이 글은 주로 js의 타이머 범위 문제를 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
/*
各种运动
*/
function Animation(){};
Animation.prototype={ /* 匀速运动 */
linear:function(obj,target){
obj.timer=null;
clearInterval(obj.timer);
var step=obj.offsetLeft<target?5:-5;//用位置来判断运动的方向
if(obj.offsetLeft!=target){
obj.timer=setInterval(function(){
var res=target-obj.offsetLeft;//核心好代码 当运动到指定位置的时候差值不会超过5 来作为停止运动的条件
if(Math.abs(res)<=Math.abs(step)){
obj.style.left=target+"px";
clearInterval(obj.timer);
}
else{
obj.style.left=obj.offsetLeft+step+"px";
}
} ,1000/60);
}
},
/* 循环往复运动 */
loop:function(obj,target){
var timer=null;
clearTimeout(timer);
var fn=arguments.callee.bind(this);//绑定this指向
if(obj.offsetLeft==target){
this.linear(obj,0);
}
else if(obj.offsetLeft==0){
this.linear(obj,target);
}
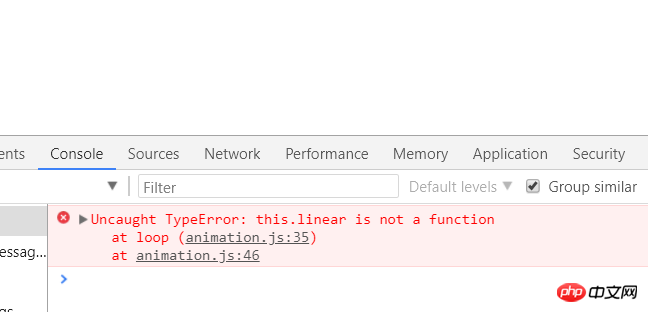
/*
定时器的作用域是全局作用域
在里面调用的函数都是全局作用域下调用的
*/
timer=setTimeout(function(){
fn(obj,target);
},900);
}
}
var animation=new Animation();
刚开始我没有绑定fn的this指向的时候 一直报错 
그 당시에 생각하고 있었습니다. 무슨 일이 일어나고 있는 걸까요? 함수는 애니메이션에 정의되어 있고 메서드도 호출됩니다. 따라서 이는 Animation
을 가리켜야 합니다. 그래서 계속해서 읽어 보았습니다. 일반적으로 다음과 같이 작성됩니다.
 timer=setTimeout(function(){},1000/60);
timer=setTimeout(function(){},1000/60);
클로저에서 일반 함수의 범위는 window
따라서 fn이 다음과 같습니다. window 아래에서 실행하면 window
이고 animation에 선형이 정의되어 있으므로 함수를 찾을 수 없고 오류가 보고됩니다.
fn 함수의 범위가 Animation에 바인딩된 경우에는 그렇지 않습니다. Matter
var fn=arguments.callee.bind(this);
当调用loop的时候 this指的就是Animation
如果没明白 我再举一个简单的例子
var obj={
age:"17;
}
setInterval(function(){
console.log(this.age);
}.bind(obj),1000);관련 권장 사항:
JavaScript의 DOM 개체 분석
Angular 페이징 플러그인 tm.pagination
의 2차 트리거 문제를 해결하는 방법
위 내용은 js 타이머의 범위 문제에 대하여의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!