오늘 이 글에서는 laravel 프레임워크에서 echo를 사용하는 방법에 대해 설명하겠습니다. 이 글의 내용은 단계별로 16단계를 거쳐 진행됩니다. 도움이 필요한 사람들에게 도움이 되기를 바랍니다. 별로 할말은 없고 바로 본론으로 들어가겠습니다.
Pusher나 laravel-echo-server(NodeJS를 사용하는 메소드) 사용을 권장하고 있습니다. Socket .IO는 WebSocket 서버를 구현했습니다). Pusher 或者 laravel-echo-server (是一个使用 NodeJS + Socket.IO 实现的 WebSocket 服务端)。在国内,个人还是不推荐使用 Pusher,访问速度有所影响,而且其还是一个商业产品。
今天利用最简便的「16」步,走一遍代码集成 laradock 和 laravel-echo-server 来使用 Laravel Echo。
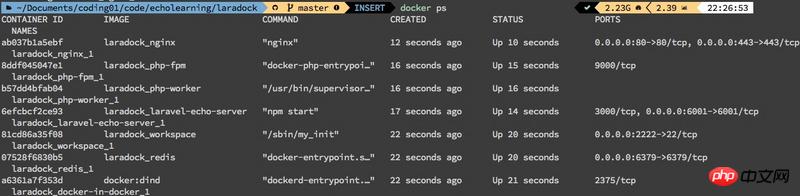
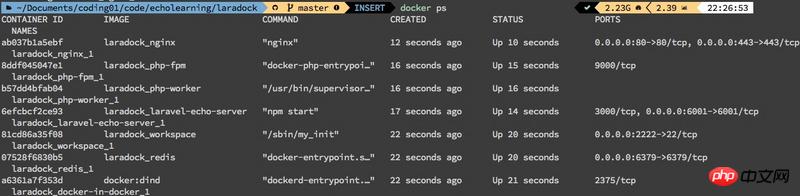
// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis

// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate
好了,我们开始在浏览器输入:http://localhost,网站跑起来了

因为 laradock 集成了「Laravel Echo Server」,所以我们很方便的使用到 Laravel Echo。
// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis
准备好后端配置后,我们开始安装前端插件,毕竟 Laravel Echo 是前端工具。
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echo
在 resources/assets/js/bootstrap.js 实例化 Echo:
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });接下来我们就可以使用 Echo 实例,监听后端发过来的广播或者通知了。
首先我们利用已经给的 ExampleComponent 改造下,创建 Echo 监听,等待数据的到来,然后再显示在页面上。代码简单:
<template>
<p>
</p>
<p>
</p>
<p>
</p>
<p>
</p>
<p>Example Component</p>
<p>
</p>
<ul>
<li>{{ name }}</li>
</ul>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>我们在后端添加一个 rss 被创建的事件 RssCreatedEvent,并继承 ShouldBroadcast。
// 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent
我们使用假数据,让它返回当前的时间,方便查看效果:
<?php namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
}然后我们就可以做一个定时任务了,让它每隔一分钟,广播一次:
protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
}最后让首页加载 vue 组件,刷新测试:
nbsp;html> getLocale() }}"> <meta> <meta> <meta> <meta> <title>Laravel</title> <p> <example-component></example-component> </p> <script></script>
注:需要在 header 引入
<meta>
编译前端:
// 16. 运行 watch yarn run watch-poll
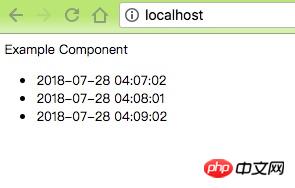
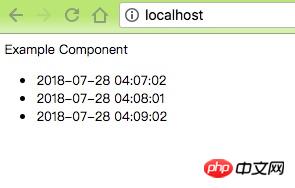
刷新网页,查看运行效果:

