이 글은 CSS 박스 모델의 네 가지 속성(코드 포함)을 소개합니다. 이는 특정 참조 가치가 있으므로 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 대체 요소와 비대체 요소
"외부 상자"가 인라인 수준인지 블록 수준인지에 따라 요소를 인라인 요소와 블록 수준 요소로 나눌 수 있으며, 여부에 따라
컨텐츠를 교체하기 위해 요소를 교체된 요소와 교체되지 않은 요소로 나눌 수도 있습니다
특정 속성 값으로 표시되는 컨텐츠를 수정하여 교체할 수 있는 요소를 "대체 요소"라고 합니다. . 일반적인 교체 요소에는 <img alt="CSS 상자 모델의 네 가지 속성 소개(코드 포함)" >,
1. 콘텐츠의 내부 간격, 배경색 및 기타 단일 확인란 스타일과 같은 CSS의 영향을 받지 않습니다. 2.
3. 많은 CSS 속성에는 수직 정렬에서 자체적인 성능 규칙 세트가 있으며 대체 요소는 기본적으로 기준선(문자 x의 아래쪽 가장자리)으로 설정되고 대체 요소의 기준선은 갑자기 아래쪽으로 정의됩니다. 요소의 가장자리
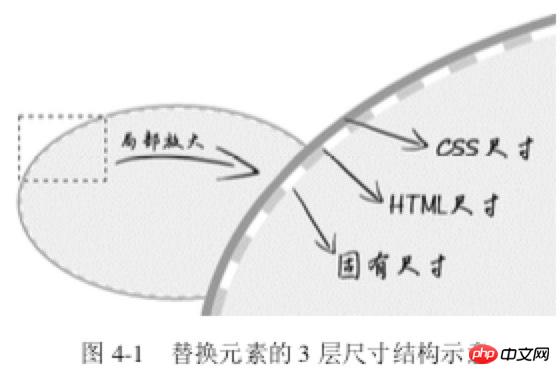
대체 요소의 크기는 내부에서 바깥쪽으로 3가지 범주로 나뉩니다: 고유 크기, HTML 크기 및 CSS 크기
고유 크기는 대체된 콘텐츠의 원래 크기를 나타냅니다. 예를 들어 사진, 비디오 및 입력이 독립된 파일로 존재하는 경우 모두 고유한 너비를 갖습니다. 및 높이
HTML 크기 , "HTML 크기"는 HTML 기본 속성을 통해서만 변경할 수 있습니다. 이러한 HTML 기본 속성에는 <img alt="CSS 상자 모델의 네 가지 속성 소개(코드 포함)" >의 너비 및 높이 속성, <input> 속성이 포함됩니다. ; size 속성, <textarea></textarea>의 cols 및 rows 속성#🎜🎜 ## 🎜🎜#HTML原生属性改变,这些HTML原生属性包括<img alt="CSS 상자 모델의 네 가지 속성 소개(코드 포함)" >的width和height属性、<input> 的size属性、<textarea></textarea>的cols 和 rows 属性
CSS 尺寸特指可以通过 CSS 的width和height或者max-width/min-width和max-height/min-height设置的尺寸,对应盒尺寸中的content box

尺寸计算优先级: CSS 尺寸 > HTML 尺寸 > 固有尺寸
注意,content属性不仅能用于::before/::after中,还能用于元素中,不过有一定兼容性。
在 Chrome 浏览器下,所有的元素都支持 content 属性,而其他浏览器仅在::before/::after 伪元素 中才有支持
案例1:基于伪元素的图片内容生成技术
HTML:
<img alt="美女沉思图" data-src="1.jpg"> <p><button>设置src属性显示图片</button></p>
var eleButton = document.querySelector('button'),
eleImg = document.querySelector('img');if (eleButton && eleImg) {
var initValueButton = eleButton.innerHTML; // 图片地址
var srcImage = eleImg.getAttribute('data-src'); // 移除该属性
eleImg.removeAttribute('data-src'); // 按钮点击事件
eleButton.addEventListener('click', function() {
if (this.innerHTML == initValueButton) {
this.innerHTML = '移除src属性'; // 图片显示
eleImg.setAttribute('src', srcImage); } else {
this.innerHTML = initValueButton; // src属性移除
eleImg.removeAttribute('src'); }
});}CSS:
img {
display: inline-block; width: 256px; height: 192px; /* 隐藏Firefox alt文字 */
color: transparent; position: relative; overflow: hidden;}img:not([src]) {
/* 隐藏Chrome alt文字以及银色边框 */
visibility: hidden;}img::before {
/* 淡蓝色占位背景 */
content: ""; position: absolute; left: 0; width: 100%; height: 100%; background-color: #f0f3f9; visibility: visible;}img::after {
/* 黑色alt信息条 */
content: attr(alt); position: absolute; left: 0; bottom: 0; width: 100%; line-height: 30px; background-color: rgba(0,0,0,.5); color: white; font-size: 14px; transform: translateY(100%); /* 来点过渡动画效果 */
transition: transform .2s; visibility: visible;}img:hover::after {
transform: translateY(0);}
原理:图片没有src时,::before和::after可以生效;给图片添加一个src地址时,图片从普通元素变成替换元素,原本都还支持的::before和::after
