이 글에서는 svg를 코드와 함께 사용하는 다양한 방법을 요약해서 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
장점

SVG는 다양한 도구(예: vscode)로 읽고 수정할 수 있습니다.
왜곡 없이, 확대/축소하면 이미지가 선명해집니다. 들어오든 나가든
SVG 파일은 순수 XML이며 DOM 구조이기도 합니다.
사용하기 쉽고 디자인 소프트웨어를 직접 내보낼 수 있습니다.
호환성
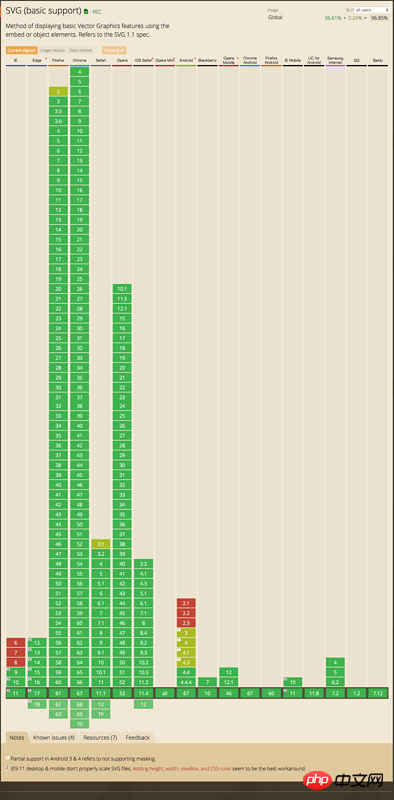
이전 호환성 차트 또는 caniuse.com으로 이동 확인

호환성은 큰 문제가 아닙니다. 물론 웹사이트가 여전히 이러한 기존 브라우저와 호환되어야 하는 경우에는 커뮤니티에 Zhang Xinxu의 SVG 하위 호환성과 같은 해당 솔루션이 있습니다. technology
사용 방법
많은 옵션이 있으며, 필요에 맞는 것이 가장 좋습니다
템플릿에서 직접 사용
const Home = () => ( <div> <svg> <rect></rect> </svg> </div> )
각 svg에 전면이 필요한 경우- 최종 페인팅, 프런트 엔드 요구 사항이 높습니다
디자이너가 제공한 svg 코드에서 각 아이콘을 복사하면 여러 태그를 변경해야 하며 오류가 수정되면 오류가 보고됩니다
이 방법은 친숙하지 않습니다
Svg를 글꼴로 변환
iconfont

코드를 프로젝트 CSS에 직접 복사하고, 라벨 스타일을 사용자 정의하고, Ali의 공식 기사를 참조하세요. 간단합니다. 사용하기에는 조악하고 브라우저와 호환됩니다. 고성능이지만 수동으로 업로드해야 합니다(다른 솔루션을 추가해도 좋습니다). 또한 Alibaba의 CDN 이외의 환경에 배포하려면 다운로드가 필요합니다. 그런 다음 대상 환경에 업로드하는 것이 약간 번거롭습니다.
또한 icomoon 등이 제공하는 유사한 솔루션이 있습니다
svg를 반응 구성 요소로 변환
: 다음은 typescript 관련 구성을 포함합니다
프로젝트 빌드 전 변환
예:
typescript-react- svg-icon-generator, svg를 변환하려면 사전 명령이 필요합니다.
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
사용:
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}또한 svgr(아래 언급)도 이 솔루션을 제공합니다. 직접 확인해 보세요
프로젝트 건설 시간 변환
예:
@svgr/webpack
흠, 이것은 웹팩 로더입니다.
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<react.svgattributes>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}</react.svgattributes>import IconReact from '@assets/svg/react.svg' const Home = () => ( <p> <iconreact></iconreact> </p> )
이 솔루션의 이점은 빌드 시간 변환에 반영될 뿐만 아니라 더 중요한 것은 SVG속성을 완전히 상속하므로 추가 학습 비용이 필요하지 않다는 것입니다. 프로젝트 ts-react-webpack4 또는 scaffolding steamer-react를 참조할 수 있습니다! -ts
이외에도 비슷한 방식으로 구현된 React-svg, svg-react-loader 등이 있습니다.
관련 글 추천:
svg 경로의 역할: svg 경로 사용 방법 웹 개발 중
Storage Event가 페이지 간 통신을 구현하는 방법
위 내용은 반응에서 svg를 사용하는 다양한 방법 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!