let 키워드
ES5에서는 var 키워드를 사용하여 변수를 선언하고, ES6에서는 let 키워드를 추가하여 변수를 선언합니다. 그렇다면 왜 새로운 let을 추가해야 할까요?
먼저 var 키워드를 살펴보겠습니다.
function foo() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为100
}
foo()for 루프가 끝난 후에도 여전히 변수 i의 값을 얻을 수 있다는 것을 알 수 있지만 이는 분명히 우리가 원하는 것이 아닙니다. 우리는 변수 i가 for 루프 내에서만 작동하기를 원합니다. 그래서 let을 소개합니다. let은 블록 범위 변수를 선언할 수 있습니다. 중괄호 쌍의 내부 범위는 블록 수준 범위입니다.
위의 for 루프가 블록 수준 범위라는 사실에 놀랐습니다. var 대신 let을 사용해 보겠습니다.
function foo() {
var sum = 0;
for (let i = 0; i < 100; i++) {
sum += i;
}
alert(i)//输出为undefined
}
foo()뭔가 마법같은 일이 일어났습니다. i 값이 정의되지 않아 for 루프 내에서 i 값을 가져올 수 없습니다. 작동하자!
let과 var의 차이점을 살펴보겠습니다. let은 블록 범위에서 변수를 선언하고, var는 함수 범위에서 변수를 선언합니다. 간단히 말해서, let으로 선언된 변수는 해당 변수가 위치한 중괄호 내에서만 작동합니다.
ES6 이전에는 다음과 같이 상수를 선언했습니다.
var PI = 3.14;//看到没!我大写了PI,不要改啊啊啊啊啊啊!!!!不准给我改!!!出了bug你的锅!!
일반적으로 대문자를 사용하여 정의합니다. 변수입니다. 관리자에게 변수를 수정하지 말라고 지시합니다. 그리고 ES6에서는 헤헤~ const를 사용하여 상수를 정의할 수 있습니다. 아래 예를 보세요:
const uCannotChangeMe = "你有本事变了我试试???" alert(uCannotChangeMe)
실행 후 결과:

너무 당황스럽나요? ? ? 그래서 우리는 변수 값을 변경하려고 시도하고 코드에 다음 줄을 추가했습니다:
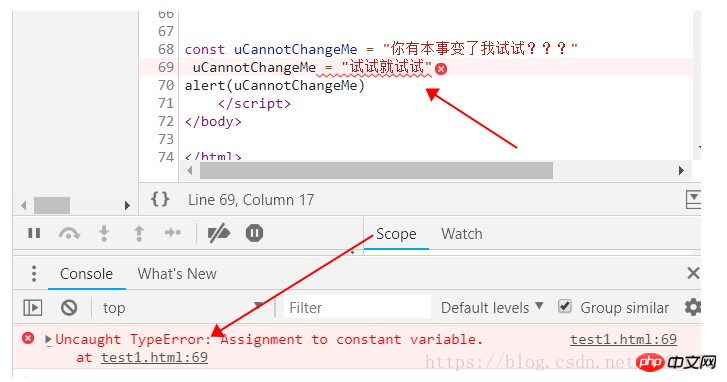
const uCannotChangeMe = "你有本事变了我试试???" uCannotChangeMe = "试试就试试" alert(uCannotChangeMe)
실행 결과:

브라우저가 유형 오류를 보고하고 변수 값을 수정할 수 없다는 것을 발견했습니다! ! ! ! 그러나 var를 사용하면 이 문제가 발생하지 않습니다. 따라서 const를 사용하여 변경이 허용되지 않는 일부 수량을 선언할 수 있습니다. 예를 들어 PI를 사용하여 원의 면적을 계산하려면 다음과 같이 정의합니다.
const PI = 3.14
이렇게 하면 다른 사람이 실수로 PI 값을 수정하여 계산 오류가 발생하는 것을 방지할 수 있습니다.
ES5를 사용하여 함수를 작성할 때 익명 함수인지 아닌지에 관계없이 항상 function(){........}을 작성해야 합니다. 다음과 같습니다:
function (x) {
return x+x
}하지만 ES6에서는 다음과 같이 작성할 수 있습니다:
x=>x+x
여러 매개변수의 경우 다음과 같이 작성할 수 있습니다:
(x,y)=>x+y
판단문이 있는 경우 중괄호를 추가해야 합니다 {}:
x=>{
if(x>0) return 0
else rerun 1
}호출할 때 함수 할당을 제공할 수 있으며 괄호로 호출:
let b = x=>x=x*x b(3)
실제로 화살표 함수는 함수를 작성할 때 ES6에서 제공하는 구문 설탕으로 몇 가지 단계와 배경을 생략할 수 있습니다. 자동으로 생성됩니다.
우리는 JavaScript가 다른 언어와 다르다는 것을 알고 있습니다. 우리는 일반적으로 객체를 모방하기 위해 함수를 사용합니다.
function people(身高, 体重) {
//people对象的属性
this.身高 = 身高;
this.体重 = 体重;
}
//people对象的方法
people.prototype.说话 = function () {
alert("我很帅")
};코드는 다음과 같습니다. js를 처음 접하는 프로그래머에게는 이것이 객체라고 생각하기가 어렵고, 메소드와 속성이 함께 작성되지 않으며 코드가 매우 깔끔합니다.
ES6에서는 다음과 같이 CLASS를 도입했습니다.
class people {
//属性写这里
constructor(身高, 体重) {
this.身高 = 身高;
this.体重 = 体重;
}
//方法写这里
说话() {
alert("我很帅")
}
}호출은 이전과 동일합니다.
var 小明 = new people(180, 145);
ES6에서는 클래스가 클래스에 작성되므로 클래스 상속을 어떻게 구현해야 합니까? 이전 예제와 마찬가지로 ES5에서는 상속을 작성하는 것이 매우 번거롭습니다. 객체를 사용하여 /call/apply 메서드를 가장하여 객체의 속성을 상속하고, 프로토타입 체인을 사용하여 객체의 메소드를 상속합니다.
function man(身高, 体重){
people.call(this,身高,体重) //call()继承属性
}
man.prototype = new people()//原型链继承方法ES6에서는 클래스 상속을 구현하는 것이 더 편리합니다. 먼저 다음 예를 살펴보겠습니다.
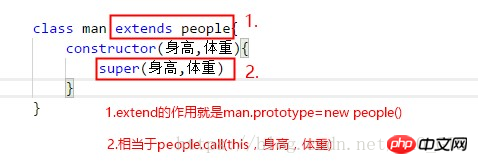
class man extends people{
constructor(身高,体重){
super(身高,体重)
}
}우리는 프로토타입 체인 상속을 구현하기 위해 people()을 사용하여 상위 클래스의 메서드를 상속합니다. class 프로토타입; super() 상속해야 하는 상위 클래스의 매개변수를 채우고 생성자()에서 하위 클래스의 모든 속성을 채웁니다.

함수 측면에서 클래스 상속과 전통적인 "함수 상속" 사이에는 차이가 없습니다. 실제로 클래스는 상속에 필요한 코드를 크게 단순화하는 구문 설탕입니다. 그러나 현재(2018년) 모든 주류 브라우저가 클래스 구문을 지원하는 것은 아니지만 Babel 도구를 사용하여 ES6를 ES5로 변환하여 사용할 수 있습니다.
참고: Webpack에는 Babel을 추가하여 사용할 수 있습니다.
관련 권장 사항:
JavaScript ES6의 새로운 수학 및 숫자 메소드에 대한 설명
ES6에서 문자열에 일반적으로 사용되는 새로운 메소드에 대한 공유
위 내용은 ES6의 새로운 구문은 무엇입니까? 빨리 배우세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!