정규식은 문자열로 구성되고 일치 과정에서 대/소문자를 구분하는 리터럴 RegExp를 통해 생성됩니다. 이 문서에서는 문자열 개체 일치, 바꾸기, 분할, RegExp 개체 속성 및 RegExp 개체 메서드를 지원하는 메서드를 소개합니다.
RegExp 방법: 테스트 및 exec
테스트 방법은 매개변수로 전달된 문자열이 정규식과 일치하는지 확인합니다. 예:
var re=/JavaScript rule/;
var str="JavaScript rule";
if(re.test(str)) document.writeln("Hello world");
정규 표현식 일치 프로세스 대소문자를 구분합니다. 대소문자를 구분하지 않는 일치를 원하는 경우 정규식 뒤의 두 번째 슬래시 뒤에 문자 i를 추가할 수 있습니다. 예: var re=/javascript rule/i;
i: 일치 프로세스에서 대소문자를 무시하도록 강제합니다.
g: 글로벌 매칭. 해당 행의 문자열 내 패턴 위치에 관계없이 패턴과 일치하는 모든 패턴을 찾도록 패턴 일치 프로세스에 지시합니다. 전역 플래그 g를 사용하지 않으면 첫 번째 일치 항목만 대체되거나 반환됩니다.
m: 여러 줄 매칭. 예를 들어 ^는 줄의 시작을 나타내고 $는 줄의 끝을 나타냅니다.
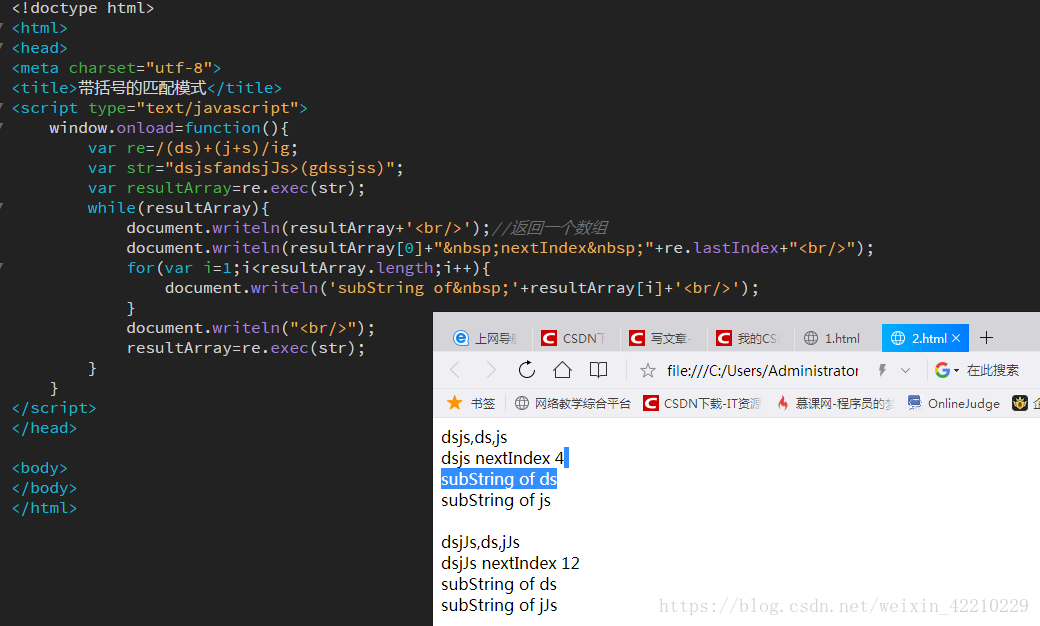
예: 전체 exec 메소드는 특정 패턴 /js*/을 기반으로 전체 문자열을 검색합니다. 반환된 결과 배열에서 첫 번째 요소는 패턴과 일치하는 문자열이고 계속해서 다음 일치 항목을 찾습니다.
var re=new RegExp('js*','ig');
var str='cfdsjs .*JS($%^Js';
var resultArray=re.exec(str);
while(resultArray){
document.writeln(resultArray[0]);
document.writeln("Hello world "+re.lastIndex+'
');
resultArray=re.exec(str);
}
RegExp의 lastIndex 속성을 각 연속 호출에서 찾은 값으로 설정합니다. 위치 이전 패턴의 경우 각 exec 호출은 다음 패턴을 찾습니다. exec 메소드는 배열을 반환하지만 배열 요소는 모두 일치하는 것이 아니라 현재 일치하는 항목과 괄호로 묶인 모든 하위 문자열을 일치시키는 항목입니다. 문자열인 경우 하위 문자열은 최종 배열의 연속 배열 요소에 포함되고 최종 배열은 일치하는 전체 문자열

문자열을 문자열 배열로 분할
$1--$9하여 괄호 안에 값을 저장합니다
global: 플래그가 있는지 여부 g
ignoreCase: 있는지 여부 플래그 i
lastIndex: 다음 일치를 시작할 문자 위치를 나타내는 정수
multiline: RegExp 개체에 플래그가 있는지 여부 m
source: 정규식의 소스 텍스트
compile: 정규식 컴파일
exec: 문자열에 지정된 값을 검색하고, 찾은 값을 반환하고, 해당 위치를 확인합니다.
test: 문자열에 지정된 값을 검색하고, true 또는 false를 반환합니다.
관련 권장 사항
위 내용은 JS에서 리터럴 RegExp를 통해 정규식을 생성하는 관련 구문을 이해해야 합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!