这篇文章给大家介绍的内容是关于H5中画布、拖放事件以及音视频的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
给标签设置一个draggable设置为true, 标签就可以拖拽了
ondragstart 拖拽前触发
ondragend 拖拽结束触发
ondrag 拖拽前、拖拽结束之间,连续触发
看实例:

ondragenter 进入目标元素触发,相当于mouserover
ondragover 进入目标,离开目标之间,连续触发
ondragleave 离开目标元素触发,相当于mouseout
ondrop 在目标元素上释放鼠标触发(要想触发drop事件,就必须在ondragover的时间中阻止默认事件)
setData() : 设置数据 key 和 value (必须是字符串)
getData() : 获取数据,根据 key 值,获取对应的value
effectAllowed : 拖住到相应区域时显示的光标样式(none、copy、copyLink、copyMove、link、linkMove、move、all、和uninitialized)
setDragImage() (当这个传递的节点隐藏的时候只支持Firefox)
他是拖住时显示的图形和样式 , 有三个参数:指定的元素(指点的阴影样式),坐标X 坐标Y(x、y是拖拽时鼠标的位置)
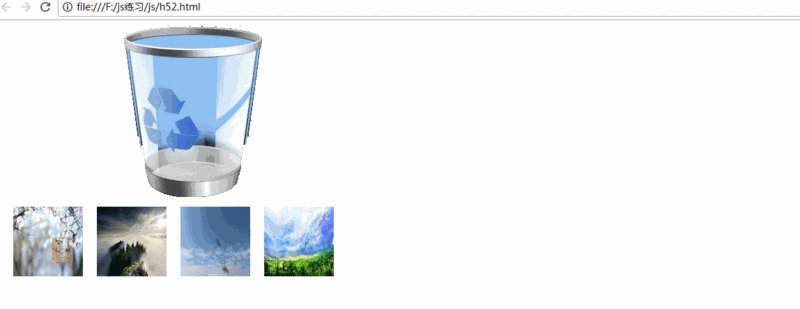
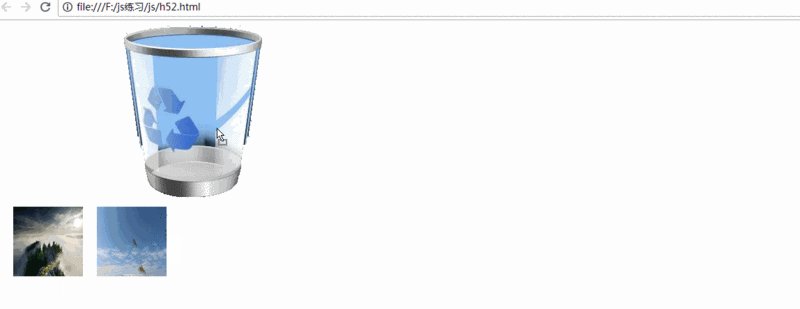
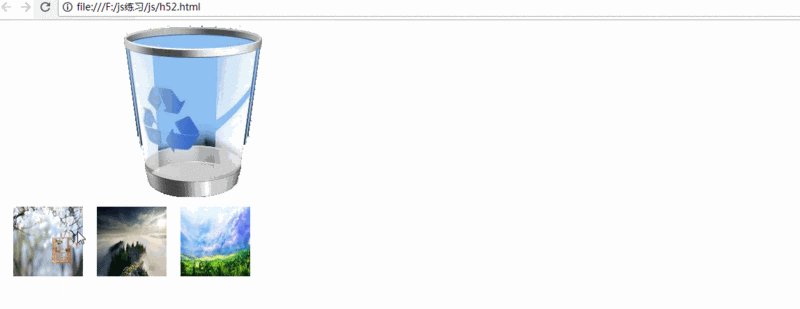
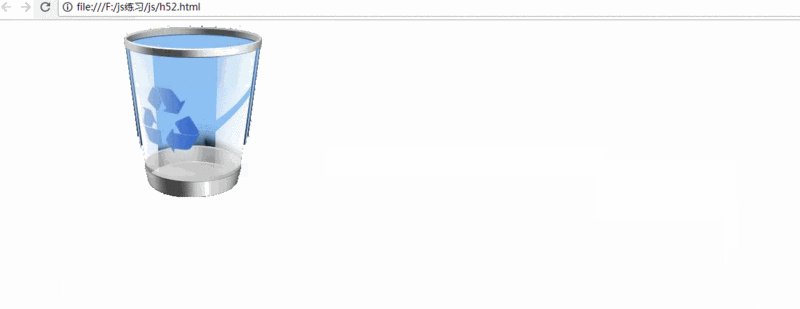
小案例:
#box{margin-left:150px;} #box1 img{display: block;width:100px;height:100px;float:left;margin-left:20px;}
实例效果图:

