이 글에서 공유한 내용은 반응형 드롭다운 메뉴를 구현하는 CSS 코드에 관한 것입니다. 이 내용은 훌륭한 참고 자료이며 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
반응형 드롭다운 메뉴는 다양한 효과로 여러 모바일 단말기에 표시될 수 있습니다.
nbsp;html> <meta> <meta> <title>响应式下拉菜单</title> <link> <link> <link> <p> </p><p> <img alt="반응형 드롭다운 메뉴를 구현하는 CSS 코드" > <i></i> </p> <p></p>
body{
margin:0;
}
.nav {#🎜 🎜#
width:100%; background-color:#00316b; position:relative;
ul{
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
ul>li{
list-style:none; float:left;
ul> ;li>a{
color:#fff; text-decoration:none; display:block; padding:20px 30px;
ul>li:hover{
background-color:red;
.clearfix:after{
display:block; content:""; height:0px; visibility:hidden; clear:both;
zoom:1;
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
float:left;
position:absolute; background-image:url(shitu2.png); background-repeat:no-repeat; background-size:100px; width:100px; height:40px; left:20px; top:10px;
}
----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
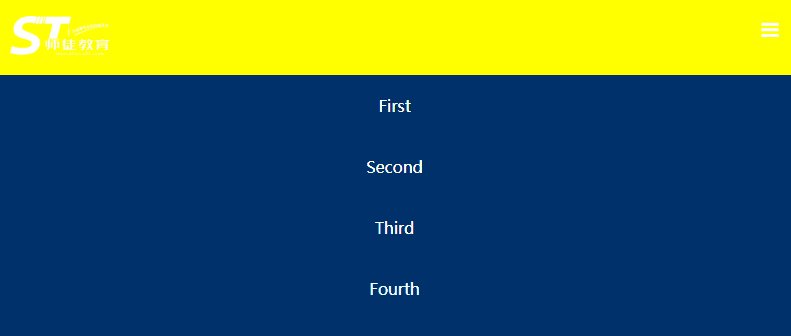
} 뷰포트가 1024px 이상일 때 표시되는 내용입니다
뷰포트가 1024px 이상일 때 표시되는 내용입니다
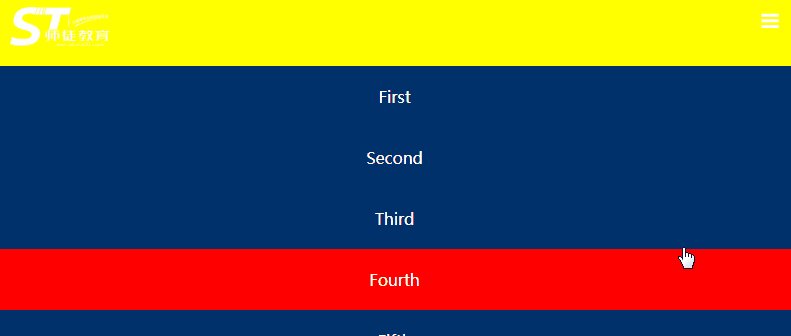
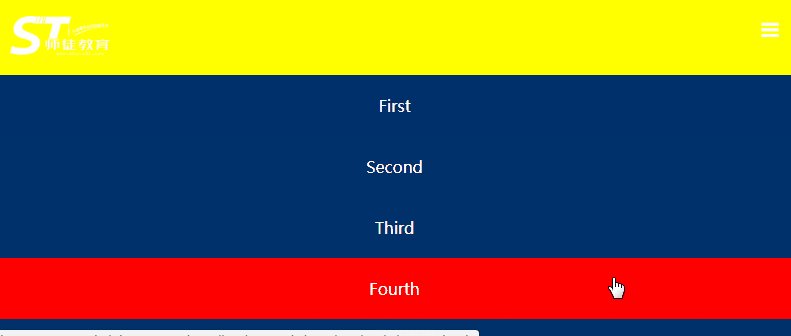
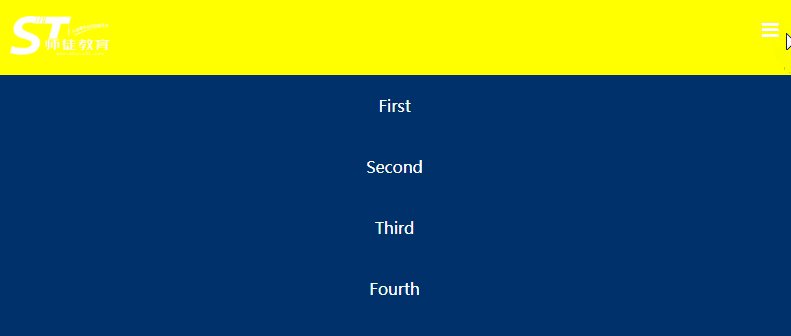
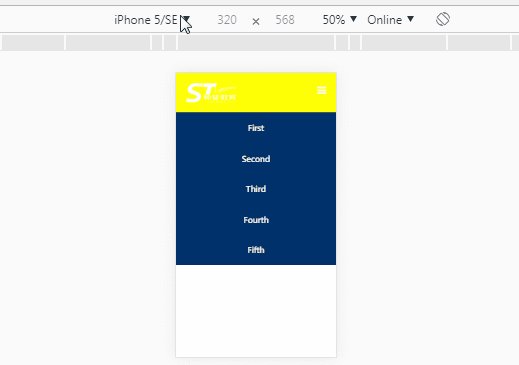
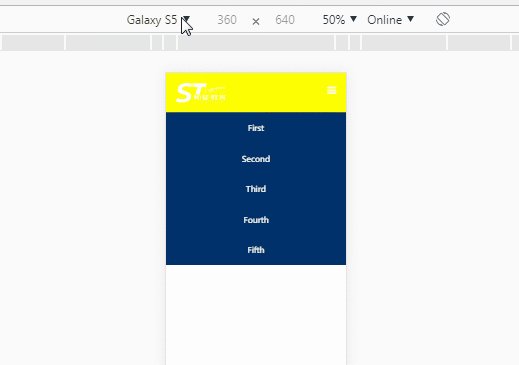
 뷰포트가 1024px보다 작을 때 표시되는 내용입니다 max-width:1024px
뷰포트가 1024px보다 작을 때 표시되는 내용입니다 max-width:1024px
관련 추천 :# 🎜🎜#
위 내용은 반응형 드롭다운 메뉴를 구현하는 CSS 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!