jQuery 플러그인 개발은 프로젝트에서 사용하기 매우 편리합니다. 그렇다면 jQuery 플러그인은 어떻게 작성해야 할까요? 다음으로 jQuery 플러그인 작성 및 사용법을 살펴보겠습니다.
Introduction:
프로젝트의 여러 페이지에서는 팝업과 같이 이미 작성된 상호 작용을 사용하는 경우가 많습니다. 창, 드롭다운 메뉴, 탭 등 삭제...
이때 매번 코드를 복사하는 것은 의심할 바 없이 번거롭고 지루한 일이라고 개인적으로 생각합니다. 조금 낮네요
키가 큰 1990년대생 유망청년을 모집합니다~ 그런데 어떻게 키가 커질까요? 이때 jQuery 커스텀 플러그인 개발이 처음 들어왔는데 너무 기분이 좋았습니다.
그래서 배우기 시작했습니다. 다음은 플러그인 개발의 프로그램 단계를 설명하기 위해 나만의 언어를 사용하는 것입니다. 실수가 있으면 수정해 주세요.
1: jQuery 플러그인 개발은 클래스 수준 개발과 개체 수준 개발로 구분됩니다. 실제 프로젝트에서는 클래스 수준 개발이 거의 사용되지 않으므로 아래에서는 개체 수준에 대해서만 살펴보겠습니다.
a, 먼저 다음과 같이 쉘프를 준비합니다.
;(function($){
})(jQuery);b, 이 쉘프는 플러그인 코드를 작성하는 공간입니다. # 🎜 🎜#
1) jQuery 환경에서 자체 플러그인을 캡슐화합니다. 먼저 다른 라이브러리와의 충돌을 피하기 위해 플러그인 뒤에 jQuery 매개변수를 전달해야 합니다. $#🎜🎜로 작성 #2) 문제를 방지하려면 플러그인 앞뒤에 세미콜론을 추가해야 합니다. (세미콜론을 추가해도 프로그램 작동에는 영향을 미치지 않습니다.)
#🎜🎜 #2: 또 다른 선반#🎜🎜 #;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能
});
return this;
}
})(jQuery);이 선반은 뭔가요? jQuery에서 공식적으로 제공하는 표준화된 개발 모델인 것으로 나타났습니다. 자세한 내용에 관심이 있는 아동용 신발은 Baidu에서 직접 검색할 수 있습니다.
$.fn.tab 이 탭은 기능적인 플러그인의 이름입니다. 이름만 알면 됩니다.
var options = $.extend(defaults,options); 이는 defaults 객체의 모든 메소드 속성을 옵션에 통합하기 위해 확장 메소드를 사용하는 것입니다. , 옵션은 기본 개체의 메서드 및 속성을 상속받습니다. 기본값과 옵션 이름은 js 명명 규칙을 충족하는 한 마음대로 변경할 수 있습니다.
this.each(function(){}); 아래 예시를 통해 보여드리겠지만 여기서는 함수코드가 있는 곳이라는 것만 알아두시면 됩니다. 구현되었습니다~#🎜 🎜#
반품은 예시 끝까지 남겨두겠습니다. 서두르지 마세요~ 3: 주의 깊은 소녀나 소년이라면 이 예가 뭐, 그래, 탭이야~ 탭 형태로 이 플러그인의 작성을 살펴보겠습니다. a: html을 먼저 준비하세요,<div class="tab"> <ul class="tab_nav"> <li class="current">html</li> <li>css</li> <li>js</li> </ul> <div class="tab_content"> <div style="display:block;">html</div> <div>css</div> <div>js</div> </div> </div>
#🎜 🎜 #c, 페이지가 준비되었습니다. 이제 jQuery 플러그인을 작성하는 방법을 살펴보겠습니다. 먼저 코드
;(function($){
$.fn.tab = function(options){
var defaults = {
//各种参数,各种属性
}
var options = $.extend(defaults,options);
this.each(function(){
//各种功能 //可以理解成功能代码
var _this = $(this);