files (获取外部拖拽的文件,返回一个filesList列表)
length (event.dataTransfer.files.length)
Type(event.dataTransfer.files[0].type) 比如:图片的是(image/jpeg)
FileReader 对象(读取文件信息)
方法一:readAsDataURL():参数为要读取的文件对象,将文件读取为DataUrl
方法二:Onload()事件函数:当函数文件读取成功完成的时候触发此事件。(this.result用来获取读取到的文件数据,如果是图片,将返回base64格式的图片数据)
小案例:拖拽文件上传:
#box{width:200px;height:200px;line-height:200px;text-align:center;border:5px dashed #eeee;background:pink;}
请将图片拖到此区域

canvas是HTML5提供的一种新标签
canvas是一个矩形区域的画布,可以用JavaScript在上面绘画
canvas 标签使用 JavaScript 在网页上绘制图像,本身不具备绘图功能
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法
HTML5之前的web页面只能用一些固定样式的标签:比如p、p、h1等,但有了canvas Web页面可以可以丰富多彩
游戏。canvas在基于Web的图像显示方面比Flash更加立体、更加精巧,canvas游戏在流畅度和跨平台方面更牛
可视化数据.数据图表,比如:百度的echart
banner广告:Flash曾经辉煌的时代,智能手机还未曾出现。现在以及未来的智能机时代,HTML5技术能够在banner广告上发挥巨大作用,用Canvas实现动态的广告效果再合适不过
标签名canvas,需要进行闭合。就是一普通的html标签
可以设置width和height属性,但是属性值单位必须是px,否则忽略
width和hegiht:默认300*150像素
注意:1.不要用CSS控制它的宽和高,会走出图片拉伸
2.重新设置canvas标签的宽高属性会让画布擦除所有的内容
3.可以给canvas画布设置背景色
上下文:上知天文,下知地理。是所有的绘制操作api的入口或者集合。
Canvas自身无法绘制任何内容。Canvas的绘图是使用JavaScript操作的
Context对象就是JavaScript操作Canvas的接口
使用[CanvasElement].getContext(‘2d’)来获取2D绘图上下文
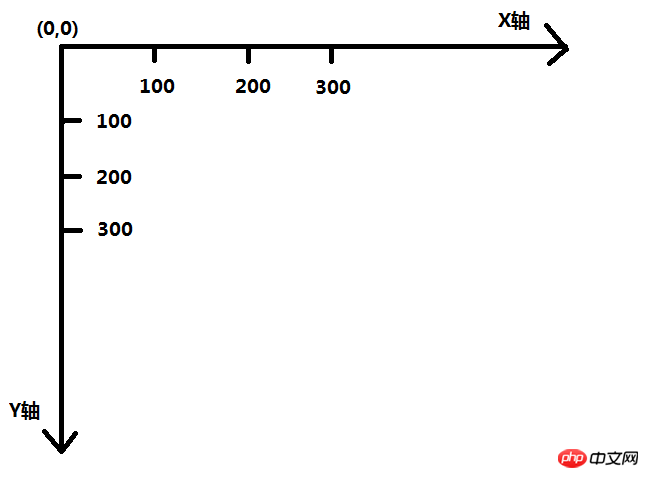
canvas 的坐标系从最左上角开始(0,0) .X 向右增大,Y向下增大

