문서에 자세히 설명되어 있어 빠르게 시작할 수 있습니다. 먼저 개발 도구를 설치하세요, 개발자 도구 다운로드 페이지로 이동하여 운영 체제에 맞는 설치 패키지를 다운로드하여 설치하세요. 다음으로 WeChat 미니 게임을 개발할 수 있습니다.
첫 번째 미니 게임
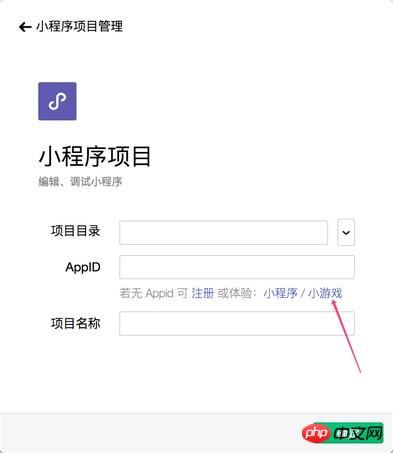
새 프로젝트를 생성하고 미니 프로그램 프로젝트를 선택한 후 코드가 저장된 하드 드라이브 경로를 선택하세요. 현재 미니게임은 공개등록을 제공하지 않습니다. 클릭하시면 AppID 없는 모드로 미니게임을 체험하실 수 있습니다. 프로젝트에 좋은 이름을 지정하고 마지막으로 "게임 빠른 시작 템플릿 만들기"를 선택하고(참고: 이 옵션을 사용하려면 빈 디렉터리를 선택해야 함) 확인을 클릭하면 첫 번째 작은 게임입니다.

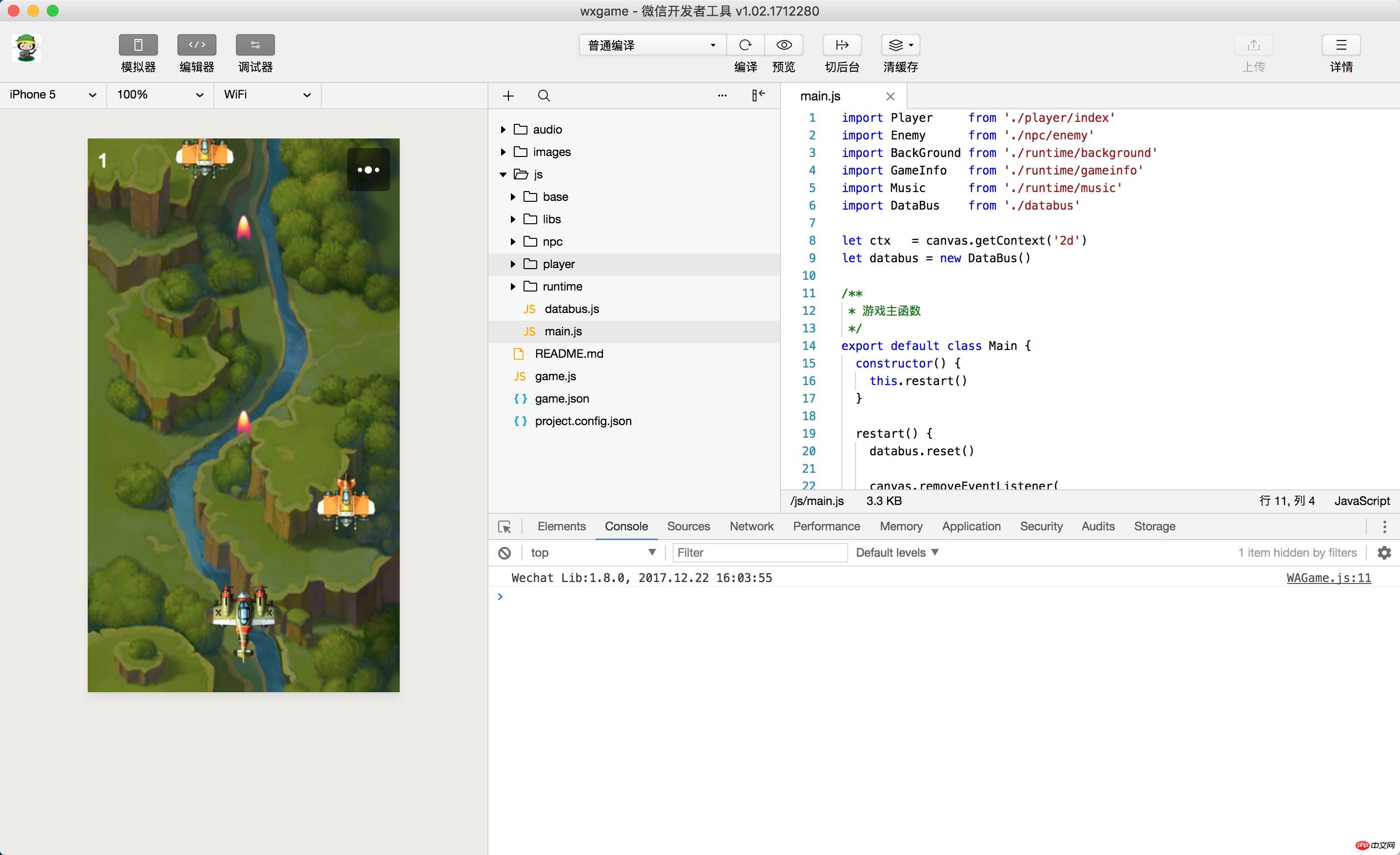
상위 메뉴에서 컴파일을 클릭하면 IDE에서 첫 번째 미니 게임을 미리 볼 수 있습니다.

