이 글의 내용은 laravel5.4 프레임워크에서 vue.js가 구현한 Ajax 양식 제출 오류 확인에 대해 공유하는 것입니다. 이는 특정 참조 가치가 있으며 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
시작하기 전에 먼저 Laravel을 설치했다고 가정합니다. Vue 소개는 공식 문서를 참조하세요.
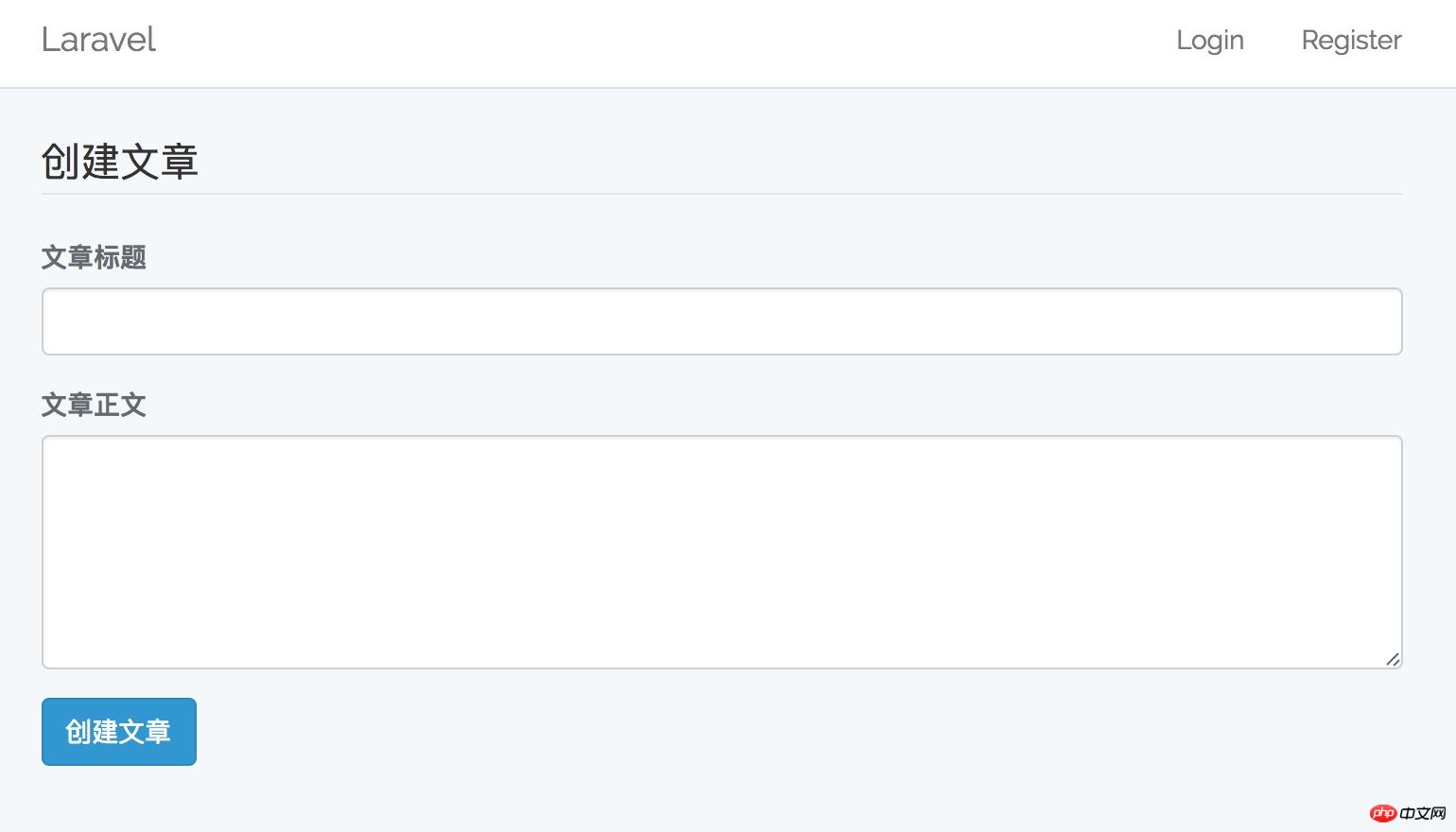
위의 준비가 완료되면 개발을 시작할 수 있습니다. 이 튜토리얼에서는 기사 게시 페이지의 양식 확인을 시연합니다.
먼저 Routes/web.php에 두 개의 라우팅 규칙을 추가합니다:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
그런 다음 프로젝트 루트 디렉토리에서 Artisan 명령을 실행하여 컨트롤러 PostController를 생성합니다:
php artisan make:controller PostController
라우팅 요청을 처리하기 위해 생성된 컨트롤러에 두 개의 새로운 메서드를 추가합니다.