는 구체적으로 너비와 높이 또는 최대값을 나타냅니다. CSS의 너비/최소 너비 및 최대 높이/최소 높이로 설정된 크기는 상자 크기
콘텐츠 상자에 해당합니다. 2. 콘텐츠 속성
content 속성은 ::before/::after뿐만 아니라 요소에는 있지만 특정 호환성이 있습니다. Case 1: 이미지 콘텐츠 생성 의사 요소 기반 기술 HTML:
img { content: url(1.jpg); }<img src="laugh.png" alt="CSS 상자 모델의 네 가지 속성 소개(코드 포함)" >
img:hover {
content: url(laugh-tear.png);
}<h1>《CSS 世界》</h1>
h1 {
width: 180px;
height: 36px;
background: url(logo.png); /* 隐藏文字 */
text-indent: -999px;
}::before 및 ::after가 가능합니다. 이미지에 src 주소를 추가하면 이미지가 일반 요소에서 대체 요소로 변경됩니다. 원래는 ::before 및 를 지원합니다. ::after< /code>현재 모두 유효하지 않음 <p></p>Case 2: 콘텐츠에 이미지가 소개됨 <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">正在加载中<dot>...</dot>
dot {
display: inline-block;
height: 1em;
line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: &#39;...\A..\A.&#39;;
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transform: translateY(-2em); }
66% { transform: translateY(-1em); }
}</pre><div class="contentsignin">로그인 후 복사</div></div></p>Case 3: hover가 이미지 교체를 구현함 <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false"><div class="reset">
<div class="counter">我是王小二 <div class="reset">
<div class="counter">我是王小二的大儿子</div>
<div class="counter">我是王小二的二儿子 <div class="reset">
<div class="counter">我是王小二的二儿子的大孙子</div>
<div class="counter">我是王小二的二儿子的二孙子</div>
<div class="counter">我是王小二的二儿子的小孙子</div>
</div>
</div>
<div class="counter">我是王小二的三儿子</div>
</div>
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四 <div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div></div></pre><div class="contentsignin">로그인 후 복사</div></div>#🎜🎜 #사례 4: 우아한 구현 h1 SEO</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false">CSS:
.reset {
padding-left: 20px;
counter-reset: wangxiaoer;}.counter:before {
content: counters(wangxiaoer, &#39;-&#39;) &#39;. &#39;;
counter-increment: wangxiaoer;}</pre><div class="contentsignin">로그인 후 복사</div></div><p>사례 5: 애니메이션 로드 중</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">a { padding: .25em 0; }</pre><div class="contentsignin">로그인 후 복사</div></div><p>사례 6: 카운터(이해)</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><a href="">登录</a><a href="">注册</a>
a + a:before {
content: "";
font-size: 0;
padding: 10px 3px 1px;
margin-left: 6px;
border-left: 1px solid gray;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">/* 矩形 */
div { padding: 50%; }
/* 正方形 */
div { padding: 25% 50%; }</pre><div class="contentsignin">로그인 후 복사</div></div><p>3, 패딩 attribute#🎜 🎜#</p><h3></h3><p>padding은 인라인 요소의 가로 및 세로 방향 모두에 영향을 줍니다</p><ol class=" list-paddingleft-2"><li><p>#🎜🎜 #</p>패딩 너비 및 높이 백분율은 상위 요소의 너비를 기준으로 계산됩니다</li><li><p></p></li>많은 프런트엔드 동료가 이러한 작업을 수행합니다. 잘못된 이해: 연결된 요소의 패딩은 수직 방향이 아닌 수평 방향에만 영향을 미칩니다. 이러한 인식은 부정확한 인라인 요소입니다.
