CSS란 무엇인가요? CSS는 CSS 캐스케이딩 스타일 시트입니다. CSS는 Cascading Style Sheets의 약어로 계단식 스타일 시트를 의미하기 때문입니다. CSS의 출현으로 웹페이지 요소의 스타일이 풍부해지고 웹페이지의 형식과 웹페이지의 콘텐츠가 분리되었습니다. 다음으로 CSS의 구체적인 내용을 살펴보겠습니다.
css는 다음과 같이 정의됩니다.
selector { attribute: value; attribute: value; attribute: value;}
선택기는 스타일을 페이지 요소와 연결합니다. 속성은 설정하려는 스타일 속성입니다. 각 속성에는 하나 이상의 값이 있습니다. 코드 예시:
p{ width:100px; height:100px; color:red }1. 외부 링크: 링크 태그를 통해 외부 스타일 시트를 페이지에 연결합니다.
<link rel="stylesheet" type="text/css" href="css/main.css">
2. 임베디드: 스타일 태그를 통해 웹페이지에 임베디드 스타일 시트를 생성합니다.
<style type="text/css">
p{ width:100px; height:100px; color:red }
......</style>3. 인라인: 라벨의 스타일 속성을 통해 라벨에 직접 스타일을 작성합니다.
<p style="width:100px; height:100px; color:red ">......</p>
응용 프로그램 텍스트에 일반적으로 사용되는 CSS 스타일:
color 텍스트 색상을 설정합니다. 예: color:red;
font-size 텍스트 크기를 설정합니다. as: 글꼴 크기: 12px;
font-family 다음과 같이 텍스트의 글꼴을 설정합니다. : 글꼴 스타일:'일반'; 기울기 설정, 글꼴 스타일: '기울임꼴'; 텍스트 기울기 설정
font-weight 다음과 같이 텍스트를 굵은 글꼴로 설정합니다. -weight:normal 굵게 설정하지 않음
글꼴은 텍스트의 여러 속성을 동시에 설정합니다. 쓰기 순서에 호환성 문제가 있으므로 다음 순서로 작성하는 것이 좋습니다. 글꼴: 글꼴 크기를 굵게 표시할지 여부입니다. /line height 글꼴; 예:font:normal 12px/36px 'Microsoft Yahei';
line-height 다음과 같이 텍스트의 줄 높이를 설정합니다. line-height:24px; 다음과 같이 텍스트의 밑줄을 설정합니다. text-design:none; 텍스트의 밑줄을 제거합니다.
text-indent 설정 텍스트의 첫 번째 줄 들여쓰기를 설정합니다. text-indent:24px; 텍스트의 첫 번째 줄을 24px로 들여쓰기
text-align 텍스트의 가로 정렬 설정(예: text-align:center) 텍스트의 가로 가운데 맞춤 설정
css 색상 표현
1. 색상 이름 표현(예: 빨간색, 금색)
로 축약할 수 있습니다. 일반적으로 사용되는 선택기는 다음과 같습니다.
1. 태그 선택기
태그 선택기, 이 유형의 선택기는 영향력이 크므로 권장됩니다. 가능한 한 계층적 선택기에서 사용됩니다.
예:*{margin:0;padding:0}
div{color:red}
<div>....</div> <!-- 对应以上两条样式 -->
<div class="box">....</div> <!-- 对应以上两条样式 -->예:
#box{color:red}
<p id="box">....</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->하나의 클래스를 여러 요소에 적용할 수 있으며, 하나의 요소에 여러 클래스를 사용할 수도 있습니다. CSS 가장 일반적인 선택자입니다.
예:
.red{color:red}
.big{font-size:20px}
.mt10{margin-top:10px}
<div class="red">....</div>
<h1 class="red big mt10">....</h1>
<p class="red mt10">....</p>는 주로 상위 요소 아래의 하위 요소 또는 하위 요소 아래의 하위 요소를 선택하는 데 사용됩니다. 이름 지정을 줄이기 위해 레이블 요소와 함께 사용할 수도 있습니다. 레벨 충돌을 통한 이름 지정을 방지하는 데 사용됩니다.
예:
.box span{color:red}
.box .red{color:pink}
.red{color:red}
<div class="box">
<span>....</span>
<a href="#" class="red">....</a>
</div>
<h3 class="red">....</h3>여러 선택기, 동일한 스타일 설정이 있는 경우 그룹 선택기를 사용할 수 있습니다.
예:
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
<div class="box1">....</div>
<div class="box2">....</div>
<div class="box3">....</div>일반적으로 사용되는 의사 클래스 선택기에는 마우스를 요소 위로 가져갈 때의 상태를 나타내는 hover가 포함됩니다. 스타일을 통해 요소에 콘텐츠를 삽입할 수 있습니다.
.box1:hover{color:red}
.box2:before{content:'行首文字';}
.box3:after{content:'行尾文字';}
<div class="box1">....</div>
<div class="box2">....</div>
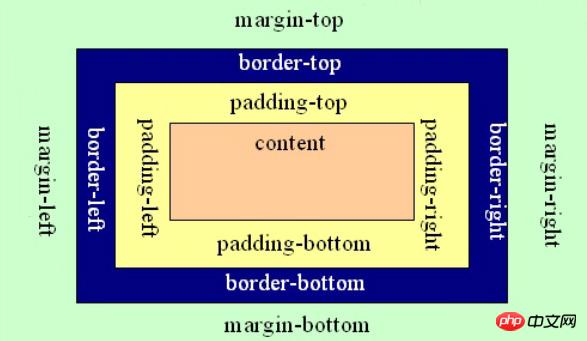
<div class="box3">....</div>요소는 상자와 유사하게 페이지에 사각형으로 표시됩니다. CSS 상자 모델은 요소의 해당 스타일을 설정하는 데 도움이 되도록 실제 상자를 사용합니다. 상자 모델의 개략도는 다음과 같습니다.
요소를 상자라고 하며 해당 스타일은 상자의 테두리(테두리), 상자 안의 내용 사이의 간격과 다음과 같이 설정됩니다. 테두리(패딩) 및 상자 사이의 간격(여백)입니다.
border-top-color:red; /* 设置顶部边框颜色为红色 */ border-top-width:10px; /* 设置顶部边框粗细为10px */ border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线) dashed(虚线) dotted(点线); */
border-top:10px solid red;
다른 쪽 설정 방법 세 변은 위와 동일합니다. 위의 '상단'을 교체합니다. '왼쪽'으로 변경하면 왼쪽이 설정되고, '오른쪽'으로 변경하면 오른쪽이 설정되고, '하단'으로 변경하면 아래쪽 가장자리가 설정됩니다. 
border:10px solid red;
상자 네 변의 내부 간격을 설정합니다.
padding-top:20px; /* 设置顶部内间距20px */ padding-left:30px; /* 设置左边内间距30px */ padding-right:40px; /* 设置右边内间距40px */ padding-bottom:50px; /* 设置底部内间距50px */
위 설정은 다음과 같이 축약될 수 있습니다.
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左 四个方向的内边距值。 */
padding 뒤에는 3개의 값, 2개의 값 및 1개의 값이 각각 설정될 수 있습니다.
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */ padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/ padding:20px; /* 设置四边内边距为20px */
Set. 외부 간격 여백
外边距的设置方法和padding的设置方法相同,将上面设置项中的'padding'换成'margin'就是外边距设置方法。
盒子模型的尺寸
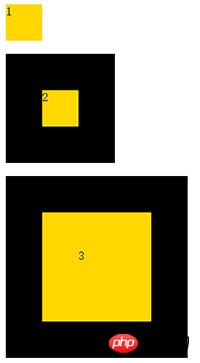
按照下面代码制作页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的真实尺寸</title>
<style type="text/css">
.box01{width:50px;height:50px;background-color:gold;}
.box02{width:50px;height:50px;background-color:gold;border:50px
solid #000}
.box03{width:50px;height:50px;background-color:gold;border:50px
solid #000;padding: 50px;}
</style>
</head>
<body>
<p class="box01">1</p>
<br />
<p class="box02">2</p>
<br />
<p class="box03">3</p>
</body>
</html>页面显示效果如下:

通过上面的页面得出结论:盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下:
盒子宽度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
思考题:
1.在布局中,如果我想增大内容和边框的距离,又不想改变盒子显示的尺寸,应该怎么做?
课堂练习
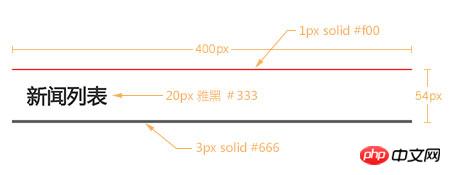
请制作图中所示的标题:

margin相关技巧
1、设置元素水平居中: margin:x auto;
2、margin负值让元素位移及边框合并
外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法如下:
1、使用这种特性
2、设置一边的外边距,一般设置margin-top
3、将元素浮动或者定位
margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素,了解这三种元素的特性,才能熟练的进行页面布局。
块元素
块元素,也可以称为行元素,布局中常用的标签如:p、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
支持全部的样式
如果没有设置宽度,默认的宽度为父级宽度100%
盒子占据一行、即使设置了宽度
内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
支持部分样式(不支持宽、高、margin上下、padding上下)
宽高由内容决定
盒子并在一行
代码换行,盒子之间会产生间距
子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置垂直对齐方式
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
支持全部样式
如果没有设置宽高,宽高由内容决定
盒子并在一行
代码换行,盒子会产生间距
子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式,用line-height属性值设置子元素垂直对齐方式
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
请制作图中所示的菜单:

文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素内整体浮动的元素无法撑开父元素,需要清除浮动
7、浮动元素之间没有垂直margin的合并
清除浮动
父级上增加属性overflow:hidden
在最后一个子元素的后面加一个空的p,给它样式属性 clear:both(不推荐)
使用成熟的清浮动样式类,clearfix
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}
清除浮动的使用方法:
.con2{... overflow:hidden}
或者
<div class="con2 clearfix">关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
典型定位布局
1、固定在顶部的菜单
2、水平垂直居中的弹框
3、固定的侧边的工具栏
4、固定在底部的按钮
relative 生成相对定位元素,元素所占据的文档流的位置不变,元素本身相对文档流的位置进行偏移
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了相对或者绝对或者固定定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性
inherit 从父元素继承 position 属性的值
属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
background-color 设置背景颜色
background-image 设置背景图片地址
background-repeat 设置背景图片如何重复平铺
background-position 设置背景图片的位置
background-attachment 设置背景图片是固定还是随着页面滚动条滚动
实际应用中,我们可以用background属性将上面所有的设置项放在一起,而且也建议这么做,这样做性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
举例:
下面这些例子使用下面这张图片做为背景图:

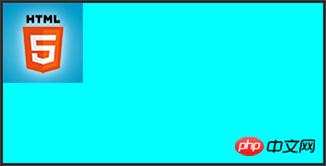
1、“background:url(bg.jpg)”,默认设置一个图片地址,图片会从盒子的左上角开始将盒子铺满。

2、“background:cyan url(bg.jpg) repeat-x”,横向平铺盒子,盒子其他部分显示背景颜色“cyan”。

3、“background:cyan url(bg.jpg) repeat-y”,纵向平铺盒子,盒子其他部分显示背景颜色“cyan”。

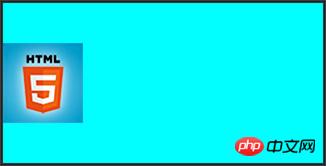
4、“background:cyan url(bg.jpg) no-repeat”,背景不重复,背景和盒子左上角对齐,盒子其他部分显示背景颜色“cyan”。

5、“background:cyan url(bg.jpg) no-repeat left center”,背景不重复,背景和盒子左中对齐,盒子其他部分显示背景颜色“cyan”。

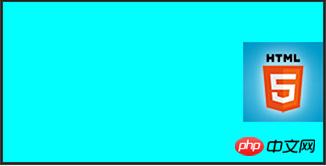
6、“background:cyan url(bg.jpg) no-repeat right center”,背景不重复,背景和盒子右中对齐,也就是背景图片的右边对齐盒子的右边,盒子其他部分显示背景颜色“cyan”。

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test background</title>
<style type="text/css">
.backshow{
width:320px;
height:160px;
border:3px solid #333;
float:left;
margin:10px;
}
.bg1{background:cyan url(bg.jpg);}
.bg2{background:cyan url(bg.jpg) repeat-x;}
.bg3{background:cyan url(bg.jpg) repeat-y;}
.bg4{background:cyan url(bg.jpg) no-repeat;}
.bg5{background:cyan url(bg.jpg) no-repeat left center;}
.bg6{background:cyan url(bg.jpg) no-repeat right center;}
</style>
</head>
<body>
<p class="backshow bg1"></p>
<p class="backshow bg2"></p>
<p class="backshow bg3"></p>
<p class="backshow bg4"></p>
<p class="backshow bg5"></p>
<p class="backshow bg6"></p>
</body>
</html>例子说明:
代码中使用到的背景图片,可以直接在页面上的背景图片上点右键另存下来,命名为:“bg.jpg”,并且和网页文件存在同一个目录下。
关于背景图片的background-position的设置,设置背景图片水平位置的有“left”、“center”、“right”,设置背景图片垂直位置的有“top”、“center”、“bottom”,水平和垂直的属性值两两组合,就可以把背景图设置到对齐盒子的四个角或者四个边的中心或者盒子的正中心位置。还可以设置具体的像素值来把背景图片精确地定位到盒子的某个位置,特别是对于背景图片尺寸大于盒子尺寸的这种情况,我们可以用数值定位,截取大图片的某一块做为盒子的背景。
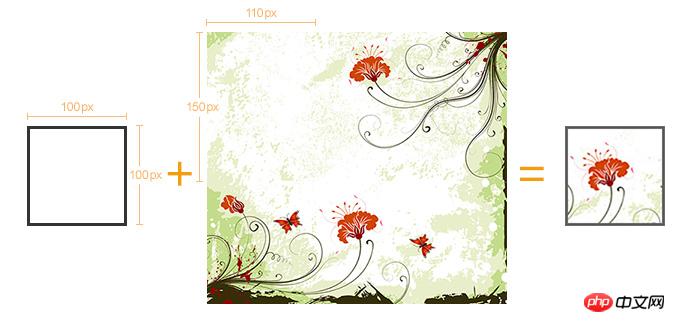
比如说,我们想把下边的盒子用右边的图片作为背景,并且让背景显示图片中靠近底部的那朵花:

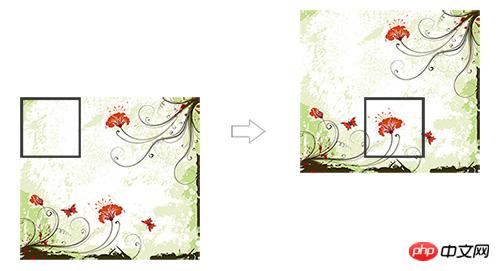
用上面中间那张图片作为左边那个比它尺寸小的盒子的背景,如果不设置background-position,默认背景图的左上角会和盒子的左上角对齐,如果设置,可以用两个数值定位背景图,上面右边的实现效果设置为:“background:url(location_bg.jpg) -110px -150px”,第一个数值表示背景图相对于自己的左上角向左偏移110px,负值向左,正值向右,第二个数值表示背景图相对于自己的左上角向上偏移150px,负值向上,正值向下。
实现原理示意图:

对应代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test background</title>
<style type="text/css">
.backshow{
width:320px;
height:160px;
border:3px solid #333;
float:left;
margin:10px;
}
.bg{width:94px;
height:94px;
border:3px solid #666;
background:url(location_bg.jpg) -110px -150px;
}
</style>
</head>
<body>
<p class="bg"></p>
</body>
</html>经过对前面知识点的巩固和加深,我们可以使用前面学习到的知识来制作实际开发中碰到的一些典型的布局,以此来达到综合应用知识的目的。
1、特征布局:翻页(所需知识点:盒模型、内联元素
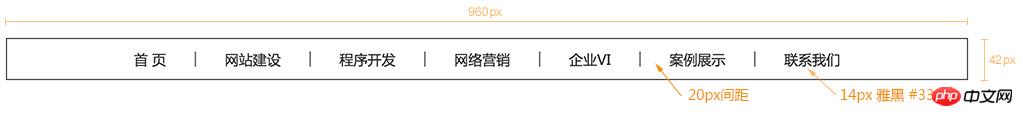
2、特征布局:导航条01(所需知识点:盒模型、行内元素布局
3、特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)

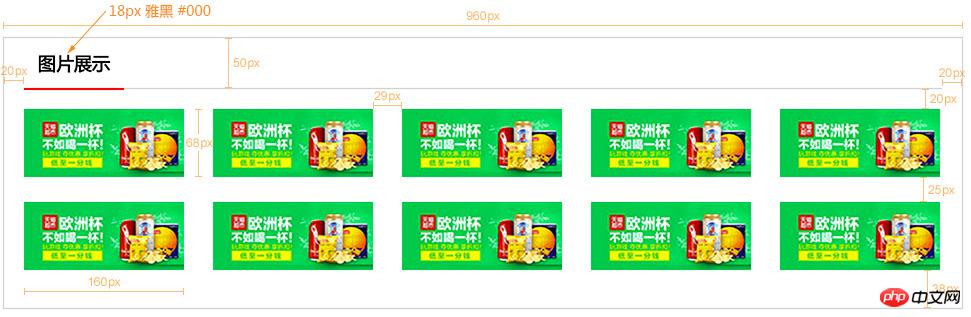
4、特征布局:图片列表(所需知识点:盒模型、浮动)


相关推荐:
CSS(层叠样式表)基础知识_html/css_WEB-ITnos
위 내용은 CSS란 무엇입니까? CSS 계단식 스타일 소개(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!