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}다음 단계는 기존 스타일과 페이지를 재사용하기 위해 응답 뷰를 만드는 것입니다. 레이아웃을 위해 먼저 다음 Artisan 명령어를 실행하세요:
php artisan make:auth
라라벨에 포함된 인증 기능 페이지 레이아웃을 재사용할 수 있도록 post/create.blade.php 뷰 파일을 생성하고 파일 내용을 다음과 같이 편집하세요:
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
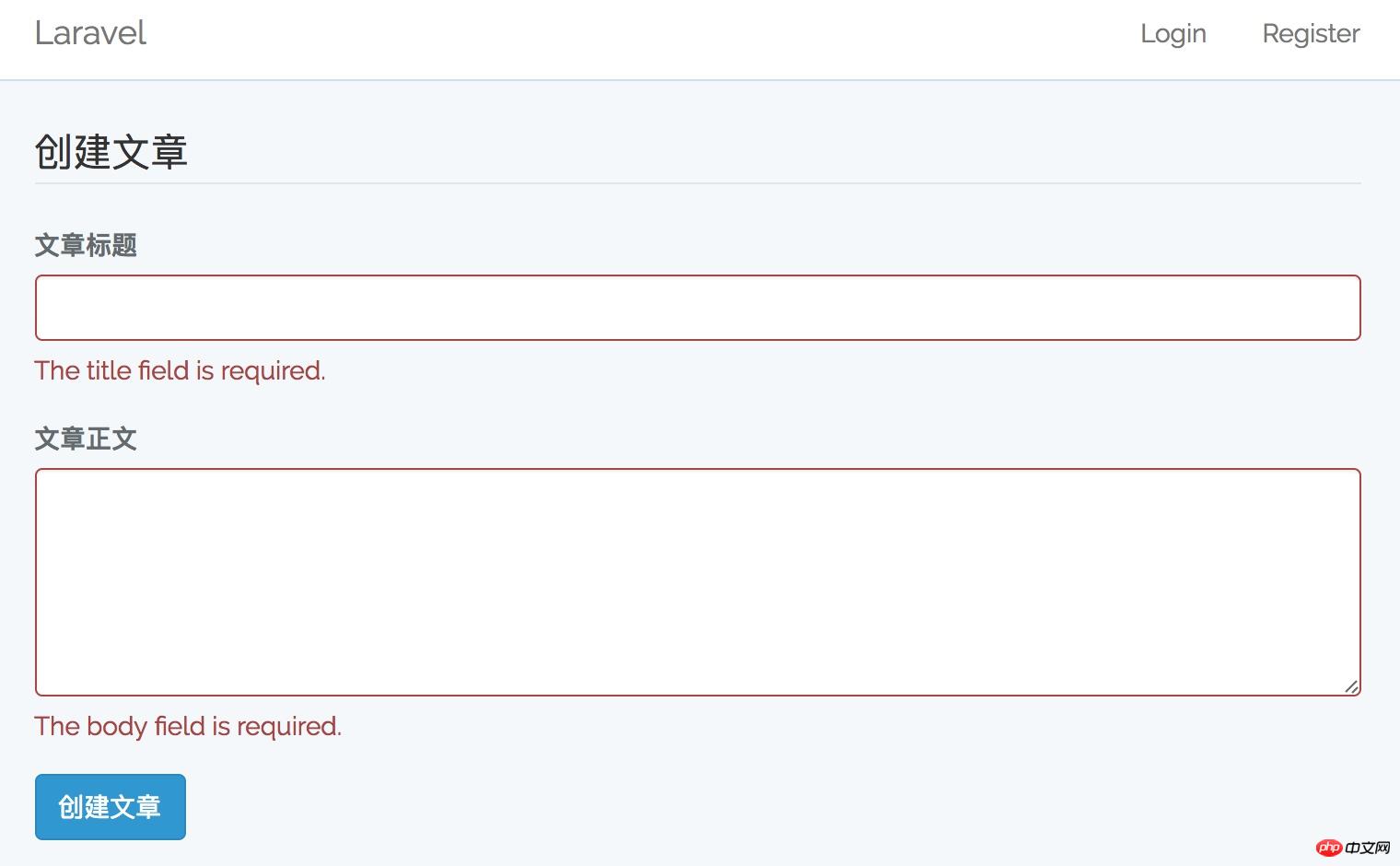
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsection현재 Vue 관련 데이터 변수를 정의하지 않았기 때문에 액세스 페이지가 비어 있습니다. 레이아웃 보기는 app.js를 참조하며 이 js는 resources/assets/에서 제공됩니다. Node.js /app.js가 컴파일되었으므로 여기서 Vue 관련 코드를 정의하겠습니다.
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});실제로 Vue의 하위 구성 요소인 뷰 파일에서도 form-error를 확인했습니다. 이 새 구성 요소 파일은 resources/assets/js/comComponents 디렉터리에 생성될 수 있습니다. 이 디렉터리에 샘플 example.vue가 제공됩니다. 이 예제를 참조하여 새 FormError.vue를 작성할 수 있습니다.
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Vue.component('form-error', require('./components/FormError.vue'));
npm run dev


ACL 사용자 인증 및 Laravel 5.1 프레임워크의 권한 확인 기능 실현 중
위 내용은 laravel5.4 프레임워크의 Vue.js는 Ajax 양식 제출 오류 확인을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!