패딩은 수직 방향의 레이아웃에도 영향을 미치며 시각적 성능에도 영향을 미칩니다. 인라인 요소에는 시각적 너비와 시각적 높이(clientHeight 및
clientWidth는 항상 0), 수직 동작은 line-height 및 수직 정렬의 영향을 완전히 받습니다.
그 영향은 이전 줄의 내용과 다음 줄의 내용 사이의 거리가 시각적으로 변경되지 않는다는 점입니다. 따라서 세로 패딩이 효과가 없다는 느낌을 줍니다. </ol><h4>사례 1: 클릭 영역 늘리기</h4><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">/* 菜单 */
.icon-menu {
display: inline-block;
width: 140px; height: 10px;
padding: 35px 0;
/* 默认border-color:currentColor; */
border-top: 10px solid;
border-bottom: 10px solid;
/* 核心 */
background-color: currentColor;
background-clip: content-box;
}</pre><div class="contentsignin">로그인 후 복사</div></div><p>사례 2: 모든 높이의 구분 기호</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">/* 无法改变尺寸 */
.father {
width: 300px;
margin: 0 -20px;
}
/* .son 尺寸变化 */
<div class="father">
<div class="son"></div>
</div>
.father { width: 300px; }
.son { margin: 0 -20px; }</pre><div class="contentsignin">로그인 후 복사</div></div><p>사례 3: 균등 비율 상자#🎜🎜 # <strong> 웹 페이지 배너 비례 크기 사진과 같은 적응형 레이아웃을 구현하는 데 사용됩니다. </strong><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.column-box {
overflow: hidden;
}
.column-left,
.column-right {
margin-bottom: -9999px;
padding-bottom: 9999px;
}</pre><div class="contentsignin">로그인 후 복사</div></div></p>사례 4: 그래픽 드로잉 <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p>第一行</p>
<p>第二行</p>
p { margin: 1em 0; }</pre><div class="contentsignin">로그인 후 복사</div></div></p> 4. 여백 속성 <p> # 🎜🎜#margin 기능: </p><p></p><h4>은 패딩과 다르며 여백은 음수일 수 있습니다. </h4><p><strong></strong> 패딩은 동일하며 여백 비율도 상위 요소의 너비에 상대적입니다. <br/></p><p><strong>4.1 음수 여백 값 적용 </strong>#🎜🎜 # (1) 상자 크기 늘리기 </p><p></p>요소가 "사용 가능한 공간 전체 사용" 상태인 경우에만 여백에 따라 요소의 시각적 크기가 변경될 수 있습니다. <p># 🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div class="father">
<div class="son" style="margin-top:80px;"></div>
</div>
<div class="father" style="margin-top:80px;">
<div class="son"></div>
</div>
<!-- 这种情形也只表现为上边距80px,margin发生了合并 -->
<div class="father" style="margin-top:80px;">
<div class="son" style="margin-top:80px;"></div>
</div></pre><div class="contentsignin">로그인 후 복사</div></div></p> (2) 클래식 비호환 2열 레이아웃 <p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.father { overflow: hidden; }
.son { margin: 1em 0; }
<div class="father">
<div class="son"></div>
</div></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div></p>레이아웃 원칙: #🎜🎜##🎜🎜#기본적으로 수직 블록의 상단 및 하단 거리는 -level 요소는 0이며, 일단 margin-bottom:-9999px는 다음의 모든 요소와 위의 요소를 의미합니다.
요소의 공간 거리는 -9999px가 됩니다. 이는 모든 후속 요소가 9999px 위로 이동했음을 의미합니다. 이때 God padding-bottom:9999px 획을 그어주세요.