如我们所愿,每隔一分钟,广播一次,前端 laravel-echo 监听并捕获该广播,然后读取数据,展示出来。
到目前为止,我们用到的技术都有:
1.laradock 的使用
2.laravel echo server 的使用
3.广播事件
4.event() 辅助函数
5.$schedule 定时任务
6.Laravel Echo 的使用
我们基本可以使用 Laravel Echo 了,至于更深入的使用,推荐查看官网文档。
最后再一次强烈推荐大家用 laradock 来部署 Docker 开发环境,因为你想要用到的工具和环境,相信 laradock중국에서는 푸셔 사용을 개인적으로 권장하지 않습니다. 접속속도에 영향을 미치게 되고, 아직은 상용제품이기 때문입니다.
오늘 가장 간단한 "16" 단계를 활용하여 laradock 및 laravel-echo-server의 코드 통합을 통해 라라벨 에코. 기본 환경 구축
rrreee # 🎜 🎜#rrreee
# 🎜 🎜#rrreee
 #🎜🎜 #
#🎜🎜 #
Laravel Echo입니다. rrreee백엔드 구성을 마치고 프런트엔드 플러그인 설치에 들어갔습니다. 결국 Laravel Echo는 프런트엔드 도구입니다. rrreee
resources/assets/js/bootstrap.js에서 Echo 인스턴스화: rrreee다음으로 할 일은 다음과 같습니다. 백엔드에서 보낸 브로드캐스트나 알림을 들으려면 Echo 인스턴스를 사용하세요.
ExampleComponent를 사용하여 수정하고, Echo 리스너를 생성하고, 데이터 도착을 기다린 후 표시합니다. 페이지에 있어요. 코드는 간단합니다. rrreee
백엔드에rss 생성 이벤트 RssCreatedEvent를 추가하고 ShouldBroadcast를 상속합니다. rrreee효과를 쉽게 볼 수 있도록 가짜 데이터를 사용하여 현재 시간으로 되돌립니다. rrreee
그러면 예약된 작업을 만들어 1분마다 만들 수 있습니다 , 한 번 브로드캐스트:vue 구성 요소를 로드하고 테스트를 새로 고칩니다. #🎜🎜#rrreee#🎜🎜#참고: header #🎜🎜#rrreee#🎜🎜#을 도입하여 프런트 엔드를 컴파일합니다: #🎜🎜#rrreee#🎜🎜# 웹 페이지를 새로 고치고 실행 효과를 확인합니다: #🎜🎜##🎜🎜#  #🎜🎜##🎜🎜#우리가 바라는 대로 브로드캐스트는 1분마다 수행됩니다. 프런트엔드
#🎜🎜##🎜🎜#우리가 바라는 대로 브로드캐스트는 1분마다 수행됩니다. 프런트엔드 laravel-echo는 방송한 다음 데이터를 읽고 표시합니다. #🎜🎜#Laravel Echo를 사용할 수 있습니다. 심층적인 사용을 위해서는 공식 웹사이트 문서를 확인하는 것이 좋습니다. #🎜🎜##🎜🎜#마지막으로, Docker 개발 환경을 배포하려면 laradock을 사용하는 것이 좋습니다. laradock에는 모든 도구와 환경이 있다고 믿기 때문입니다. 당신을 위해 준비되었습니다. #🎜🎜##🎜🎜#위 내용은 이 글의 전체 내용입니다. 더 많은 라라벨 내용을 보려면 #🎜🎜#laravel 프레임워크 진입 튜토리얼#🎜🎜#을 참고하세요. #🎜🎜##🎜🎜# 추천 관련 기사: #🎜🎜##🎜🎜##🎜🎜##🎜🎜#Laravel 프레임워크의 Autoloader 모듈 코드 분석 #🎜🎜##🎜🎜##🎜🎜# #🎜 🎜#Laravel 프레임워크의 모양 패턴에 대한 심층 분석#🎜🎜##🎜🎜##🎜🎜#관련 강좌 추천: #🎜🎜##🎜🎜##🎜🎜#최신 Laravel 동영상 튜토리얼 추천 5개 2017년에는#🎜 🎜##🎜🎜##🎜🎜##🎜🎜#위 내용은 Laravel 프레임워크에서 Echo를 사용하는 과정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!