语法:ctx.moveTo(x,y)
解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置
参数:x,y都是相对于canvas盒子的最左上角
注意:1. 绘制线段钱必须先设置起点,不然绘制无效
2.如果不设置起点,就会使用lineTo 的坐标当做moveTo
语法:ctx.lineTo(x,y)
解释:从x,y的位置绘制一条直线到起点或者上一个线头点
x,y 线头点坐标
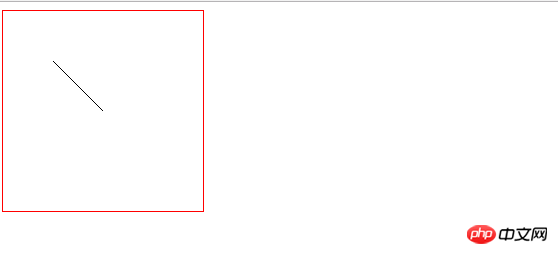
绘制第一条直线:

开始路径:ctx.beginPath();
闭合路径:ctx.closePath();
解释:如果复杂路径绘制,必须使用路径开始和结束,闭合路径会自动把最后的线头和开始的线头连在一起
beginPath: 核心的作用是将不同绘制的形状进行隔离,每次执行此方法,表示重新绘制一个路径,跟之前绘制的墨迹可以进行分开样式设置和管理
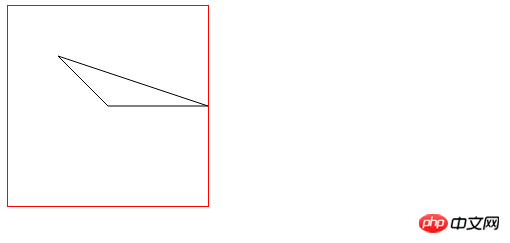
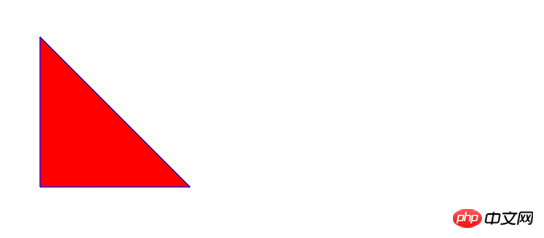
画一个三角形:

语法:ctx.stroke();
解释:根据路径绘制线。路径只是草稿,真正绘制线必须执行stroke
canvas 绘制的基本步骤
获得上下文 →canvasElem.getContext('2d');
开始路径规划 →ctx.beginPath()
移动起始点 → ctx.moveTo(x, y)
绘制线(矩形、圆形、图片...) → ctx.lineTo(x, y)
闭合路径 → ctx.closePath();
绘制描边 → ctx.stroke();

2.5.7 填充(fill)
语法:ctx.fill();
解释:填充是将闭合路径的内容填充具体的颜色。默认黑色
eg:

语法:ctx.rect(x, y, width, height)
解释:x, y是矩形左上角坐标, width和height都是以像素计
rect方法只是规划了矩形的路径,并没有填充和描边

2.5.9 快速创建描边矩形和填充矩形
语法: ctx.strokeRect(x, y, width, height)
注意此方法绘制完路径后立即进行stroke绘制
语法2:ctx.fillRect(x, y, width, height)
此方法执行完成后。立即对当前矩形进行fill填充
eg:

eg:

2.5.10 清除矩形(clearRect())
语法:ctx.clearRect(x,y,w,h);
解释:清除某个矩形内的绘制的内容,相当于橡皮擦
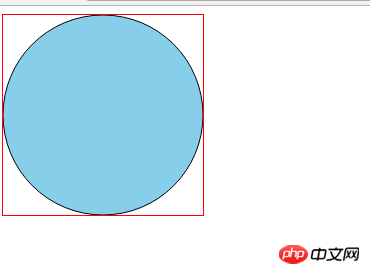
语法:ctx.arc(x, y, r, sAngle, eAngle, counterclockwise)
解释:x,y 圆心坐标,r 半径大小,sAngle:绘制开始的角度。圆心到最右边点为0度,顺时针方向弧度增大。eAngle:结束的角度,注意是弧度( π)。counterclockwise:是否是逆时针,true是逆时针,false:顺时针
弧度和角度的转换公式: rad = deg*Math.PI/180
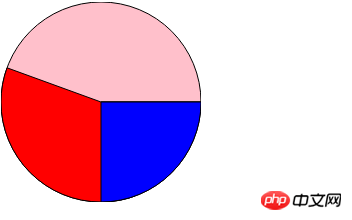
eg:

eg:

var img = document.getElementById("imgId")
var img = new Image();//这个就是 img标签的dom对象
img.src = "imgs/arc.gif";
img.alt = "文本信息"; img.onload = function() { //图片加载完成后,执行此方法로그인 후 복사
语法:context.drawImage(img,x,y);
解释:x,y绘制的是图片左上角的坐标,img 是绘制图片的 dom 对象
eg:

语法:context.drawImage(img,x,y,width,height)
解释:width绘制图片的宽度,height 绘制图片的高度
注意:如果指定宽高,最好成比例,不然图片会被拉伸
等比公式:设置高 = 原高度 * 设置宽/ 原宽度
eg:

2.7.4 图片裁剪,并在画布上定位被裁剪的部分
语法:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数说明:sx,sy裁剪的左上角坐标,swidth:裁剪图片的宽度,sheight:裁剪的高度。
eg:

三、音视频
audio
音频标签 , 使用 controls = "" 将控件展示出来
video
视频标签,使用 controls = "" 将控件展示出来
source
使用source标签可以设置多个源
controls:显示或隐藏用户控制界面
autoplay:媒体是否自动播放
loop:媒体是否循环播放
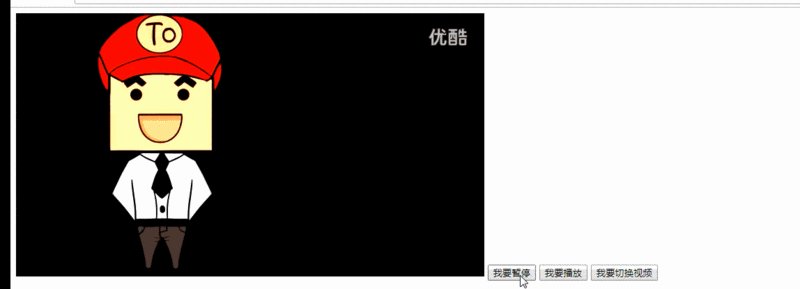
eg:

补充知识点:addEventListener(type, fn, false)
false,表示不使用捕获(useCapture)
#### 3.2.3.1 DOM事件的三个阶段
捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象
目标阶段:到达目标事件位置(事发地),触发事件
冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象
注意: 当事件触发在目标阶段时,会根据事件注册的先后顺序执行,在其他两个阶段注册顺序不影响事件执行顺序。也就是说如果该处既注册了冒泡事件,也注册了捕获事件,则按照注册顺序执行。

loadstart 开始加载
progress 运行的进度
suspend
emptied
stalled
play 播放
pause 暂停
loadedmetadata
loadeddata
waiting 等待
playing
canplay
canplaythrough
seeking
seeked
timeupdate
ended 结束
ratechange
durationchange
Volumechange
相关推荐:
위 내용은 H5中画布、拖放事件以及音视频的代码实例의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!