플러스 또는 마이너스 요소의 높이를 늘리는 것은 레이아웃 레이어에 영향을 미치지 않지만 필요한 것을 가져옵니다. 시각적 레이어에는 추가로 9999px 높이의 배경색을 사용할 수 있습니다. #🎜🎜##🎜🎜#4.2 여백 병합#🎜🎜##🎜🎜##🎜🎜#블록 수준 요소의 위쪽 여백(margin-top)과 아래쪽 여백(margin-bottom)이 때때로 하나로 병합되는 경우가 있습니다. 마진 거리가 있는 경우, 이 현상을 "마진 병합"이라고 합니다. #🎜🎜#. #🎜🎜#2가지 조건: 블록 수준 요소와 수직 방향으로만 발생하는 3가지 시나리오 #🎜🎜##🎜🎜##🎜🎜#margin merge #🎜🎜##🎜🎜##🎜🎜# (1 ) 인접한 형제 요소의 여백이 병합됩니다. 이것은 가장 일반적이고 기본적인 #🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><div class="father">
<div class="son"></div>
</div>
.father {
width: 300px;
}
.son {
width: 200px;
margin-right: 80px;
margin-left: auto;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>#🎜🎜# (2) 상위 및 첫 번째/마지막 하위 요소 #🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.father {
width: 300px; height: 150px;
background-color: #f0f3f9;
position:relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
background-color: #cd0000;
margin: auto;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>#🎜🎜# (3) 빈 블록 수준 요소 여백 병합#🎜🎜#<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">.father { overflow: hidden; }
.son { margin: 1em 0; }
<div class="father">
<div class="son"></div>
</div></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><p>此时.father 所在的这个父级<code><p>元素高度仅仅是 1em,因为.son 这个空元 素的 margin-top 和 margin-bottom 合并在一起了
如何阻止margin发生合并?
对于 margin-top 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-top 值;
父元素设置 padding-top 值;
父元素和第一个子元素之间添加内联元素进行分隔。
对于 margin-bottom 合并,可以进行如下操作(满足一个条件即可):
父元素设置为块状格式化上下文元素;
父元素设置 border-bottom 值;
父元素设置 padding-bottom 值;
父元素和最后一个子元素之间添加内联元素进行分隔;
父元素设置 height、min-height 或 max-height。
margin 合并的计算规则:
“正正取大值”“正负值相加”“负负最负值”
margin:auto 的填充规则如下
(1)如果一侧定值,一侧 auto,则 auto 为剩余空间大小。
(2)如果两侧均是 auto,则平分剩余空间。
一侧auto应用
<div class="father">
<div class="son"></div>
</div>
.father {
width: 300px;
}
.son {
width: 200px;
margin-right: 80px;
margin-left: auto;
}两侧auto,水平垂直居中
.father {
width: 300px; height: 150px;
background-color: #f0f3f9;
position:relative;
}
.son {
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
width: 200px; height: 100px;
background-color: #cd0000;
margin: auto;
}注意:
display 计算值 inline 的非替换元素的垂直 margin 是无效的。对于内联替换元素, 垂直 margin 有效,并且没有 margin 合并的问题,所以图片永远不会发生 margin 合并。
几个特点:
border属性值不支持百分比
border-style 默认值为none
border-color 默认值为currentColor
应用1:图片上传hover变色
.add {
color: #ccc;
border: 2px dashed;
}
.add:before {
border-top: 10px solid;
}
.add:after {
border-left: 10px solid;
}
/* hover变色 */
.add:hover {
color: #06C;
}应用2:优雅增加点击区域
/* box-sizing非border-box时 */
.icon-clear {
width: 16px;
height: 16px;
border: 11px solid transparent;
}应用3:三角形绘制
div {
width: 0;
border: 10px solid;
border-color: #f30 transparent transparent;
}border能构成三角形和梯形的原理如下:

通过改变width/height以及border-width在不同方位的尺寸,可以改变三角形的倾角方位和尺寸
应用4:border等高布局
.box {
border-left: 150px solid #333;
background-color: #f0f3f9;
}
.box > nav {
width: 150px;
margin-left: -150px;
float: left;
}
.box > section {
overflow: hidden;
}border等高布局的局限性:
由于 border 不支持百分比宽度,因此,适合至少一栏是定宽的布局
等高布局的栏目有限制。基本上,border 等 高布局只能满足 2~3 栏的情况,除非正好是等比例的,那还可以使用 border-style:double 实现最多 7 栏布局
相关文章推荐:
위 내용은 CSS 상자 모델의 네 가지 속성 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!