실제 장치 미리보기
도구에서 컴파일 버튼을 클릭하면 도구의 왼쪽 시뮬레이터 인터페이스에서 이 미니 게임의 성능을 볼 수 있습니다. 미리보기 버튼을 클릭하면 WeChat 스캔을 통해 휴대폰에서 첫 번째 미니 게임을 경험할 수 있습니다.

파일 구조
미니 게임에는 다음 두 가지 필수 파일만 있습니다:
game.js 미니 게임 항목 파일
game.json 구성 파일
Configuration
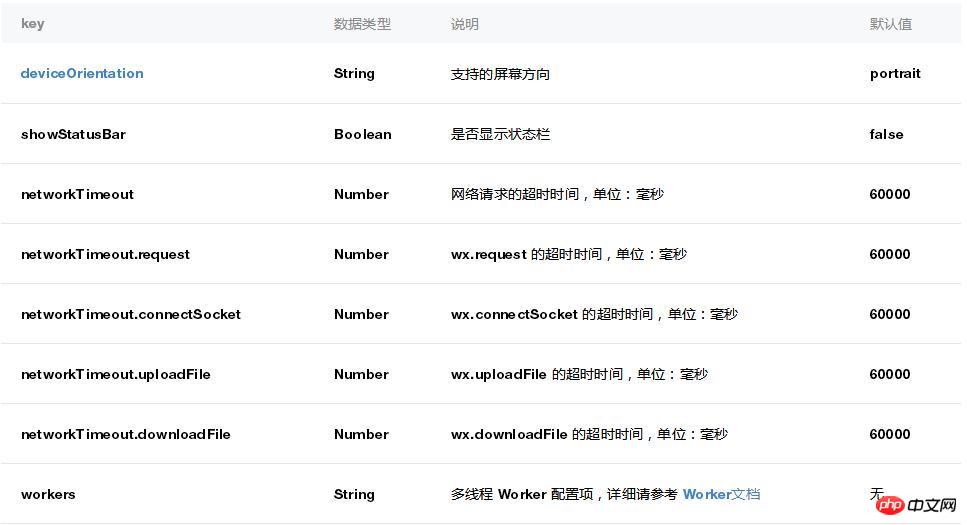
미니 게임 개발자는 루트 디렉터리에 game.json 파일을 작성하여 구성합니다. 개발자 도구와 클라이언트는 관련 인터페이스 렌더링 및 속성 설정을 완료하려면 이 구성을 읽어야 합니다.

deviceOrientation

구성 예
| 1 2 3 4# 9
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5
000,
"downloadFile": 5000
}
}로그인 후 복사 wx API 미니 게임 작성에는 JavaScript만 사용할 수 있습니다. 미니 게임의 실행 환경은 몇 가지 메소드가 바인딩된 JavaScript VM입니다. 브라우저와 달리 이 실행 환경에는 BOM 및 DOM API가 없고 wx API만 있습니다. 다음으로 wx API를 사용하여 캔버스 생성, 그래픽 그리기, 그림 표시 및 사용자 상호 작용에 응답하는 등의 기본 기능을 완료하는 방법을 소개합니다.Canvas 만들기 | wx.createCanvas() 인터페이스를 호출하여 Canvas 개체를 만듭니다. |
1
varcanvas = wx.createCanvas()
此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。 1 但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。 1 2 3 通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。 通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。 1 2 显示图片 通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。 1 设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。 1 2 3 4 5 创建多个 Canvas 在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。 以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。 1 2 3 4 5 为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。 1 2 动画 在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持: setInterval() setTimeout() requestAnimationFrame() clearInterval() clearTimeout() cancelAnimationFrame() 另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。 触摸事件 响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API: wx.onTouchStart() wx.onTouchMove() wx.onTouchEnd() wx.onTouchCancel() 01 02 03 04 05 06 07 08 09 10 11 12 13 14 相关文章: 相关视频: 위 내용은 WeChat 개발 도구를 기반으로 한 WeChat 미니 게임 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!console.log(canvas.width, canvas.height)
var context = canvas.getContext('2d')
context.fillStyle = 'red'
context.fillRect(0, 0, 100, 100)
canvas.width = 300
canvas.height = 300
varimage = wx.createImage()
image.onload = function () {
console.log(image.width, image.height)
context.drawImage(image, 0, 0)
}
image.src = 'logo.png'var screenCanvas = wx.createCanvas()
var offScreenCanvas = wx.createCanvas()
var offContext = offScreenCanvas.getContext('2d')
offContext.fillStyle = 'red'
offContext.fillRect(0, 0, 100, 100)
var screenContext = screenCanvas.getContext('2d')
screenContext.drawImage(offScreenCanvas, 0, 0)
wx.onTouchStart(function (e) {
console.log(e.touches)
})
wx.onTouchMove(function (e) {
console.log(e.touches)
})
wx.onTouchEnd(function (e) {
console.log(e.touches)
})
wx.onTouchCancel(function (e) {
console.log(e.touches)