이 글은 Toutiao의 홈페이지 탭을 모방하는 Vue 기능을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
모바일 단말기 프로젝트의 경험을 늘리기 위해 지난주 vue를 통해 Toutiao를 모방해 보았습니다. 다음은 프로젝트 구현 중에 직면한 문제와 해결 방법을 요약한 것입니다.
1. 기능 구현
홈 페이지 표시
뉴스 보기
그래픽 및 텍스트의 지연 로딩
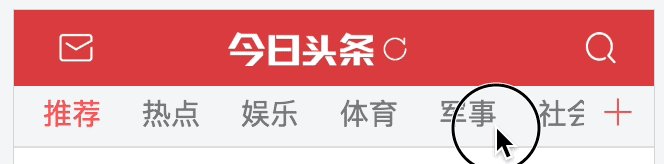
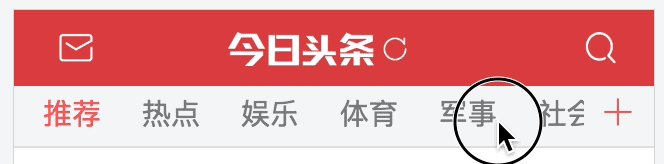
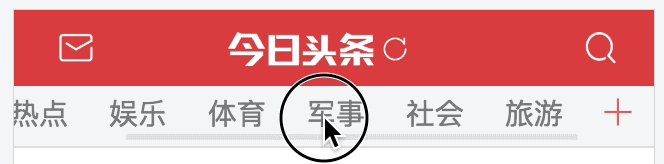
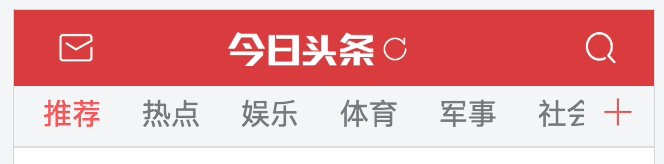
탭을 스와이프하고, 채널을 전환하고, 채널을 클릭하여 전환하세요. 다른 소식
채널을 추가하고 삭제하려면 옵션 카드의 + 버튼을 클릭하세요
검색 버튼을 클릭하고 키워드를 입력한 후 Enter를 누르면 실시간 검색이 수행되고 결과에서 키워드가 강조 표시됩니다
버튼만 구현하려면 네비게이션 바의 새로고침 버튼을 누르세요. 회전 특수효과는 페이지 새로고침 로딩 기능을 구현하지 않습니다
2. 기능 요약
2.1 탭이 컴포넌트로 캡슐화되어 있으며, 슬라이딩은 탭 효과는 다음과 같습니다.

Elastic 레이아웃을 사용하여 부분 코드는 다음과 같이 구현됩니다.
2.2 문제: img를 가로로 정렬하고 디스플레이:인라인 블록을 설정하면 기본 간격이 있습니다.
해결 방법: 상위 요소에 글꼴 크기: 0을 추가하세요.
2.3 문제: vue 항목 파일 main.js가 도입되었습니다. vuex의 store를 사용할 때 작동하지 않습니다.
해결 방법: Store를 대문자로 쓸 수 없습니다.
2.4 문제: 모바일 단말기는 루트 요소의 "font-size" 값을 제어하여 장치 적응을 구현합니다. 블록 수준 요소는 항상 기본 너비를 갖습니다.
해결 방법: 제가 이해한 바에 따르면 루트 요소는 항상 "font-size" 값을 가지며 블록 수준 요소는 "글꼴 크기"를 상속하므로 "글꼴 크기"를 재설정하면 요소의 높이가 변경될 수 있습니다.
2.5 문제: 요소를 클릭하면 요소가 360° 회전합니다
해결 방법:
类rotate实现旋转动画
<img alt="Vue는 Toutiao의 홈 페이지 탭을 모방하는 기능을 구현합니다." >
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}2.7 문제: 구성 요소가 요청 시 로드됩니다(다른 방법은 참조 참조)
해결 방법:
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}2.8 문제: 실시간 검색 vue 기반, 결과에서 키워드 강조
해결 방법:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.8 문제: vue 기반 실시간 검색, 결과에서 키워드 강조
해결 방법:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.9 문제: 아래의 입력 태그 문제 해결 Android 플랫폼 폐쇄 문제, 사용자가 입력을 클릭하면 상위 요소가 위로 이동하고 다른 요소는 변경되지 않습니다. ios에서는 그런 문제가 없습니다.
해결 방법:
CSS 부분:
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
} js 부분:
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');추천 관련 기사:
DOM을 운영하기 위한 vue 명령과 $nextTick의 차이점은 무엇인가요?
위 내용은 Vue는 Toutiao의 홈 페이지 탭을 모방하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!