이 글에서 공유한 내용은 BFC 블록 서식 컨텍스트(그림 및 텍스트)를 이해하는 방법에 대한 내용입니다. 다음으로 구체적인 내용을 살펴보겠습니다.
BFC(블록 서식 컨텍스트) 블록 서식 컨텍스트는 웹 페이지의 블록 수준 요소 레이아웃과 플로팅 요소가 서로 상호 작용하는 영역입니다. BFC는 독립적인 레이아웃 환경입니다(실제 페이지가 렌더링될 때 표시되지 않음) BFC가 구축한 영역의 내부 요소 레이아웃은 외부 세계의 영향을 받지 않습니다. 부동 형제 요소와 해당 하위 요소의 효과가 아닙니다. BFC에서는 요소가 위에서부터 수직으로 하나씩 배열되며, 두 요소 사이의 수직 간격은 마진 값에 따라 결정됩니다. BFC에서는 인접한 두 블록 수준 요소의 수직 여백이 축소됩니다. (자세한 내용은 나중에 설명)
1. 플로팅, 절대 위치 지정, 고정 위치 지정 등의 방법을 사용하면 문서 흐름에서 요소를 분리하여 독립적인 BFC를 구성할 수 있습니다.
2.display:inline-block/table-cells/table-captions/inline-flex (비블록 수준 요소에 대한 블록 컨테이너 요소)
3.overflow:auto/hidden/scroll
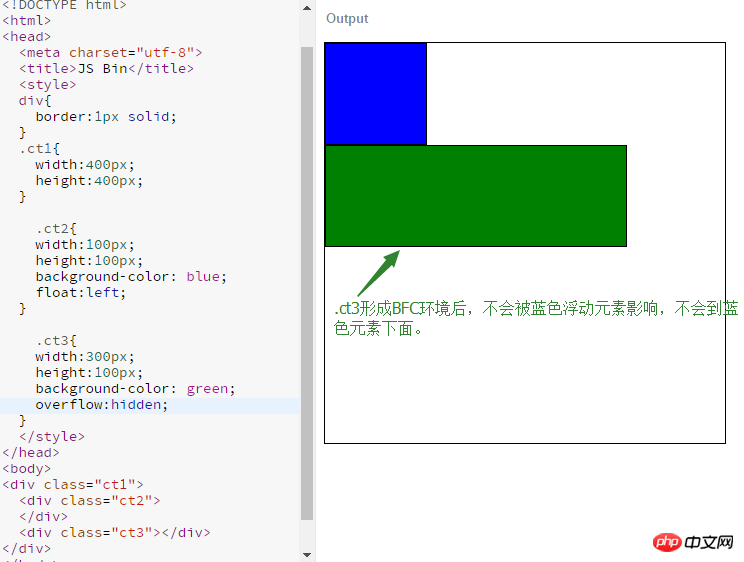
오버플로 속성 자체는 특별한 것이 아닙니다. , 그러나 요소가 플로팅 요소의 영향을 받지 않도록 독립적인 레이아웃 환경을 만들기 위해 BFC를 생성합니다.
BFC를 사용하여 플로팅 효과를 삭제하는 예:

1플로팅을 BFC 영역으로 제한합니다.
2. 요소(패키지) 플로팅 요소 보유) 플로트를 지우는 것은 상위 요소를 확장하는 것입니다
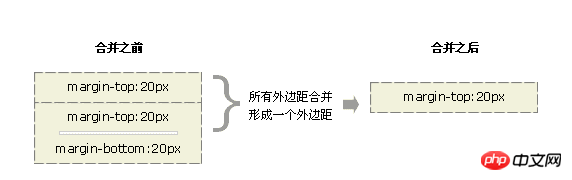
3. 마진 병합 방지
4. 레이아웃에 BFC 독립성을 사용할 수 있습니다
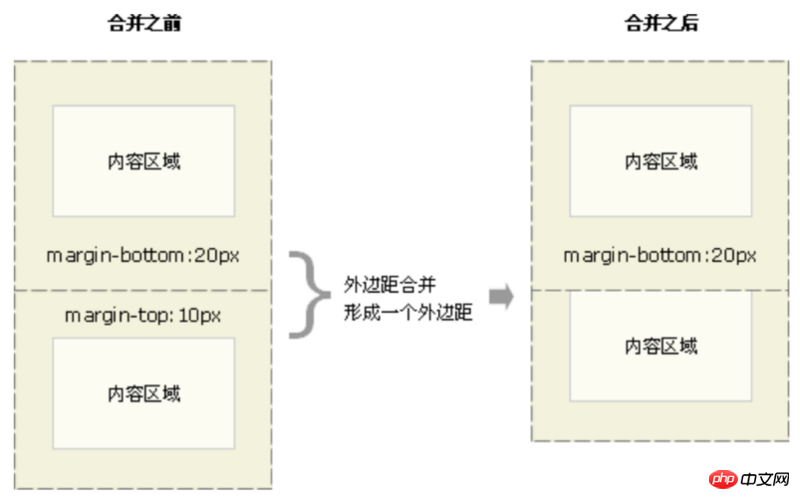
1. 동일한 BFC 환경에서는 일반적인 문서 흐름에서 수직으로 인접한 요소의 여백이 병합됩니다. 
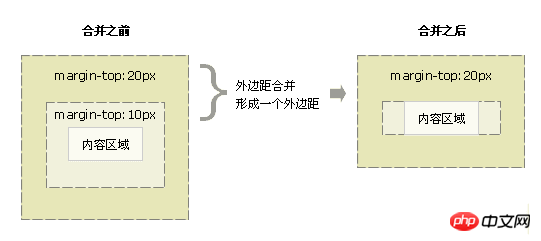
2. 부모 요소와 자식 요소의 여백을 병합합니다.

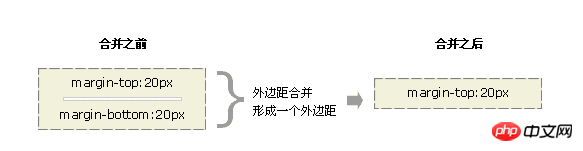
3. 빈 요소의 여백이 병합됩니다. 
이 여백이 다른 요소의 여백과 만나면 병합됩니다

1 두 여백이 모두 양수인 경우 두 개 중 최대값을 취합니다.
2. 여백이 모두 음수인 경우 절대값이 더 큰 것을 취하고, 0 위치에서 음수 변위를 취합니다.
3. 더 큰 절대값을 먼저 빼냅니다. 음수 마진 중 가장 큰 절대값을 양수 마진 값 중 가장 큰 마진에 더합니다.
인접 마진 모두 함께 참여해야 하며, 단계별로 진행할 수 없습니다.
1 비어 있지 않은 콘텐츠, 패딩, 테두리 또는 지우기로 구분됩니다.
2. 공통 스트림이 아니거나 BFC로 분리되어 있지 않습니다.
3. 여백이 세로 방향으로 인접하지 않도록 하세요.
관련 권장 사항:
위 내용은 BFC 블록 형식화 컨텍스트(그림 및 텍스트)를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!