_this.find('.tab_nav>li').click(function(){
$(this).addClass('current').siblings().removeClass('current');
var index = $(this).index();
_this.find('.tab_content>p').eq(index).show().siblings().hide();
});
});
return this;
}
})(jQuery);<script>
$(function(){
$('.tab').tab();
});
</script> a, 외부 컨테이너를 찾고 작성한 탭 메소드(작성한 플러그인 이름)를 호출합니다. ) :
a, 외부 컨테이너를 찾고 작성한 탭 메소드(작성한 플러그인 이름)를 호출합니다. ) : $.fn.tab = function(options){}b, 우리가 다른 페이지에 작성한 클래스 및 이벤트 요구 사항이 이 내용과 다른 경우 함수 코드의 클래스 요소 및 이벤트가 하드 코딩되어 있음을 발견했을 것입니다. 플러그인,
플러그인 소스 코드를 변경하는 것 외에는 이 플러그인을 확장 가능한 플러그인으로 사용할 수 없습니다. 어떻게 쓸 수 있습니까? 어-허? 당연하지~
좋아, 같이 해결해보자:
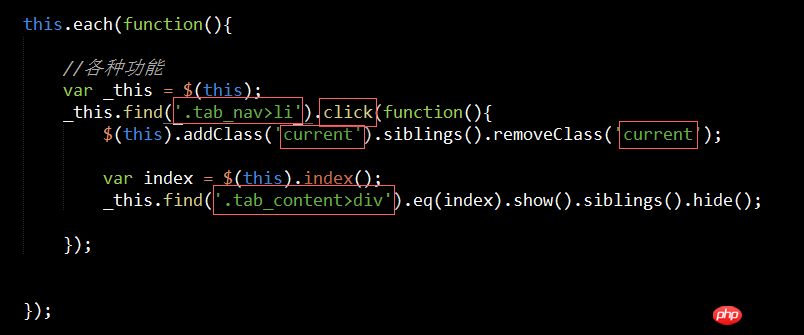
1) 아래 사진을 참고해주세요:
#🎜🎜 ##🎜 🎜#
2) 네, 여기서 구성해 볼까요? 아래 그림:3) 이제 기본 개체에 작은 공간을 그릴 수 있습니다~ 아래 그림을 참조하세요.
#🎜🎜 #
 4) 마찬가지로, 클릭 이벤트를 마우스오버 이벤트로 변경해야 하는 경우에는 이때 on() 또는 바인딩()을 사용해야 합니다. 이렇게 하면 이벤트 매개변수를 쉽게 변경할 수 있습니다. , 다음과 같습니다: #🎜 🎜#
4) 마찬가지로, 클릭 이벤트를 마우스오버 이벤트로 변경해야 하는 경우에는 이때 on() 또는 바인딩()을 사용해야 합니다. 이렇게 하면 이벤트 매개변수를 쉽게 변경할 수 있습니다. , 다음과 같습니다: #🎜 🎜#
_this.find(options.tabNav).on('click',function(){}eventType:'click'
_this.find(options.tabNav).on(options.eventType,function(){} 5) 이에 요구 사항이 마우스 오버이기 때문에 플러그인 소스 코드를 변경할 필요가 없습니다. 다음과 같이 html(또는 자체 js 마스터 파일)의 js 코드에 직접 해당 변경 사항을 적용하면 됩니다. 🎜#
5) 이에 요구 사항이 마우스 오버이기 때문에 플러그인 소스 코드를 변경할 필요가 없습니다. 다음과 같이 html(또는 자체 js 마스터 파일)의 js 코드에 직접 해당 변경 사항을 적용하면 됩니다. 🎜#<script>
$(function(){
$('.tab').tab({
currentClass:'current123',
eventType:'mouseover'
.....
});
});
</script>*此时在这里更改class和事件就很方便啦,温馨提示,class改变虽好,可别忘了改对应的css样式名字哦,要成双成配呢~
好了,到这里基本上就要结束啦,哦,对了,return this;还没说呢,宝宝是不会忘记的~
5:jQuery最强大的特性之一莫过于链式操作啦,此时如果你在$('.tab').tab()后面追加操作,你会发现无法实现,如下:
$('.tab').tab().find('.tab_nav>li').css('background','red');
但是当你return this把对象返回出去的时候你会发现又重新实现了~
相关推荐:
위 내용은 jQuery 플러그인을 개발하는 방법은 무엇입니까? Jquery 플러그인 공유 작성 및 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!