로 이 기능은 동기식입니다.
Asynchronous: 함수 A를 호출할 때 호출자가 예상 결과를 즉시 얻을 수 없지만 나중에 특정 수단(시간 소모, 지연, 이벤트 트리거링)을 통해 결과를 얻어야 하는 경우 이 함수는 비동기적입니다.
3.
JS가 비동기 작업을 구현하는 방법
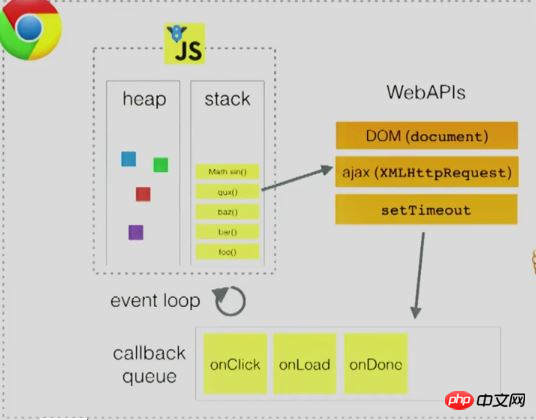
JS는 단일 스레드이지만 브라우저는 커널 브라우저는 시간이 많이 걸리는 일부 작업을 위해 추가 스레드를 열었습니다. 예를 들어 onlcik, setTimeout 및 ajax는 각각 다른 방식으로 처리됩니다. 브라우저 커널의 DOM Bingding, 네트워크 및 타이머 모듈이 실행되면 실행된 작업이 실행 결과를 얻으면 해당 콜백 함수가 작업 대기열에 배치됩니다. 따라서 JS는 항상 단일 스레드였으며 비동기 작업을 구현하는 브라우저입니다.
위 그림에서 콜스택이 DOM 요청, ajax 요청, setTimeout 등의 WebAPI를 만나면 다른 부분으로 넘겨지게 됩니다. 브라우저 커널의 모듈이 처리됩니다. Javascript 실행 엔진 외에 웹킷 커널에는 webcoew 모듈이라는 중요한 모듈이 있습니다. 그림에서 WebAPI가 언급한 세 가지 API의 경우 webcore는 기본 구현을 처리하기 위해 각각 DOM 바인딩, 네트워크 및 타이머 모듈을 제공합니다. 이러한 모듈이 이러한 작업 처리를 마치면 콜백 함수를 작업 대기열에 넣은 다음 작업 대기열에서 콜백 함수를 실행하기 전에 스택의 작업이 실행될 때까지 기다립니다. 요약: 
1. 모든 코드는 함수 호출 스택을 통과해야 합니다. 그리고 2를 실행하면 이전 기사에서 언급한 API가 발생하면
3을 처리하기 위해 브라우저 커널의 다른 모듈로 전달됩니다. 대기열에 저장된 작업은 콜백 함수입니다4. 호출 스택의 작업이 실행될 때까지 기다린 다음 다시 작업 대기열의 작업을 실행합니다
# 🎜🎜#JS 운영 메커니즘은 다음과 같습니다.
(1) 모든 동기화 작업은 메인 스레드에서 실행되어 실행 스택을 형성합니다. (2) 메인 스레드 외에 "작업 대기열"도 있습니다. 비동기 작업에 작업 결과가 있으면 이벤트(콜백 함수)가 "작업 대기열"에 배치됩니다.(3) "실행 스택"의 모든 동기화 작업이 완료되면 시스템은 "작업 대기열"을 읽어 그 안에 어떤 이벤트가 있는지 확인합니다. 해당 비동기 작업은 대기 상태를 종료합니다. 실행 스택을 입력하고 실행을 시작합니다.
(4) 메인 스레드는 위의 세 번째 단계를 계속 반복합니다.위에서 태스크 큐에 대해 언급했는데, 태스크 큐란 정확히 무엇인가요? 예를 들어
ES6 표준에서는 작업 대기열이 매크로 작업(macro-task)과 마이크로 작업(micro-task)으로 구분됩니다.
1.macro-task에는 다음이 포함됩니다. :script(전체 코드), setTimeout, setInterval, setImmediate, I/O, UI 렌더링
2.micro-task에는 process.nextTick, Promises, Object.observe, MutationObserver
이 포함됩니다.이벤트 루프의 순서는 스크립트에서 첫 번째 루프를 시작한 다음 전역 컨텍스트가 함수 호출 스택에 들어가는 것입니다. 매크로 작업이 발생하면 모듈로 전달됩니다. 처리 후 콜백 함수가 배치됩니다. 매크로 작업 대기열에 들어갈 때 마이크로 작업이 발생하면 해당 콜백 함수도 마이크로 작업 대기열에 배치됩니다. 함수 호출 스택이 지워지고 전역 실행 컨텍스트만 남을 때까지 모든 마이크로 작업이 실행되기 시작합니다. 실행 가능한 모든 마이크로 작업이 실행된 후. 루프는 다시 매크로 태스크의 태스크 큐를 실행하고, 실행 후 마이크로 태스크를 모두 실행하는 방식으로 루프가 계속됩니다.
다음으로 실행 프로세스를 분석합니다.
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()1 전역 컨텍스트가 스택에 푸시됩니다. 실행되기 시작합니다.
2. setTimeout을 실행하고 타이머 모듈에 매크로 작업으로 전달한 다음 콜백 함수를 자체 대기열에 넣습니다.
3. Promise 인스턴스를 실행하고 Promise를 스택에 푸시합니다. 첫 번째 매개변수는 현재 작업에서 출력 1을 직접 실행하는 것입니다.
4. 루프 본문을 실행할 때 해결 함수를 만나면 이를 스택에 넣은 다음 팝아웃하고 Promise 상태를 Fulfilled로 변경한 다음 2
#🎜을 출력합니다. 🎜#5. then 메소드를 만나면 마이크로 태스크로 Promise 태스크 큐에 들어갑니다. 6. 계속해서 코드를 실행하고 출력합니다. 3. 7. 3을 출력한 후 첫 번째 매크로태스크 코드가 실행되고 큐에 있는 모든 마이크로태스크가 실행되기 시작합니다. 그런 다음 콜백 함수가 스택에 푸시된 다음 팝업되어 5를 출력합니다. 8. 이때 모든 micao 작업이 실행되고 첫 번째 사이클이 종료됩니다. 두 번째 루프는 setTimeout의 작업 대기열에서 시작됩니다. setTimeout의 콜백 함수가 스택에 푸시된 후 이때 4가 출력됩니다. 요약: 1. 다양한 작업이 다양한 작업 대기열에 배치됩니다. 2. 매크로 작업을 먼저 실행하고 함수 호출 스택이 지워질 때까지 기다린 다음 대기열에 있는 모든 마이크로 작업을 실행합니다. 3. 모든 마이크로 작업이 실행될 때까지 기다린 다음 매크로 작업의 작업 대기열에서 실행을 시작하면 다음과 같이 루프가 계속됩니다. 4. 매크로 태스크(마이크로 태스크) 큐가 여러 개인 경우 위의 매크로 태스크(마이크로 태스크) 분류에 적힌 순서대로 이벤트 루프가 실행됩니다.요약:
JS 엔진이 JS 코드를 구문 분석할 때, a 메인 스레드(main thread)와 콜 스택(call-stack)은 콜 스택에 있는 작업을 처리하는 동안 다른 작업을 기다려야 합니다.
일부 비동기 작업이 실행되면 처리를 위해 브라우저 커널의 다른 모듈로 전달됩니다(웹킷을 예로 들면 웹코어 모듈입니다). . 처리가 완료된 후 작업(콜백 함수)이 작업 대기열에 들어갑니다.
일반적으로 다양한 비동기 작업의 콜백 함수는 호출 스택의 모든 작업이 실행된 후 다른 작업 대기열에 배치됩니다. task queue.task(콜백 함수)
추천 관련 글: #🎜 🎜## 🎜🎜#
Javascript에서 이 키워드 사용(코드 포함) #🎜 🎜# JS의 데이터 유형은 무엇인가요? js의 데이터 유형 요약
위 내용은 JS 운영 메커니즘: 동기화, 비동기 및 이벤트 루프(Event Loop) 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!